Description and Screenshot
Step 1
XTRA




Add particle section in Elementor
In a Page/Post/Portfolio, you can create a saved template from a section you are considering and import it into another Page/Post/Portfolio.
We have explained the step-by-step tutorial with the help of screenshots.
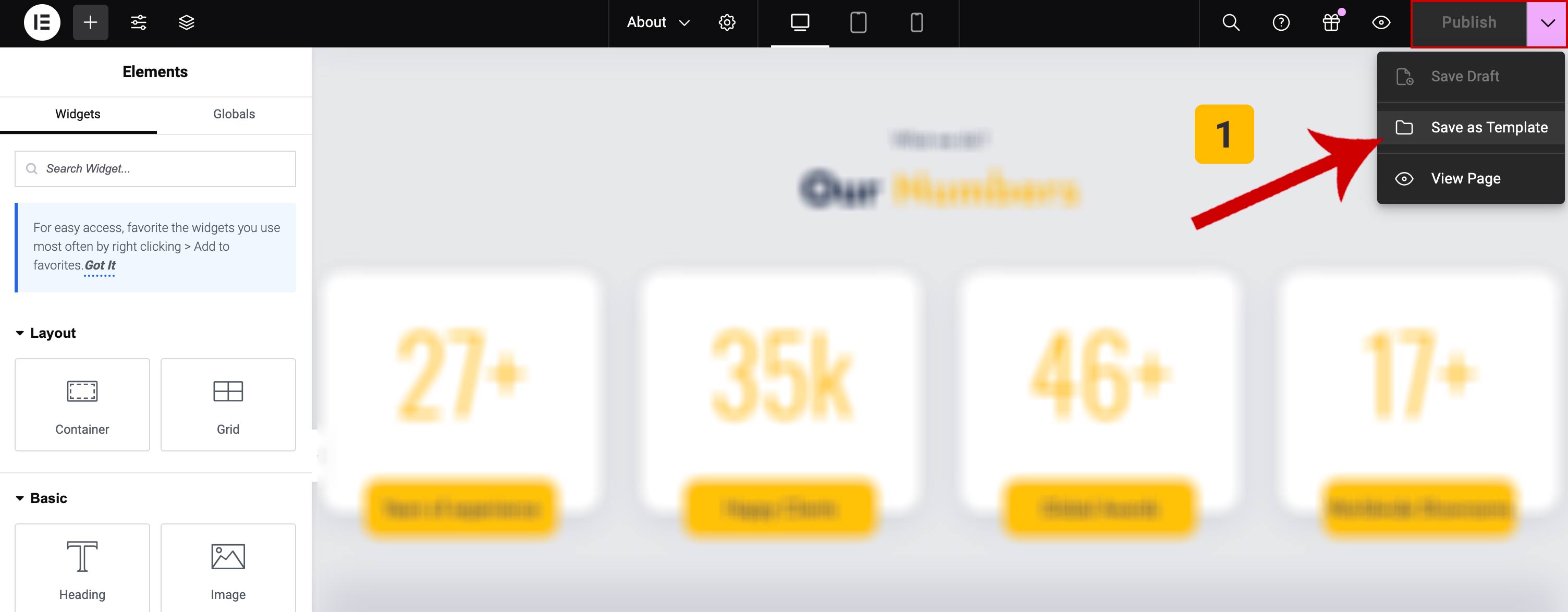
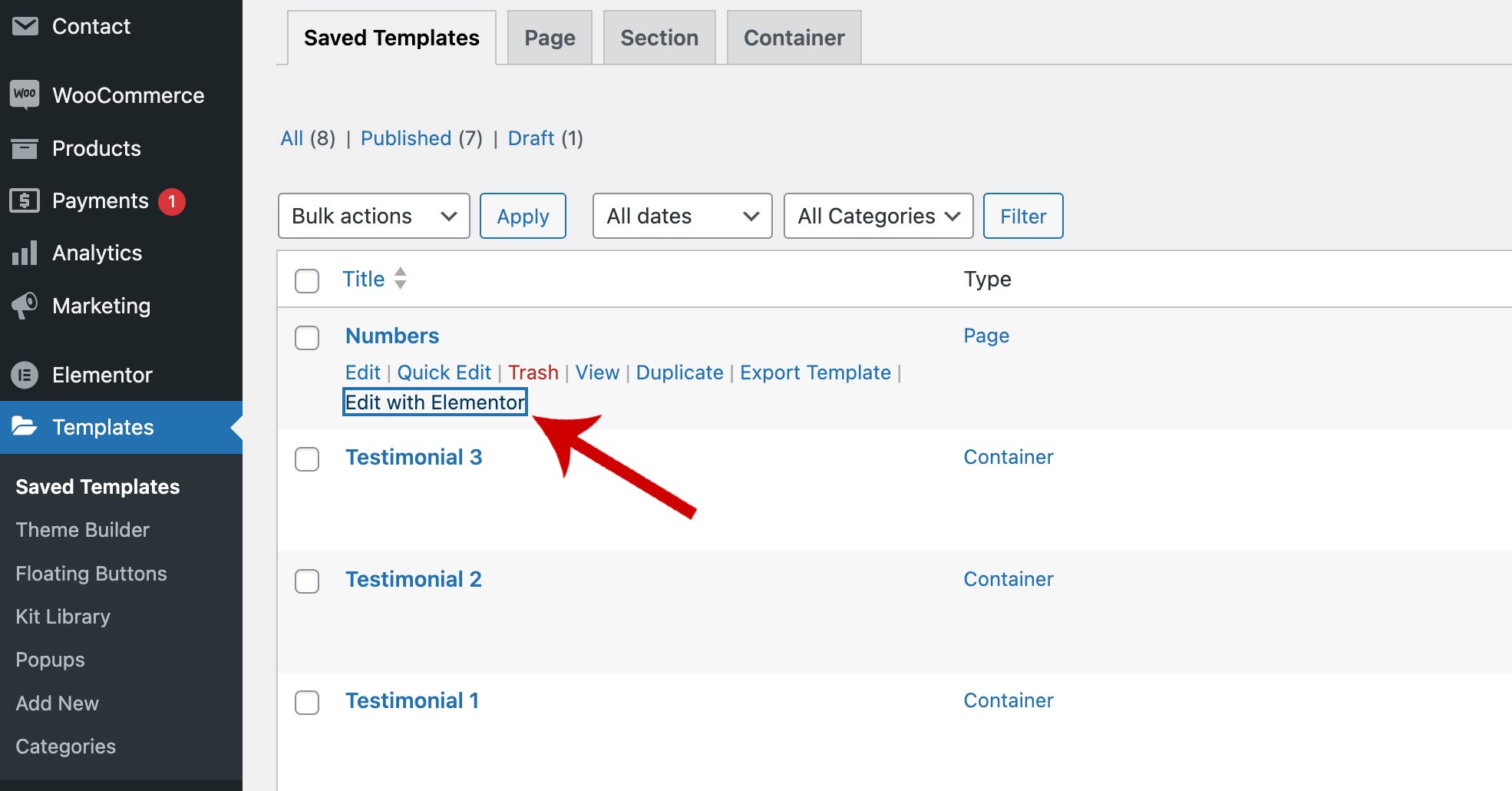
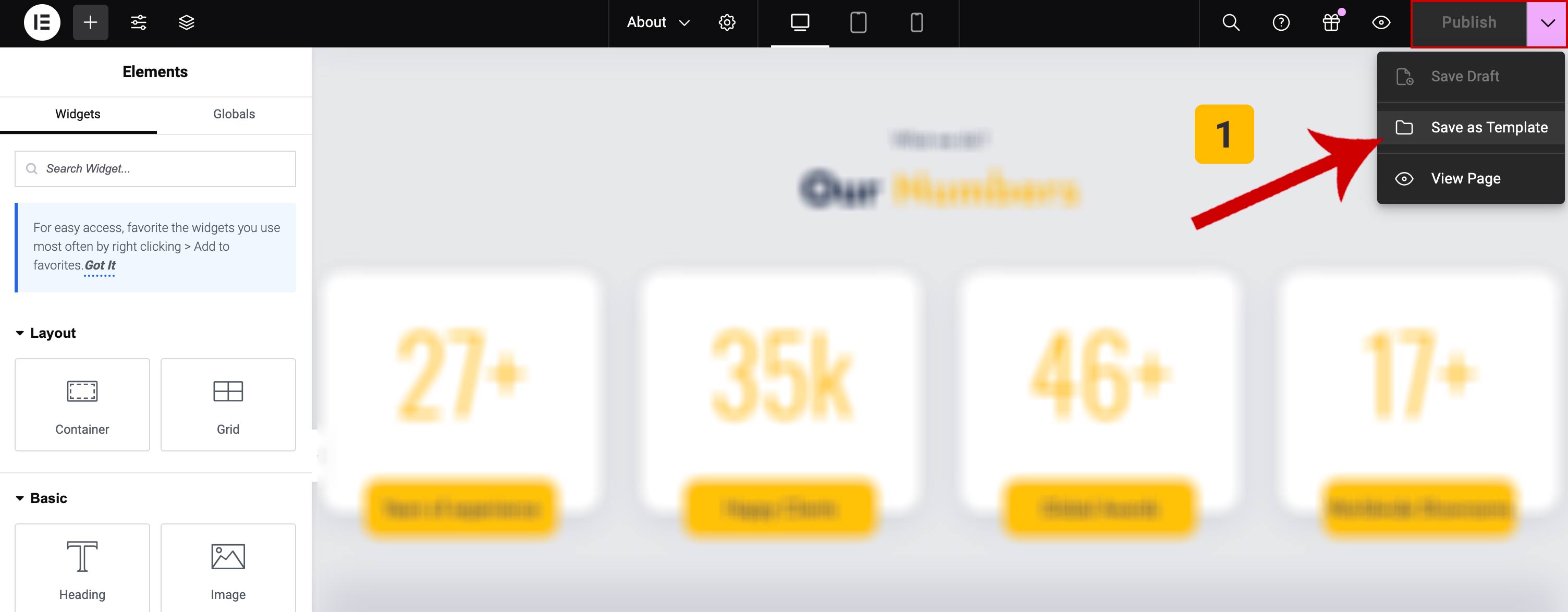
