Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )
![]()
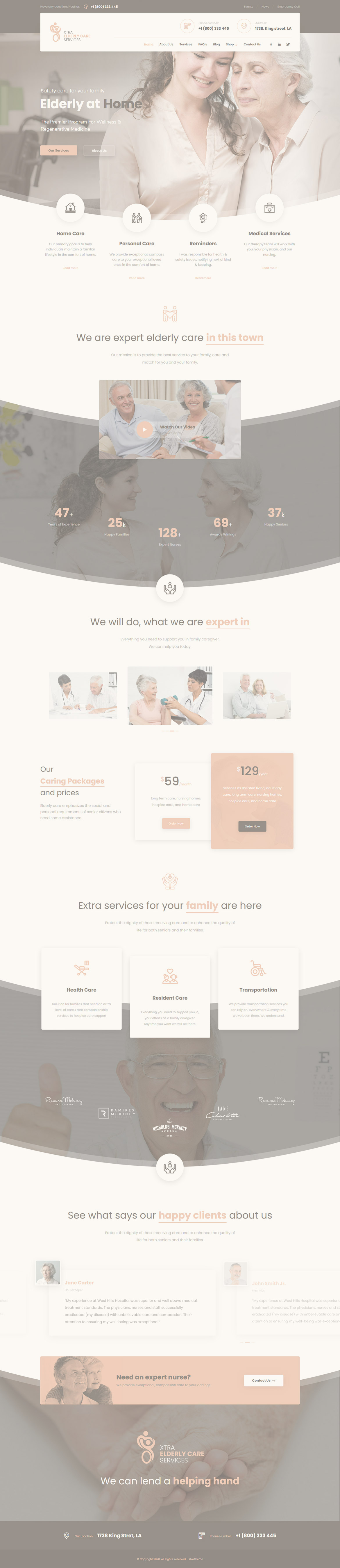
For changing size and margin, go to Theme Options > Header > Header top bar > Icon and Text element
For changing size and margin, go to Theme Options > Header > Header top bar > Icon and Text element
For changing size and margin, go to Theme Options > Header > Top of Header > Logo element
For disabling slider or changing it with other title types
Example Breadcrumbs or Title, Go to Page Edit > Page Settings > Title Type
For overall website title type go to Theme Options > Title & Bredcrumbs
You can edit it with ease.
This grid loads posts from custom post type (Portfolio) that is renamed to Services in this website, you can change the query in query tab of this item.
You can edit it with ease.
You can edit it with ease.
You can also edit this section in Back-end editor for better user experience.
Each Title and Text element has quote icon and you can fin the icon in icon tab of its settings.
it’s better to edit this section in back-end editor.
for editing the under title text and cross icon you can go to Shape tab in this element edit options.
This element has -90px movement from top and you can find it in Container stylekit
Instead Quick Contact also you can create any page and assign it.
This is Content Box element and it contains Title and text and button elements. Each parts are editable separately. For changing background color, edit content box find Container StyleKit and change background color or style.
In widgets find Footer 1 to Footer 2 sidebar area sections and edit them.
For changing background color of Footer, Go to Theme Options > Footer > Footer Widgets > Row Container StyleKit or Footer > More > Footer Stylekit
You can edit row under tab Design Options you will find image and replace, add or remove it.
This element has -50px margin from top and you can find it in Container stylekit.
This element has -175px margin from top and you can find it in Image Styling stylekit of this element.
This element has -110px margin from top and you can find it in Box Container stylekit of this element.
This element has -80px margin from top and you can find it in Image Styling stylekit of this element.
This element has -80px margin from top and you can find it in Image Styling stylekit of this element.
For editing menu navigation settings go to Theme Options > Header > Header bottom bar > Menu Element
And for styling menus go to Theme Options > Header > Header bottom bar > Menu Styles of this Row
And for changing margins go to Theme Options > Header > Header bottom bar > Social Element