Video Tutorial
Description and Screenshot
Step 1
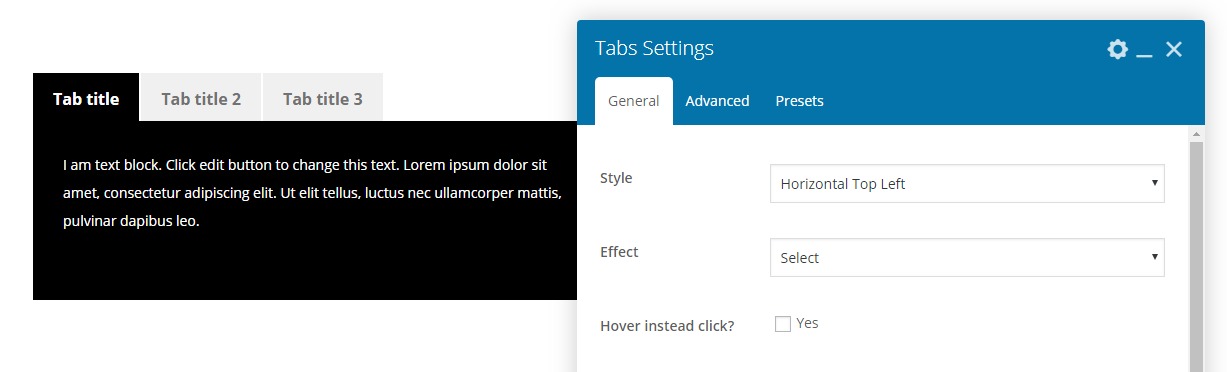
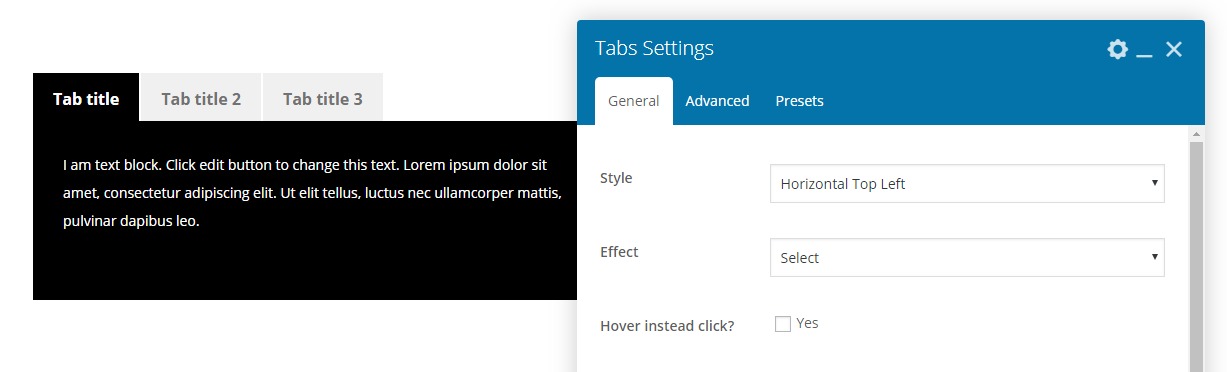
Add unlimited tabbed content and include any element inside tabs such as text, video, image, etc. Tabs elements have icons, StyleKits and settings.

- Style – Tabs positon, vertical or horizontal, left, center or right
- Effect – Content CSS effect when tabs changes
- Hover Instead Click? – Change tabs on hover instead click
- Container – Container styling background, padding, border, etc.
- Tabs Row – Tabs row styling background, inline or block, border, etc.
- All tabs – Each tabs title styling colors, size, typography, etc.
- Active Tab – Active tab styling background, color, etc.
- Icons – If you have icons on tabs then you can edit icon colors, size, etc.
- Content – Tabs content area styling background, color, size, etc.
- Presets – This element have multiple stylish presets that you can use them
- Advanced tab – Responsive, Animation, Parallax, etc.