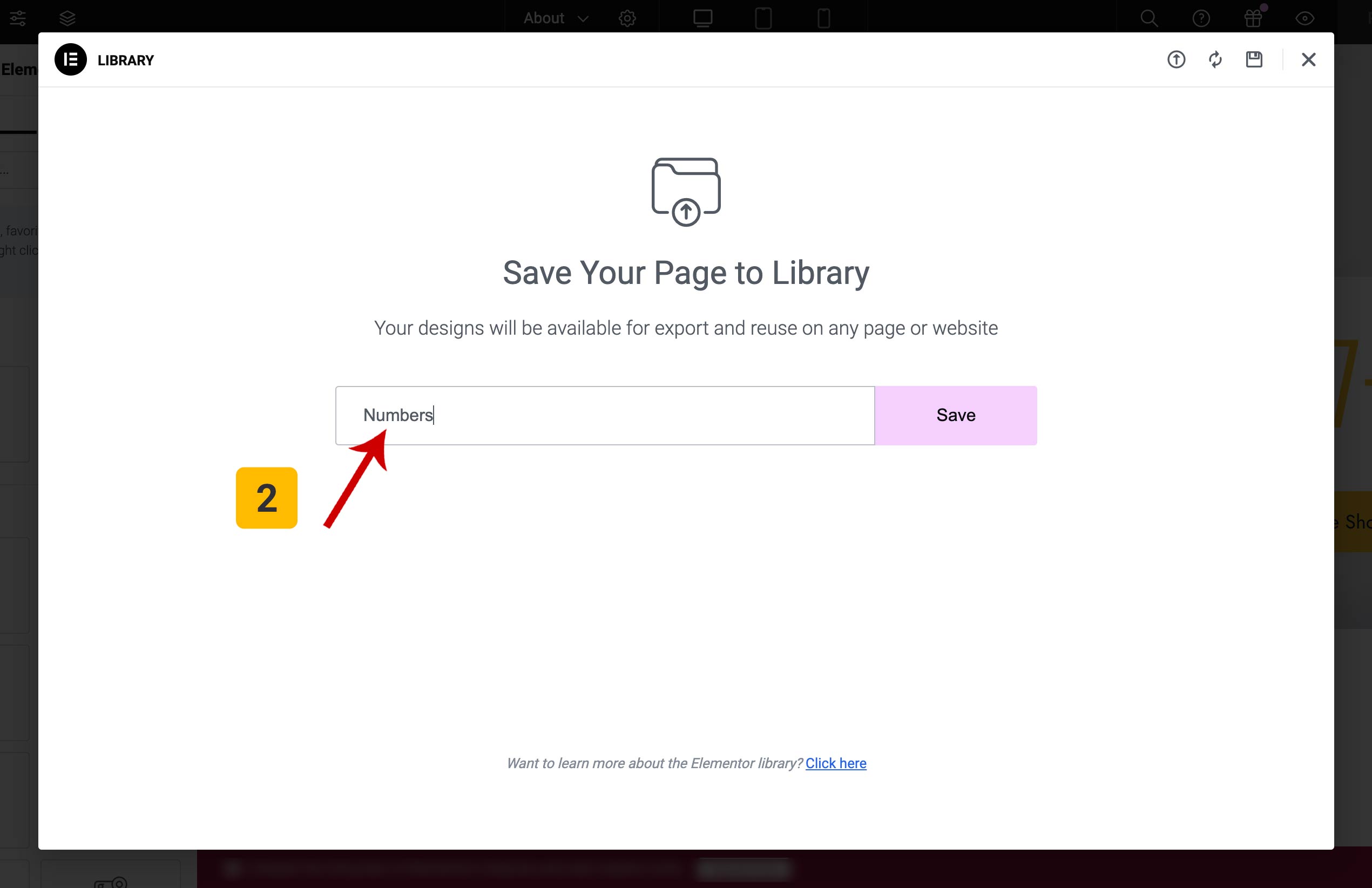
- Edit Page/Post/Portfolio with Elementor > Save as Template.
