Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )
![]()
you can set the hover FX and styling the icons via options and Stylekits there
For changing margin (Position), go to Theme Options > Header > Top of Header > Social
For changing size and margin, go to Theme Options > Header > Header > Logo_2 element
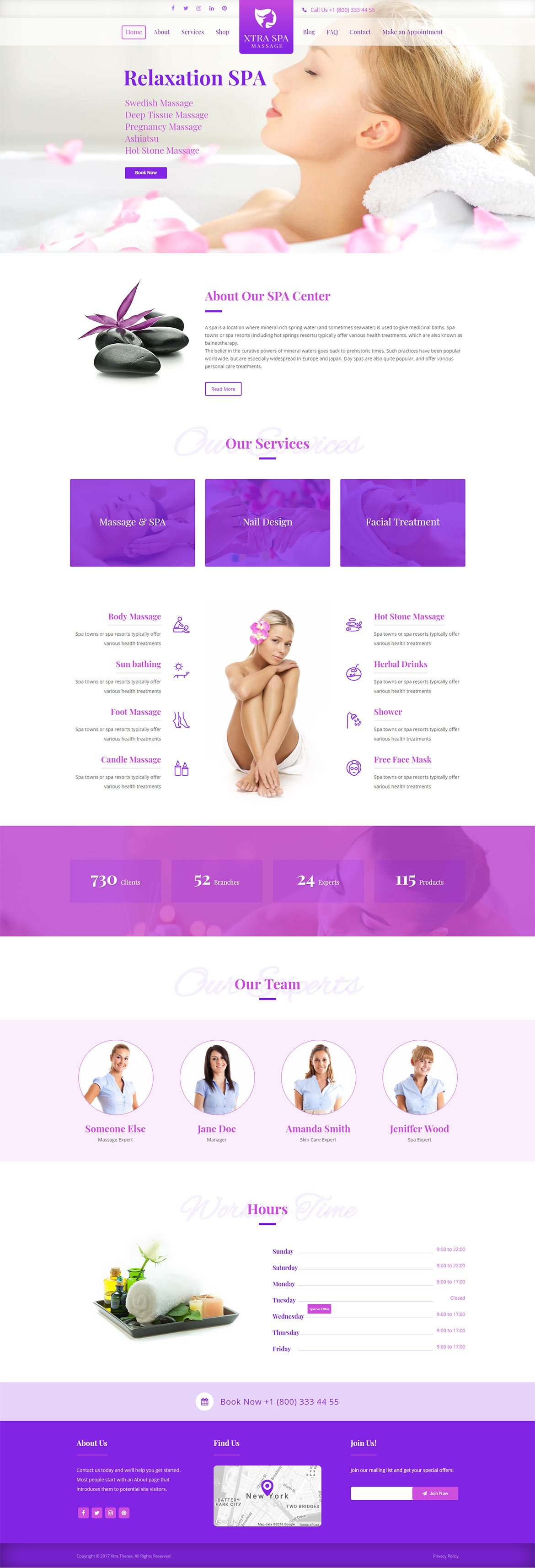
For disabling slider or changing it with other title types
Example Breadcrumbs or Title, Go to Page Edit > Page Settings > Title Type
For overall website title type go to Theme Options > Title & Bredcrumbs
You can edit Title, Background Image, typography, colors, margins and … inside of this element edit box in page builder.
You can edit Title, Icon, typography, colors, margins and … inside of this element edit box in page builder.
You can edit Content Box for styling the box and then edit the Counter element for styling and settings of counter.
for editing the under title text you can go to Shape tab in this element edit options.
Instead Quick Contact also you can create any page and assign it.
In widgets find Footer 1 to Footer 3 sidebar area sections and edit them.
For changing background of Footer, Go to Theme Options > Footer > Footer Widgets > Container Style Kit
You can edit row under tab General find Parallax image and replace, add or remove it.

Popup have “make_appointment” ID and anywhere via ”#make_appointment” link you can open it.
So you can set your menu item’s link as #make_appointment
For editing menu navigation settings go to Theme Options > Header > Header > Menu Element
And for styling menus go to Theme Options > Header > Header > Menu Styles of this Row
For editing menu navigation settings go to Theme Options > Header > Header > Menu Element
And for styling menus go to Theme Options > Header > Header > Menu Styles of this Row