Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )
![]()
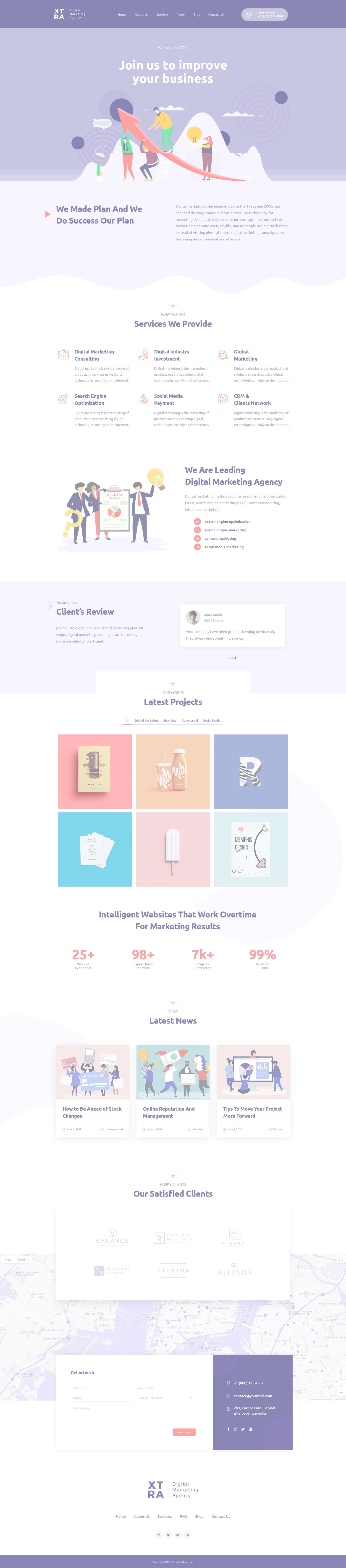
For changing size and margin, go to Theme Options > Header > Header > Logo element
For disabling slider or changing it with other title types
Example Breadcrumbs or Title, Go to Page Edit > Page Settings > Title Type
For overall website title type go to Theme Options > Title & Bredcrumbs
Inside Content Box there are Title and Text and Contact Form 7 Pro and Stylish List and Icon elements that you can edit them separately.
This content box have -250px margin from top that you can change it from Container stylekit insite item edit settings.
This map have -250px margin from top that you can change it from Map Size stylekit insite item edit settings.
in Query tab this item set to Portfolio posts.
If you want to add/edit Posts, Go to Dashboard > Portfolio Posts
If you want to add/edit Posts, Go to Dashboard > Posts
You can edit Carousel settings in its edit settings and change the Testimonials from their edit.
This menu is Secondary Menu that you can find and edit it in Appearance > Menu
In widgets find Footer 1 sidebar area sections and edit widgets on it.
For changing background of Footer, Go to Theme Options > Footer > Footer Widgets > Container Style Kit
For top shapes go to Shape tab in this item edit settings.
For top shapes go to Shape tab in this item edit settings.
For left shapes go to Shape tab in this item edit settings.
For left shapes (icon) go to Shape tab in this item edit settings.
For editing menu navigation settings go to Theme Options > Header > Header > Menu Element
And for styling menus go to Theme Options > Header > Header > Menu Styles of this Row