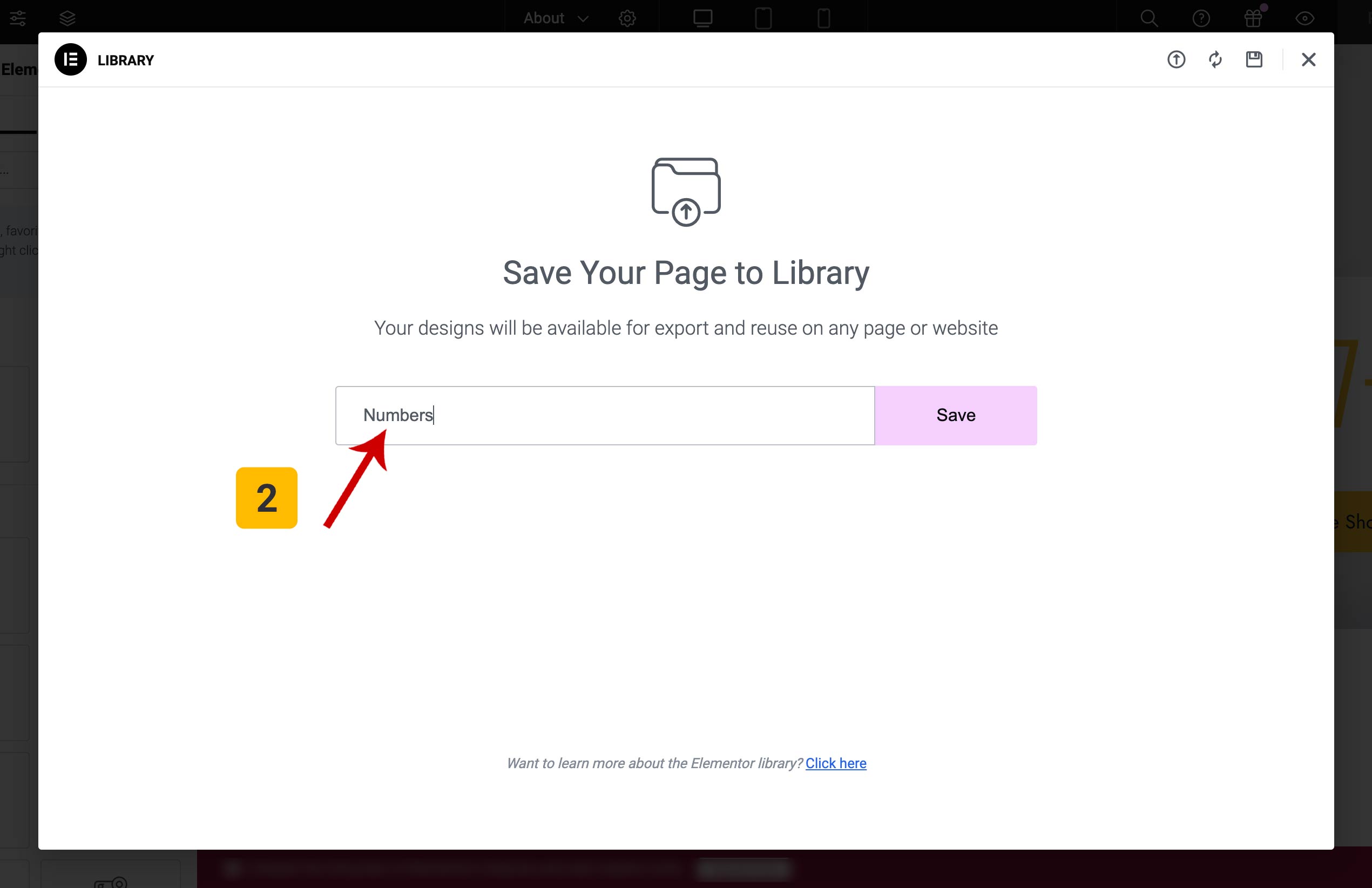
- Choose a name for Template
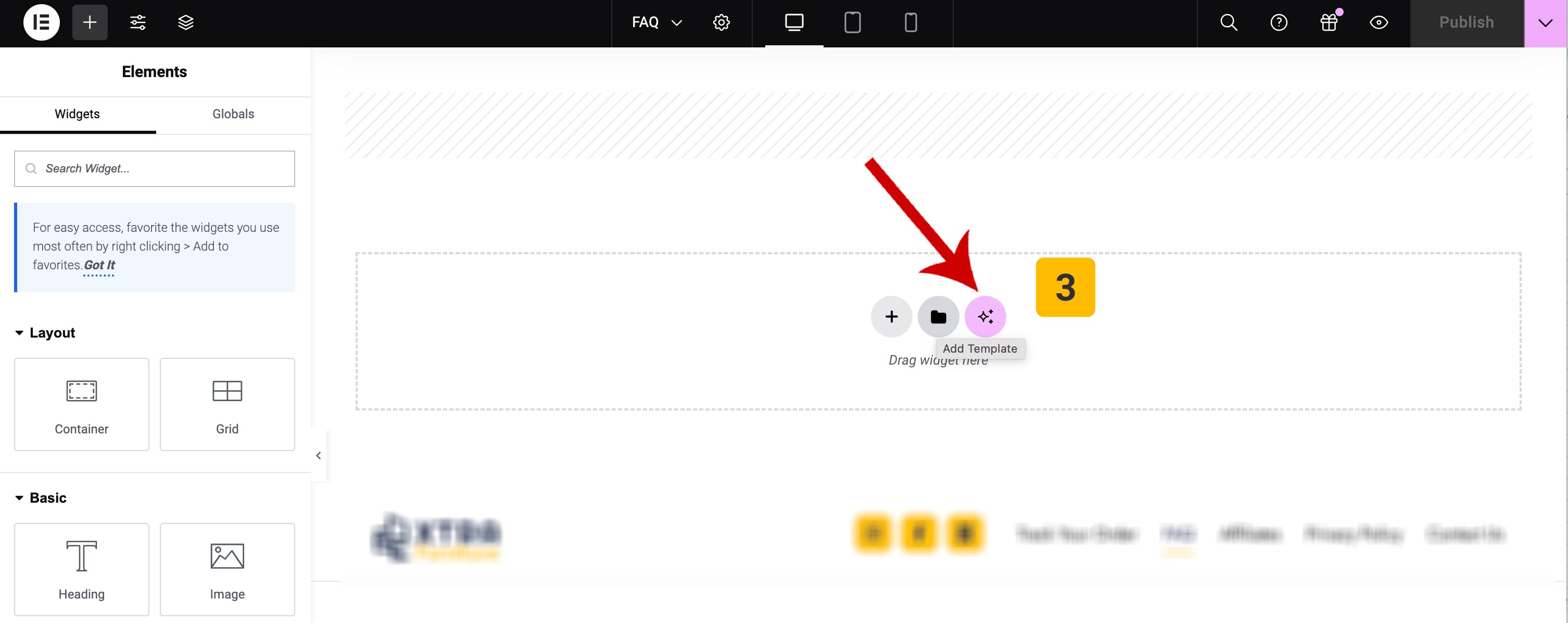
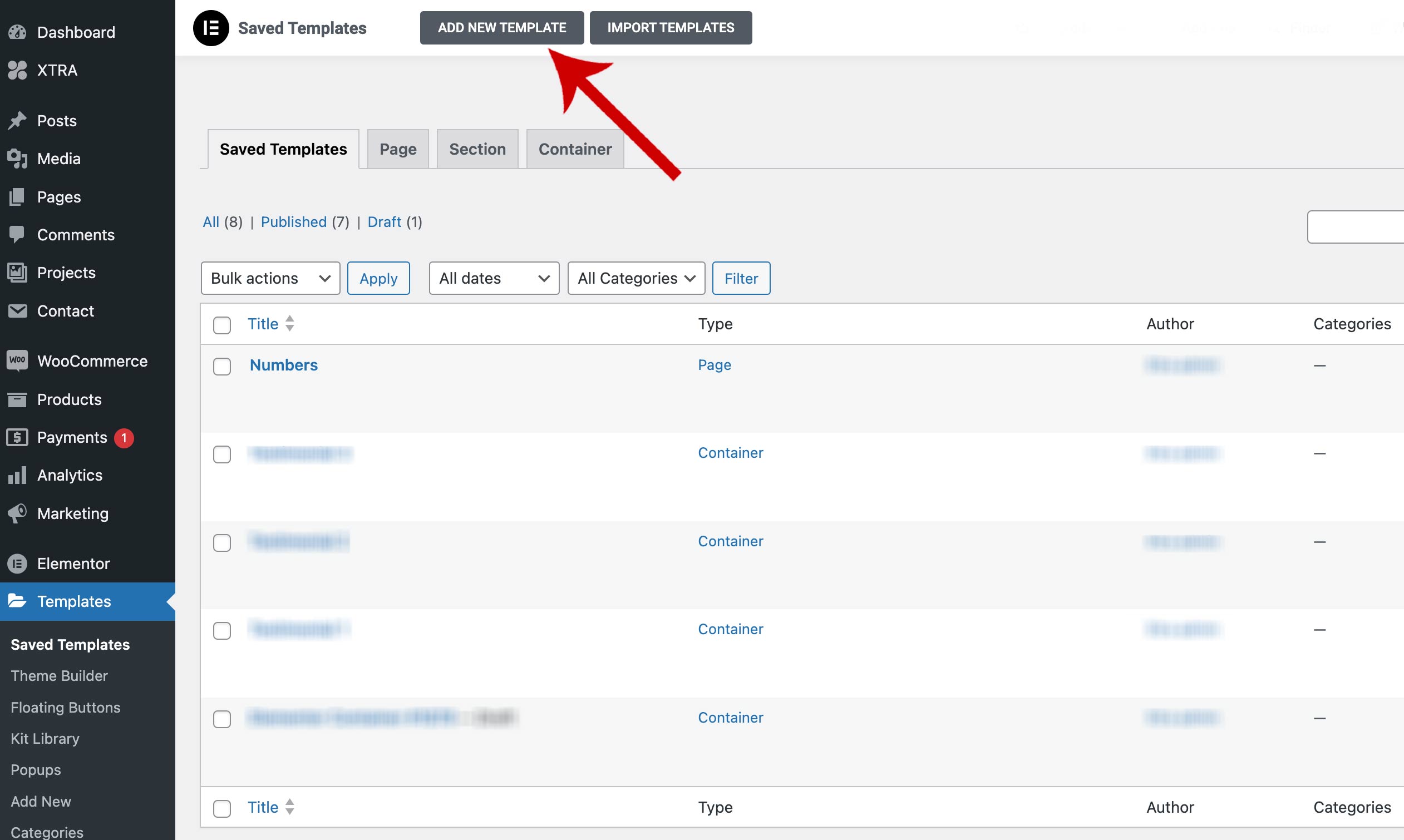
