Video Tutorial
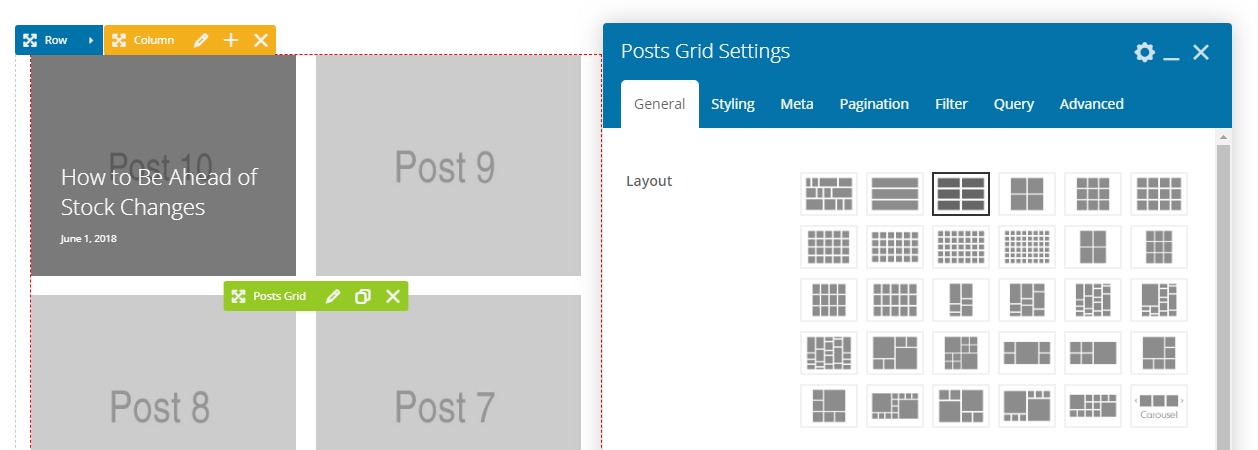
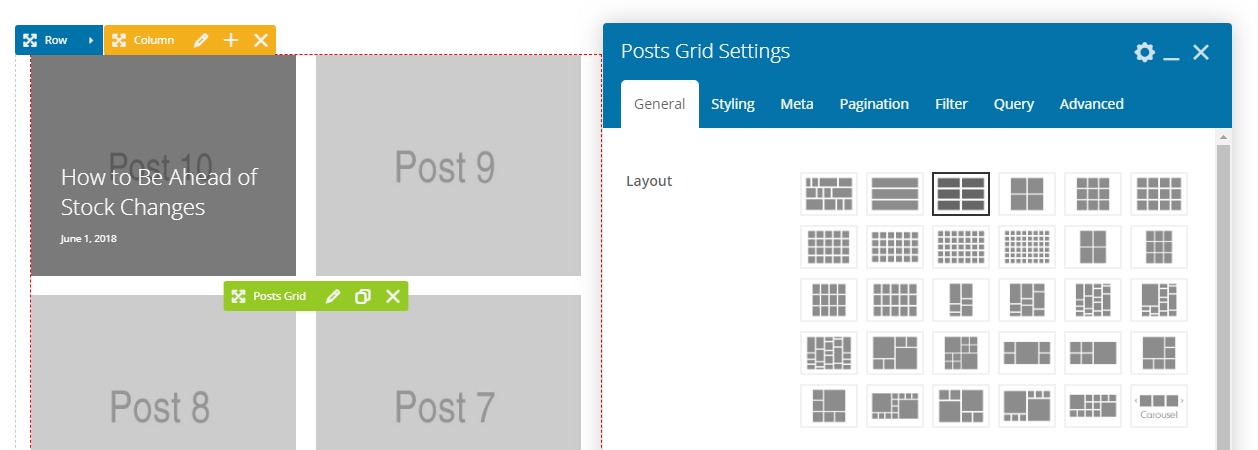
Description and Screenshot
Step 1
Display blog or other post types posts as Grid | Masonry | Metro styles anywhere you want. Fully customizable and filterable.

- Layout – Gallery templates, There are more than 20 gallery styles
- Posts gap – Custom margin / gap between gallery images
- Posts count – Number of posts to display
- Posts details style – Choose hover style of icon, title and caption of images
- Icon – Select icon, this will show on post hover
- Intro animation – Custom animation for loading images on first load
- Meta position? – Meta position before posts title or after title or excerpt
- Details align – Title and caption position on image or after image
- Hover visibility – Hover details and icon visibility mode, Show on hover or keep showing
- Hover effect – Custom CSS hover effect for icon, title and caption
- Hover image effect – Custom image effect on mouse hover
- Ideal height – If you set layout 1, So you can set custom ideal height for images
- All posts Styling – Overall styling background, border, shadow, etc.
- Images Styling – Styling for images only, border, shadow, etc.
- Overlay scale – Gallery items have overaly color on hover, You can change scale size of it
- Overlay Styling – You can change overlay hover color or add custom border
- Icon Styling – Style icon on hover with color, size, background, etc.
- Title Styling – Images title styling such as color, font family, size, etc.
- Posts Meta – Posts meta below title such as date | category | tag | author name | custom text
- Meta Styling – Meta details styling color, size, typography, etc.
- Meta Icons Styling – If your meta details have icon, you can styling color, size, etc. of icons
- Exceprt words lenght – Number of words to show for the post content
- Excerpt Styling – Post description styling color, size, background, etc.
- Read more button – Do you want to show read more button under post description?
- Pagination Type – Pagination type Load more | Infinity | Numbers | Old prev/next
- Pagination Position – Pagination position left | center | right
- Pagination Title – Load more button title
- Pagination End Message – Show this messsage on button when last post reached
- Pagination Posts count – Number of posts you want to show after each load more button clicked
- Pagination Load more Styling – Button styling color, background, border, etc.
- Pagination Active mode Styling – Button border color while animation
- Choose Filters – You can find and select category or tag for posts filters, this will show above posts.
- Filter Position – If you set linkable gallery and add class for each items, Then you can have filters.
- Filter Show all – Translation of Show All button in gallery filters
- Filter Container Styling – Styling of overall filters container
- Filter Filters Styling – Each filter styling color, background, size, etc.
- Filter Active filter Styling – Activated filter styling colo, background, etc.
- Filter Filters Delimiter Styling – You can add delimiter between filters, Any charachters allowed
- Query Post Type – Select post type name
- Query Order – Show posts in reverse mode or default
- Query Orderby – Filter posts order by date | id | title | random | etc
- Query Category Taxonomy – Name of category taxonomy for current post type
- Query Category(s) – Type and select your category(s)
- Tags Taxonomy – Name of tag taxonomy for current post type
- Query Tag(s) – Type and select your tag(s
- Query Search keyword – You can filter posts by specific keyword, Posts will shows only contains this keyword
- Query Filter by ID(s) – If you want to show specific posts, then add posts IDs and separate by comma
- Carousel Settings – Same as Carousel Settings
- Cursor image – You can set custom cursor on images hover
- Cursor Size and Position – If you set custom cursor, then you can select best size for it
- Advanced tab – Responsive, Animation, Parallax, etc.