Video Tutorial
Description and Screenshot
Step 1
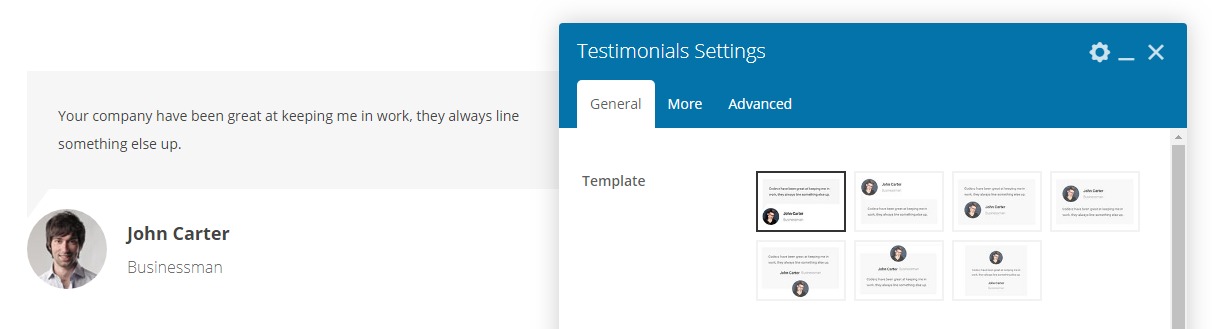
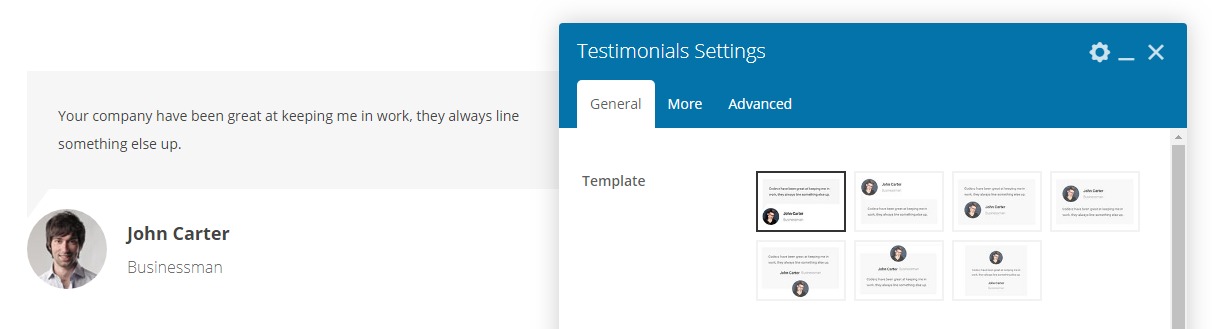
Show you clients testimonial with their photos, names, sub names, etc. You can also customize all styles.

- Template – Select available template for this testimonial
- Content – Testimonial text or contnet
- Image – Upload client photo, recommended 80×80 px
- Name – Full name of client
- Sub Name – Client sub title, sub name or short description
- Arrow – Arrow above client photo
- Arrow Color – Arrow custom color
- Styling – Container, image, title styling colors, background, border, etc.
- Advanced tab – Responsive, Animation, Parallax, etc.