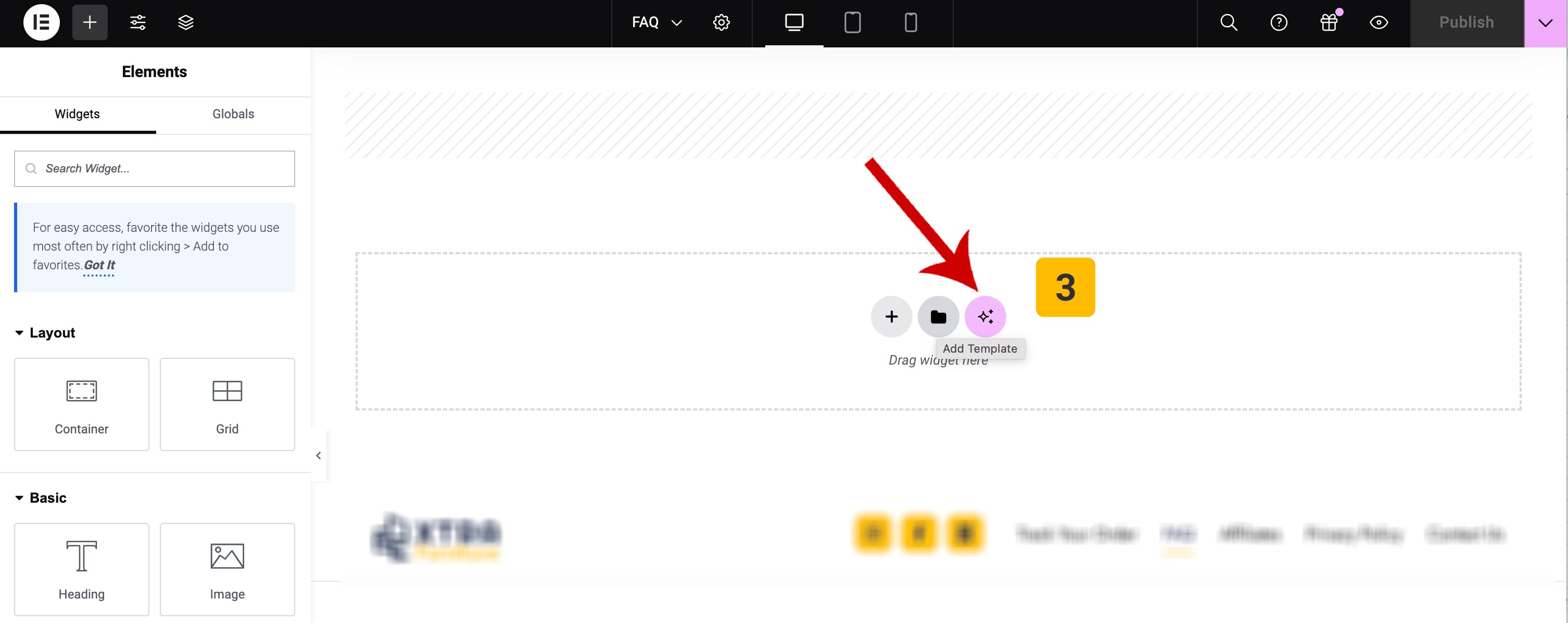
- Go to destination Page/Post/Portfolio and edit it with Elementor and as in the third