Video Tutorial
Description and Screenshot
Step 1
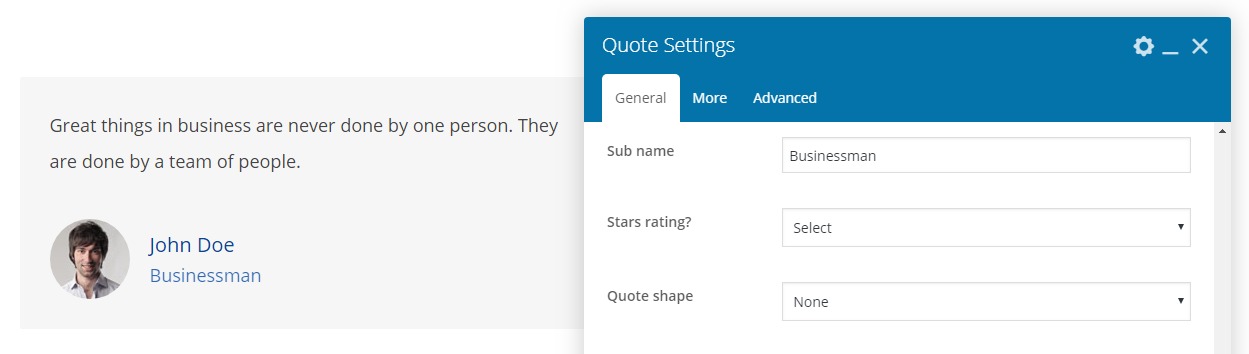
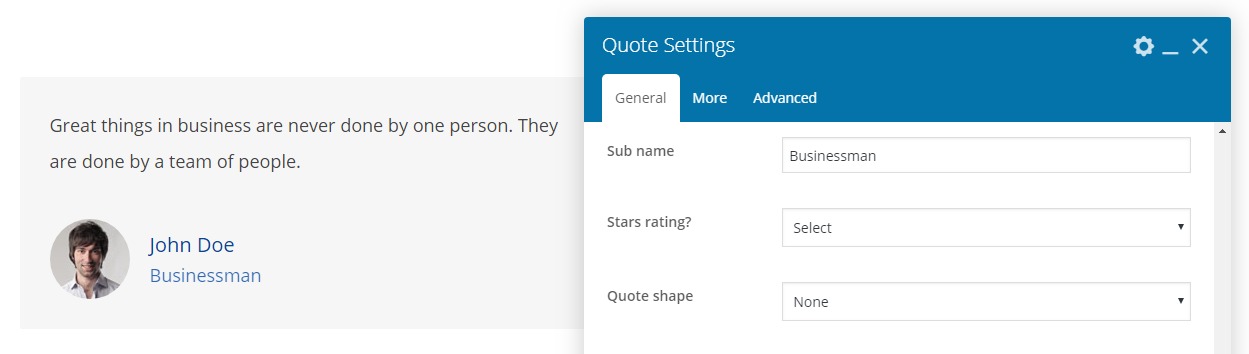
Display your quotes with name, subname and image of quote owner with unlimited styles.

- Predefined Style – Some predefined styles and postions
- Quote Content – Text of your quote
- Image – Upload your quote owner photo
- Name – Quote full name
- Subname – Quote owner subname or subtitle
- Stars Rating? – Display custom 5 star rating
- Stars Color – Color of stars, usually is yellow
- Quote Shape – Quote icon overlay quote text container
- Styling – All styling colors, background, shadow, etc.
- Advanced tab – Responsive, Animation, Parallax, etc.