Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )
![]()
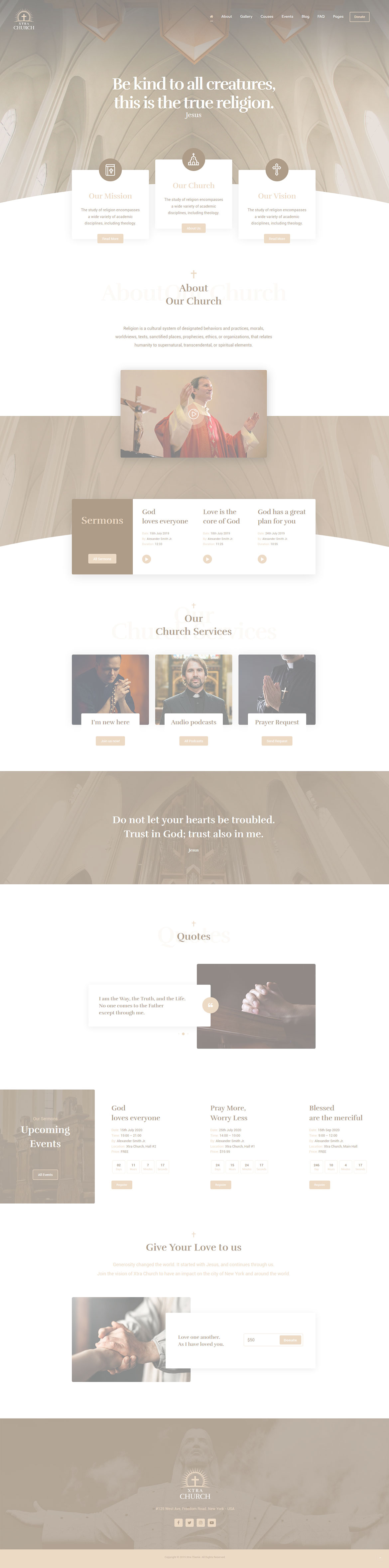
For changing size and margin, go to Theme Options > Header > Top of Header > Logo element
For disabling slider or changing it with other title types
Example Breadcrumbs or Title, Go to Page Edit > Page Settings > Title Type
For overall website title type go to Theme Options > Title & Bredcrumbs
You can edit it with ease.
You can edit it with ease.
You can edit it with ease.
You can edit it with ease.
You can edit it with ease.
You can edit it with ease.
You can edit it with ease.
Inside the Content Box you can find the Title and Text, Gap and Button element and edit them easily.
for editing the under title text and cross icon you can go to Shape tab in this element edit options.
You can also edit this section in Back-end editor for better user experience.
Each Title and Text element has quote icon and you can fin the icon in icon tab of its settings.
for editing the under title text and cross icon you can go to Shape tab in this element edit options.
for editing the under title text and cross icon you can go to Shape tab in this element edit options.
for editing the under title text and cross icon you can go to Shape tab in this element edit options.
This element has -200px margin from bottom and you can find it in Container stylekit
Instead Quick Contact also you can create any page and assign it.
In widgets you can find Footer 1 sidebar area and you can add your wanted widget or edit current widget.
For changing background of Footer, Go to Theme Options > Footer > Footer Widgets > Container Style Kit
You can edit row under tab General find Parallax image and replace, add or remove it.

You can edit row under tab General find Parallax image and replace, add or remove it.

This element has -150px margin from left and you can find it in Container stylekit
This element has -250px margin from top and you can find it in Container stylekit
For changing the background color you can go to Inner Columns Settings > Design Options Tab
This element has -180px margin from top and you can find it in Box Container stylekit
For editing menu navigation settings go to Theme Options > Header > Header > Menu Element
And for styling menus go to Theme Options > Header > Header > Menu Styles of this Row

 then 'Add to home screen'
then 'Add to home screen' then 'Add to home screen'
then 'Add to home screen'