After this section you can edit content via
Page Builder, Go to
Pages and edit
Home page
Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )

For changing
Logo go to
Theme Options > Header > Logo
For changing size and margin, go to Theme Options > Header > Header > Logo element
For changing text or link go to Theme Options > Header > Top of Header > Icon and Text element
For adding, removing and styling social icons go to
Theme Options > Header > Header > Social Icons
And for changing margins go to Theme Options > Header > Top of Header > Social Element
For editing search icon and settings go to Theme Options > Header > Header > Search Element
This section is Slider, You can edit, add or remove go to
Dashboard > Revolution Slider
For disabling slider or changing it with other title type
Example Breadcrumbs or Title, Go to Page Edit > Page Settings > Title Type
For overall website page title type go to Theme Options > Title & Bredcrumbs
This row is
Content Box with two inner columns, Left is
Title and Text Element and right is
Button Element.
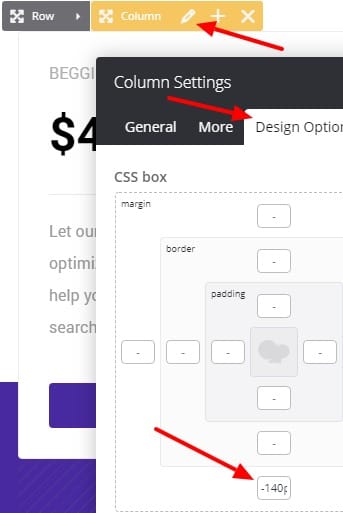
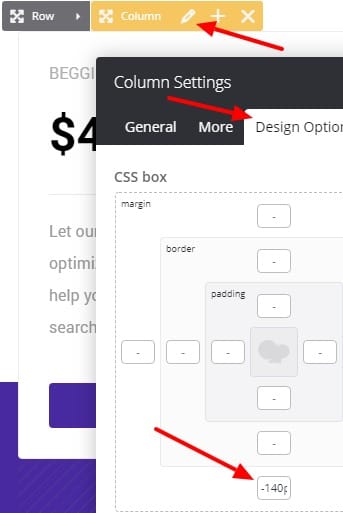
All elements and container have separate styling options and settings, By mouse hovering over each one you can see Pen icon, Click on edit to see settings popup.
For changing icon, Edit Title and Text Element and under Icon Before tab you can change Icon and styling
For changing icons, Edit Title and Text Element and under Shape tab you can change Icon and styking
Edit Content Box element and from Overall style kit you can change border, background, etc.
Each columns have -140px margin bottom, by editing columns you can change margin size.

For changing Custom link go to Theme Options > Footer > Bottom of Footer > Icon and Text Element in the right place
For editing or removing
Back to Top or
Quick Contact items go to
Theme Options > Footer > More
Instead Quick Contact also you can create any page and assign it.
For changing Copyright text go to Theme Options > Footer > Bottom of Footer > Icon and Text Element
This section is
Footer and this 4 columns are
Widgets, You can edit Widgets from
Appearance > Widgets
In widgets find Footer 1 to Footer 4 widgets area sections and edit them.
For changing background color of Footer, Go to Theme Options > Footer > Footer Widgets > Container
This Images added inside Carousel element, For editing each image / logo, hover over them and click on Pen icon to edit. If its hard for you, you can try to edit via Back-end Editor, You can simply find list of images in carousel container.
This Testimonials added inside Carousel element, For editing each testimonials hover over them and click on Pen icon to edit. If its hard for you, you can try to edit via Back-end Editor, You can simply find testimonials.
For changing Background color of row, Edit row and under Design Tab you can change background settings.
For changing Background color of row, Edit row and under Design Tab you can change background settings.
This element is Video Popup, For changing color scheme, click on title style kit.
By mouse hover over progress lines, you can see Pen icon, click on it to edit each progress bars, When popup opens, you can see settings and tabs.
This phone is image and you can replace it with your own image.
This two images are Image Hover Zoom Element with parallax effect, By editing them you can change images, styling and parallax speed from More tab.
For changing this line color or settings, Hover over title and edit Title and Text Element then under Line tab you can change settings.
This is a
Content box and inside it there is
Title Element and
Text Element. It mean you can add or remove element inside content box.
For example you can change styling of content box such as border, background, colors, etc.
Edit Title and Text Element under Shape tab you can change icon.
For editing menus items go to
Appearance > MenusFor editing menu navigation settings go to Theme Options > Header > Header > Menu Element
And for styling menus go to Theme Options > Header > Header > Menu Styles of this Row
For editing contact details go to Theme Options > Header > Top of Header and find first Icon and Text element
For changing top of header background go to
Theme Options > Header > Top of Header > Row Container style kit
For changing header background go to Theme Options > Header > Header > Row Container style kit
![]()


 then 'Add to home screen'
then 'Add to home screen' then 'Add to home screen'
then 'Add to home screen'