Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )
![]()
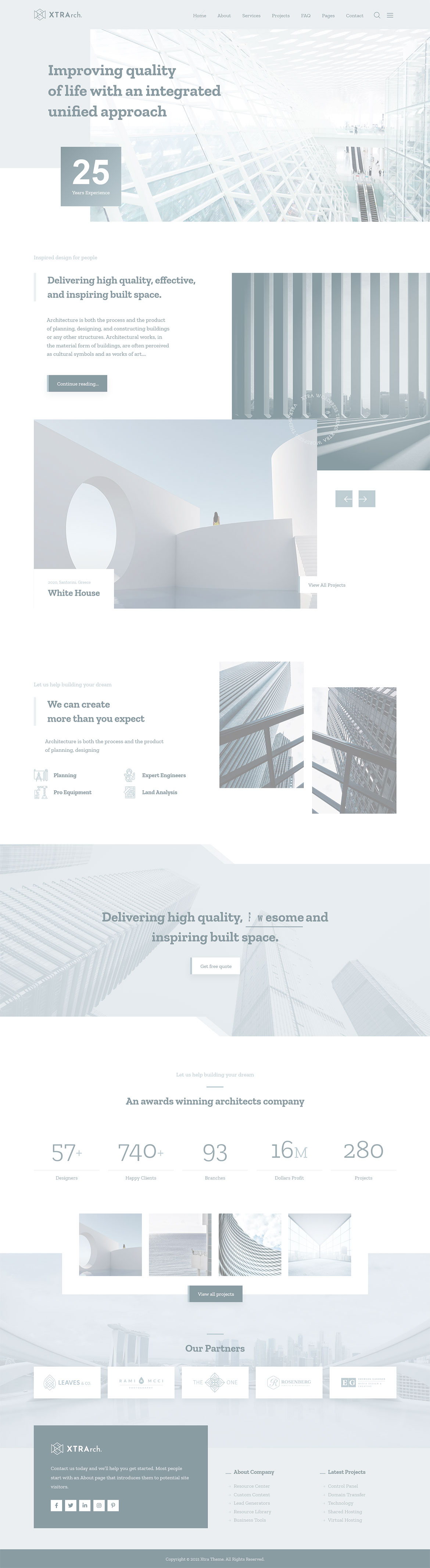
For changing size and margin, go to Theme Options > Header > Header > Logo element
Instead Quick Contact also you can create any page and assign it.
In widgets find Footer 1 to Footer 3 sidebar area sections and edit them.
For changing background color of Footer, Go to Theme Options > Footer > Footer Widgets > Row Container StyleKit
You can edit it with ease.
You can also edit this section in Back-end editor for better user experience.
This button has -88px margin from bottom, you can find it in Button styling stylekit of this element.
This element has 150px offset from right and 310px from bottom, you can find them in Button styling stylekit.
This element has -170px margin from top and you can find it in Container stylekit of this element.
This image has a “Slow Spinner” animation that you can find it in Advanced tab of element.
This image has a “Parallax” effect that you can find it in Advanced tab of element.
The text is Caption of this image and you can edit it in Caption tab of image element.
This element has -65px offset from top and 95px offset from left you can find it in Container stylekit of this element.
For editing menu navigation settings go to Theme Options > Header > Header bottom bar > Menu Element
And for styling menus go to Theme Options > Header > Header bottom bar > Menu Styles of this Row