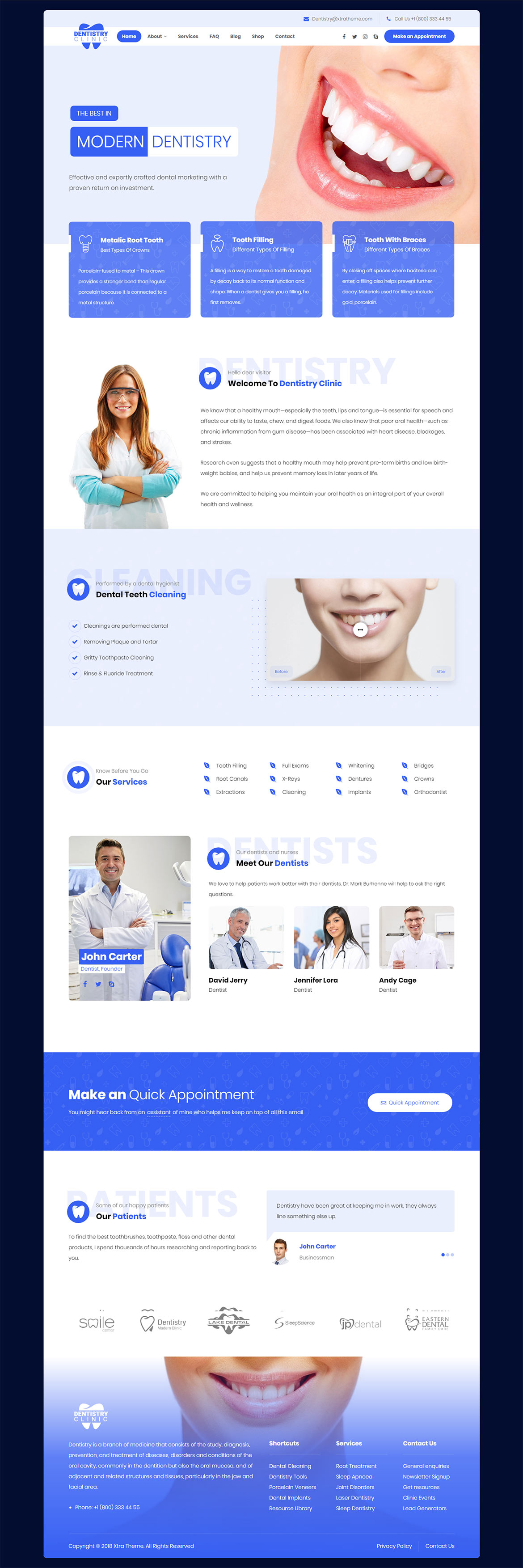
Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )
![]()
For changing size and margin, go to Theme Options > Header > Header > Logo element
And for changing margins go to Theme Options > Header > Header > Social Element
For disabling slider or changing it with other title type
Example Breadcrumbs or Title, Go to Page Edit > Page Settings > Title Type
For overall website page title type go to Theme Options > Title & Bredcrumbs
Instead Quick Contact also you can create any page and assign it.
In widgets find Footer 1 to Footer 3 sidebar area sections and edit them.
For changing background image of Footer, Go to Theme Options > Footer > More > Overall Footer Style Kit
For changing Background image, hover over content box and edit it to find Overall style kit.
For editing menu navigation settings go to Theme Options > Header > Header > Menu Element
And for styling menus go to Theme Options > Header > Header > Menu Styles of this Row