Video Tutorial
Description and Screenshot
Step 1
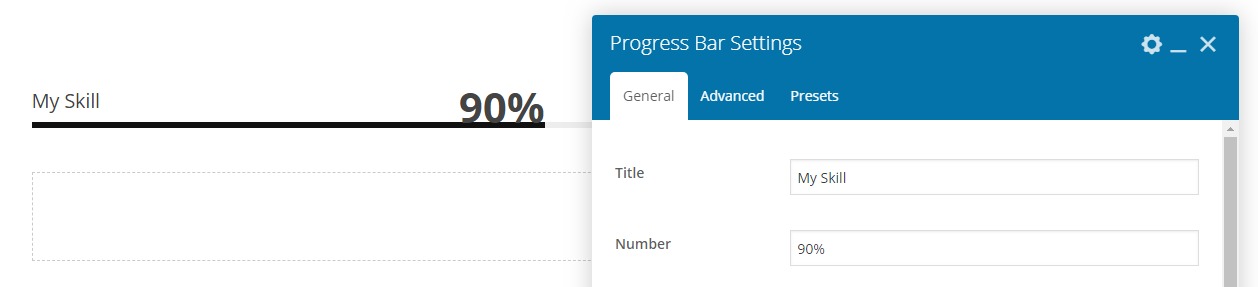
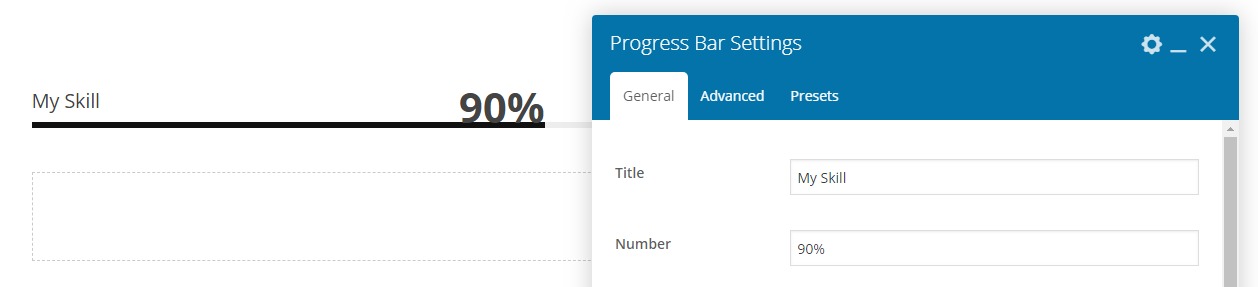
Show skills progress bar from 0% to specific percentage up to 100%, Fully customizable and unlimited colors.

- Title – Title or text above progress bar
- Number – Progress bar percentage e.g. 90%
- Icon – Set icon before title of progress bar
- Style – Select predefined style
- Animated stripes? – CSS animation stripes on progressed bar
- Styling – Styling of title, icon, number, bar, etc. such as background, color, size, etc.
- Advanced tab – Responsive, Animation, Parallax, etc.