screenshot click Add Template
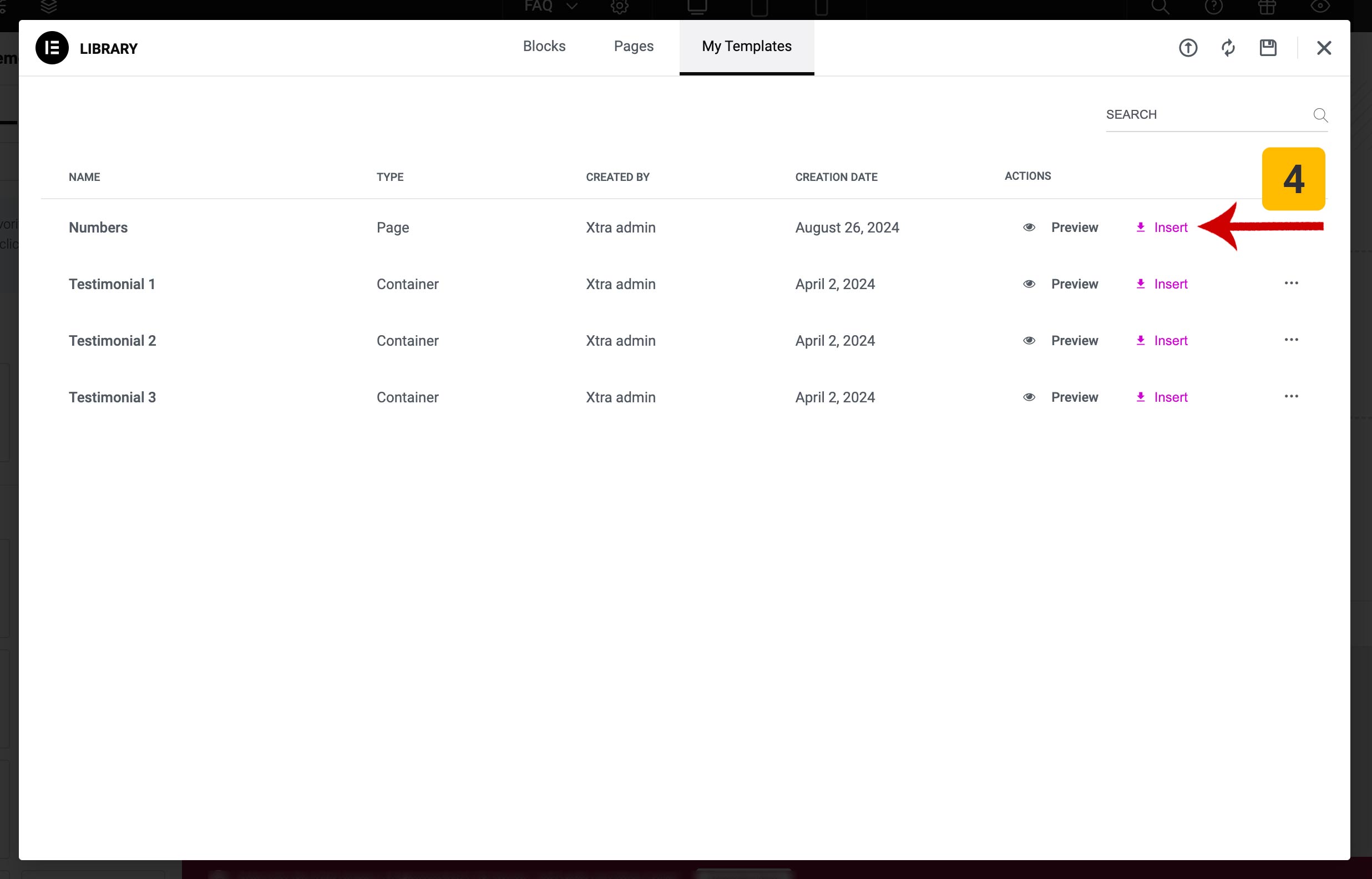
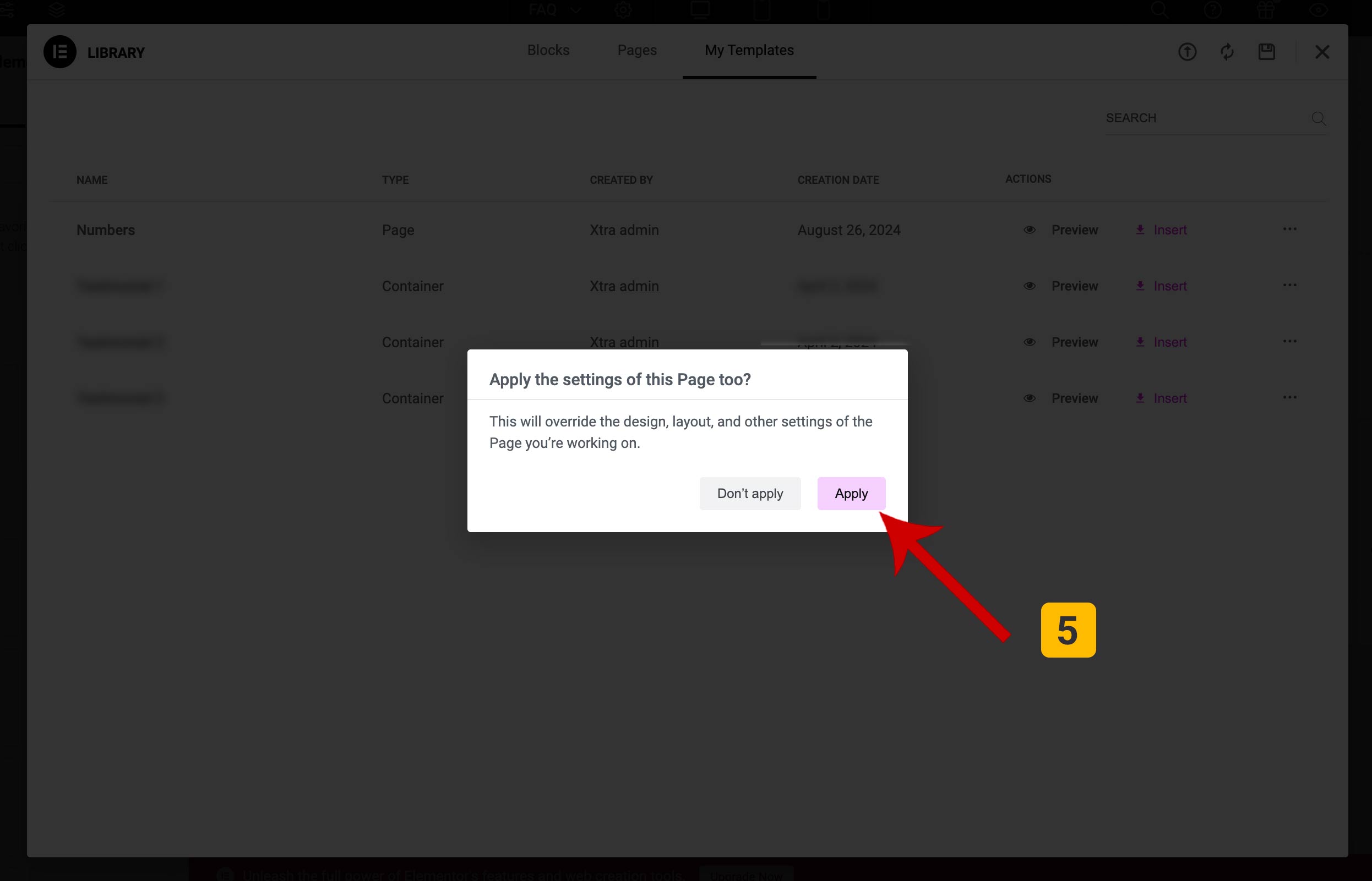
