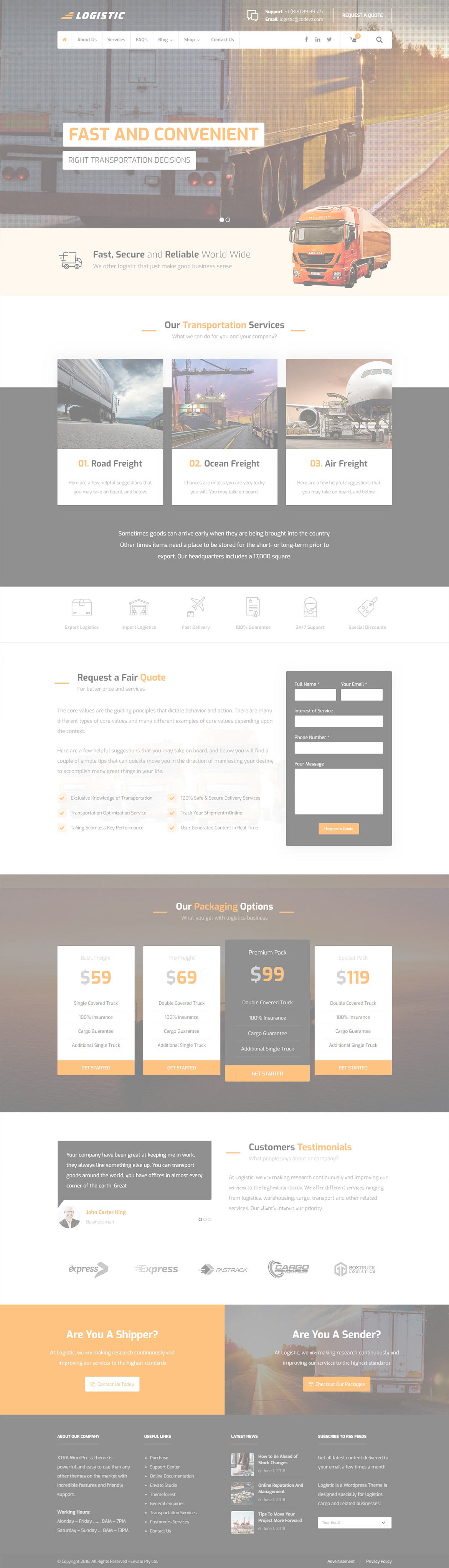
After this section you can edit content via
Page Builder, Go to
Pages and edit
Home page
Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )

For changing
Logo go to
Theme Options > Header > Logo
For changing size and margin, go to Theme Options > Header > Header > Logo element
for editing button and styling go to Theme Options > Header > Header > Button Element
For editing this information, go to Theme Options > Header > Header and find Icons and Text 2 element
For adding, removing and styling search icon go to
Theme Options > Header > Header bottom bar > Search Element
And for shopping cart go to Theme Options > Header > Header bottom bar > Shop Cart Element
For adding, removing and styling social icons go to
Theme Options > Header > Social Icons
And for changing margins go to Theme Options > Header > Header bottom bar > Social Element
This section is Slider, You can edit, add or remove go to
Dashboard > Revolution Slider
For disabling slider or changing it with other title type
Example Breadcrumbs or Title, Go to Page Edit > Page Settings > Title Type
For overall website page title type go to Theme Options > Title & Bredcrumbs
For editing or removing
Back to Top or
Quick Contact items go to
Theme Options > Footer > More
Instead Quick Contact also you can create any page and assign it.
This section is Footer and this 4 columns are Widgets, You can edit Widgets from Appearance > Widgets
In widgets find Footer 1 to Footer 4 sidebar area sections and edit them.
For changing background color of Footer, Go to Theme Options > Footer > Footer Widgets > Row Container Style Kit
For edit or remove Text and Links go to Theme Options > Footer > Bottom of Footer > Icon and Text Element(s)
For changing Copyright text go to Theme Options > Footer > Bottom of Footer > Icon and Text Element
For changing Background color of this row go to Theme Options > Footer > Bottom of Footer > Container Style Kit
This is a
Image element and you can edit it and upload your own image instead it.
This image also have minus margin from top and you can find Image StyleKit and change it. Also other images on this Row have same settings.
This area is Content Box and it contains Title and Text elements.
For changing Background Color, edit this Row and under Design tab find and change background color.
For changing Background Color, edit this Row and under Design tab find and change background color.
By editing Title and Text Element and under Icon Before Tab you can customize icon and its styling.
This element is Stylish List element, You can edit each content and add separate Icons, By editing Icon StyleKit also you can change icons colors or other styling.
This is Content Box and inside it there is Title, Text, Stylish List and Button elements. You can edit each elements and also edit overall content box and change its background from Overall StyleKit.
This Content Box have Zoom effect and you can edit it and change it. Also find Overall StyleKit for changing content box background.
This is Button element and have margin minus from sides and bottom, You can edit it and find Button StyleKit to change margin.
This truck is custom PNG transparent image, You can edit it and upload your own image. Also this element have some minus margin that you can find it under Image StyleKit.
Edit Title and Text element, then you can find editor for editing title and subtitle, then find Line StyleKit for changing lines colors.
Edit Title and Text element, then you can find editor for editing title and subtitle, then find Line StyleKit for changing lines colors.
Edit Title and Text element, then you can find editor for editing title and subtitle, then find Line StyleKit for changing lines colors.
Edit Title and Text element, then you can find editor for editing title and subtitle, then find Line StyleKit for changing lines colors.
This is
Carousel elements and inside it there are 3
Testimonials elements, You can click on
Dots to change carousel slides then edit each slides. If its hard for you, You can try it from Back-end editor.
Also you can edit Carousel separately and set new settings or add arrows, etc.
This area is
Content Box and inside it there is a
Contact Form 7 Pro. By mouse hover over content box you can edit it and change background color from
Overall stylekit.
If you want to change or add fields into Contact Form, Go to Dashboard > Contact and find quote contact form and edit it, then you can add or remove fields.
To change this line color or removing it, edit Row and under Design tab you can find Border color and border width options.
For changing background image, Edit this Row and find Parallax Image field then you can upload your own image.
This Icons and Title’s are Service Box, you can edit each one upload PNG icon or use exiting icons and change title’s.
For changing this background, Edit this Column and not Row, Then under Design tab you can find and change column background color.
For changing this background, Edit this Column and not Row, Then under Design tab you can find and change column background image or set color.
This is Gallery element and it have 5 Logos image, you can edit gallery item and upload your own logos.
For editing menus items go to
Appearance > Menus
For editing menu navigation settings go to Theme Options > Header > Header bottom bar > Menu Element
And for styling menus go to Theme Options > Header > Header bottom bar > Menu Styles of this Row
For editing mobile and tablet header go to Theme Options > Header > Mobile, Tablet Header
![]()