Video Tutorial
Description and Screenshot
Step 1
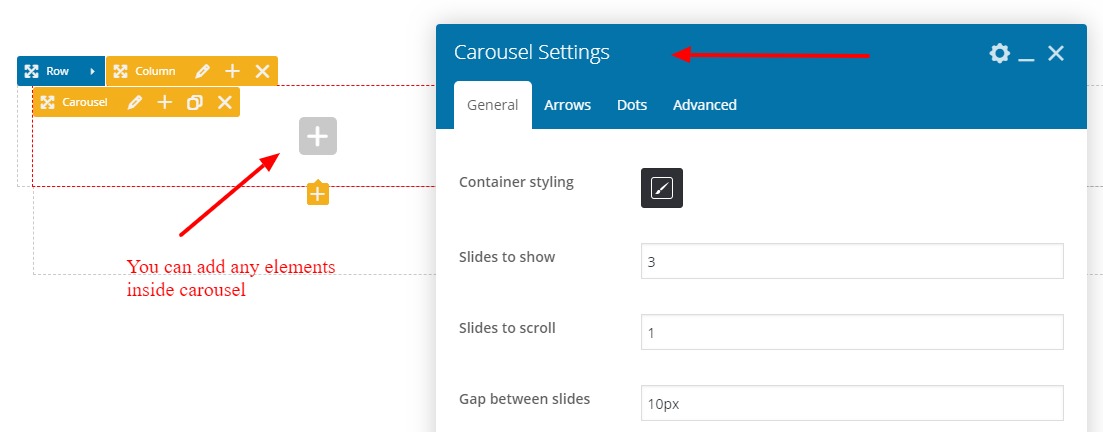
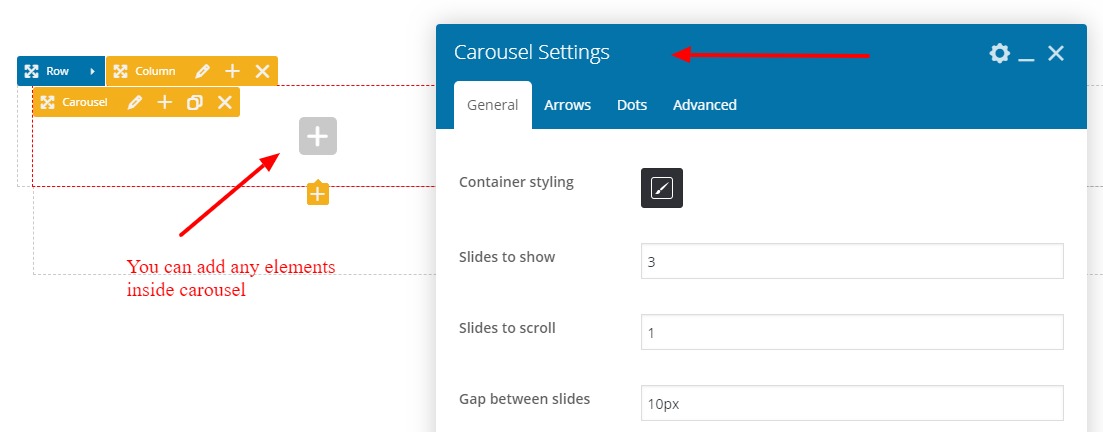
Carousel element, You can add any element inside carousel such as image, text, gallery, video, etc. First add carousel via page builder then click on + to add elements into carousel, By editing carousel settings you can set number of slider and other settings.

- Container styling – You can set background or border for overall carousel
- Slides to show – Number of slides you want to show on view
- Slides to scroll – Number of slides when slides wants to change
- Gap between slides – (px) Margin between each slides, e.x. 20px
- Infinite? – Slider without end and after last slide will back to first slide
- Auto play? – Start changing slider on automatically after specific time
- Autoplay delay – If you set autoplay then you can set specific delay time
- Center mode? – Center mode only works if you set slides to show 3 or 5 or 7
- Center padding – This is optional, you can fix position of center slide as your needs
- Slides styling – Styling for all slides except center slide, you can set opacity, filter, etc.
- Center slide styling – Styling for all center slide only, you can set opacity, filter, etc.
- Arrows position – Next and previous arrow position, 9 position are available to choose
- Arrows inside carousel? – Will display arrows inside slider container on the images
- Show on hover? – Only show arrows when mouse hovered on the slider container
- Previous icon – Previous arrow button icon
- Next icon – Next arrow button icon
- Previous icon styling – Previous arrows icon styling background, color, opacity, size, etc.
- Next icon styling – Next arrows icon styling background, color, opacity, size, etc.
- Dots position – 12 Positions are available for carousel bullet dots
- Dots style – 7 Predefined carousel dots styles you can choose
- Dots inside carousel? – Will display dots inside slider container on the images
- Dots show on hover? – Only show dots when mouse hovered on the slider container
- Dots color – Carousel dots color scheme
- Advanced tab – Responsive, Animation, Parallax, etc.