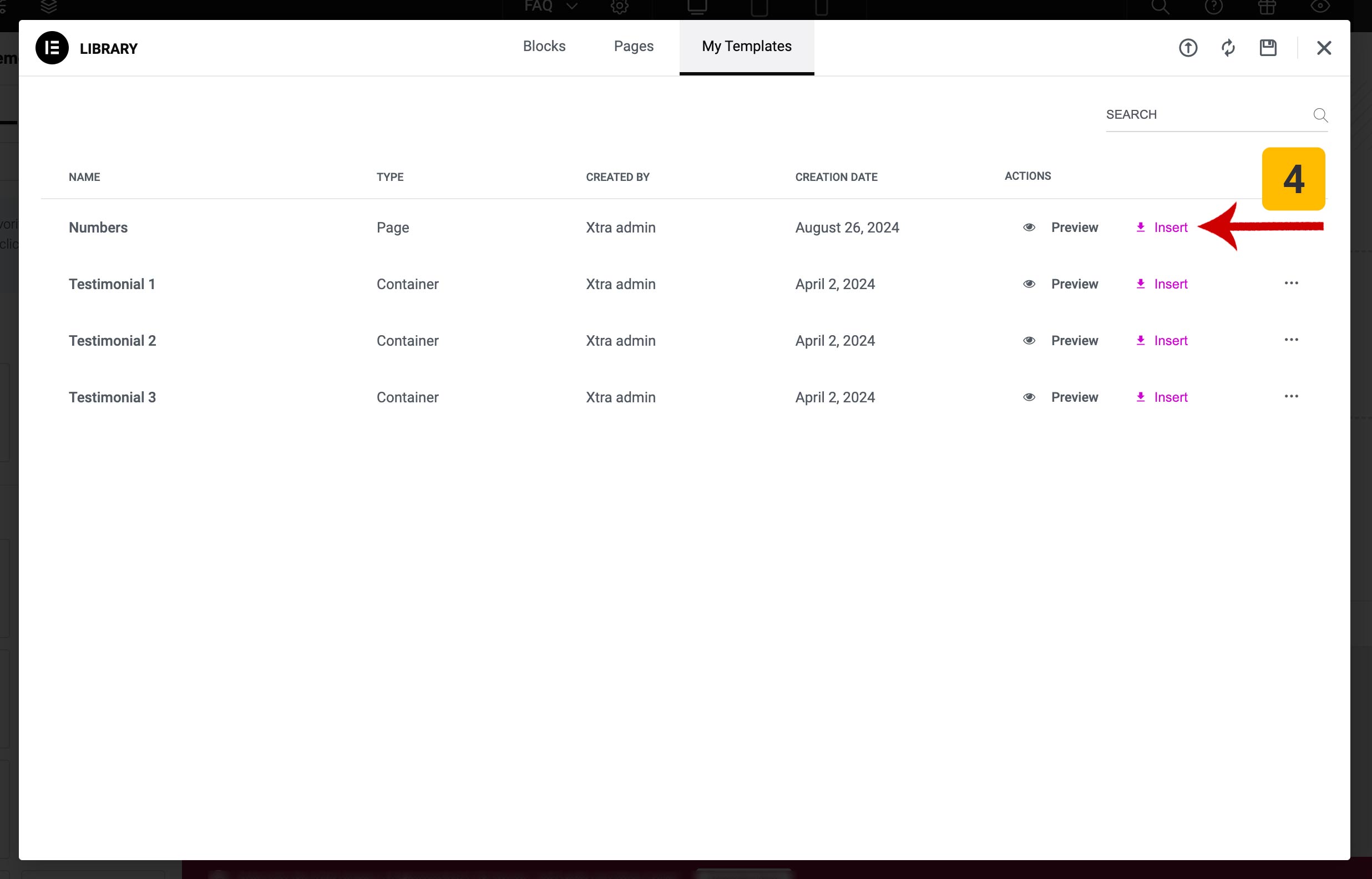
- Choose the Template that you have created
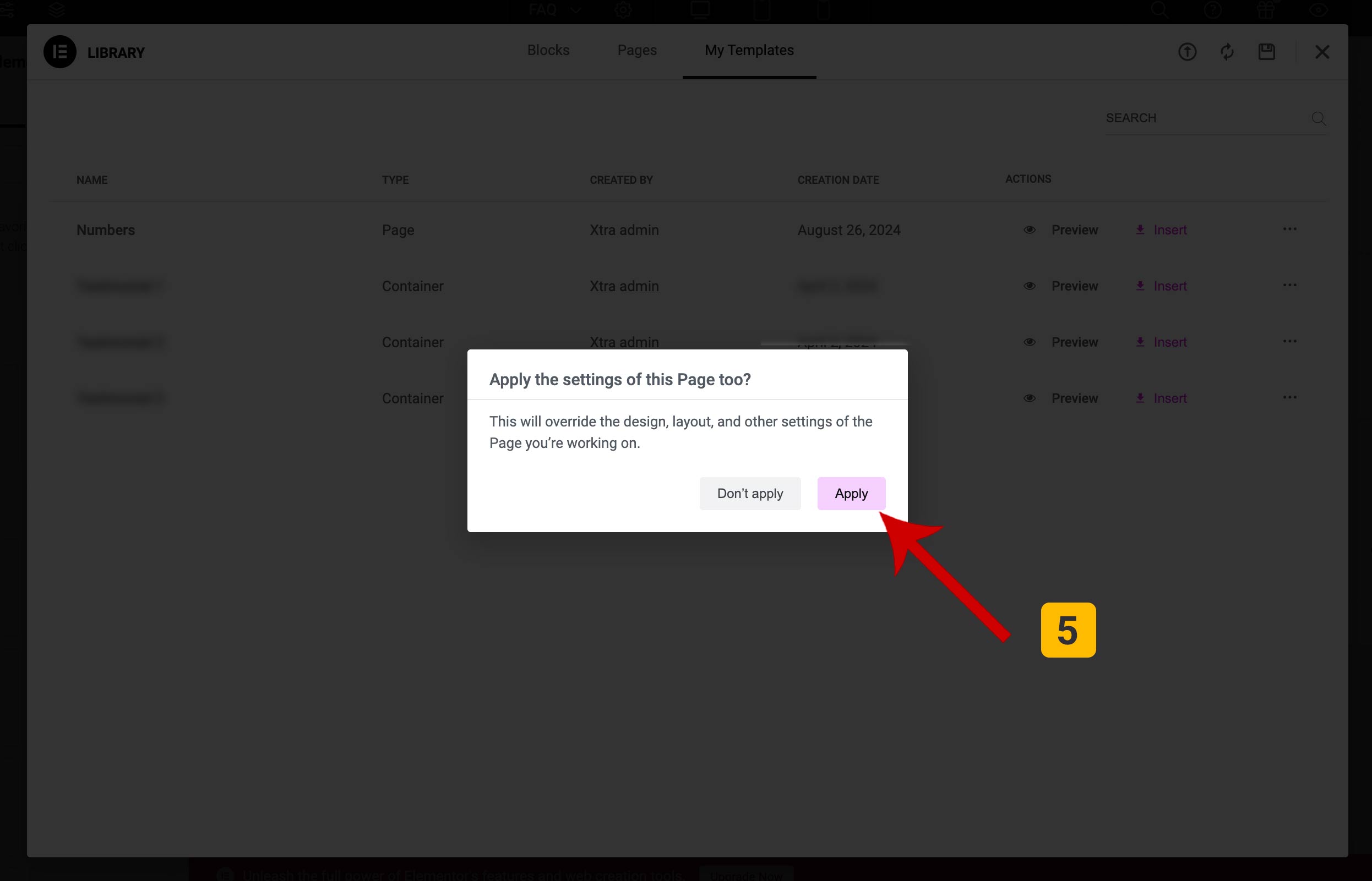
- Click on the Apply button