Description and Screenshot
Step 1
XTRA
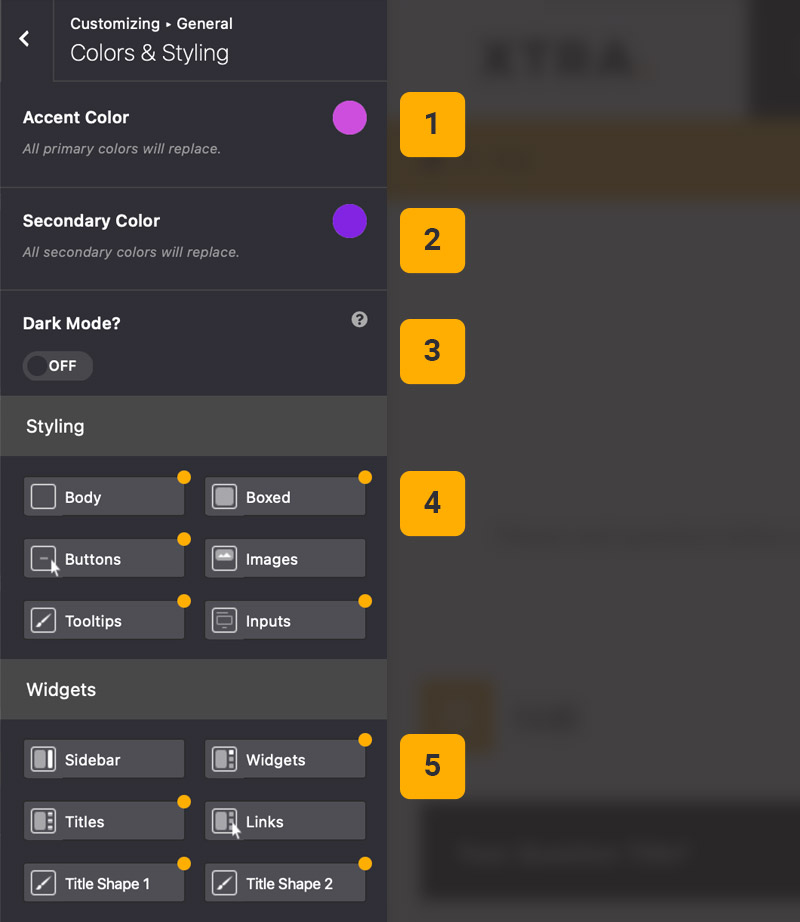
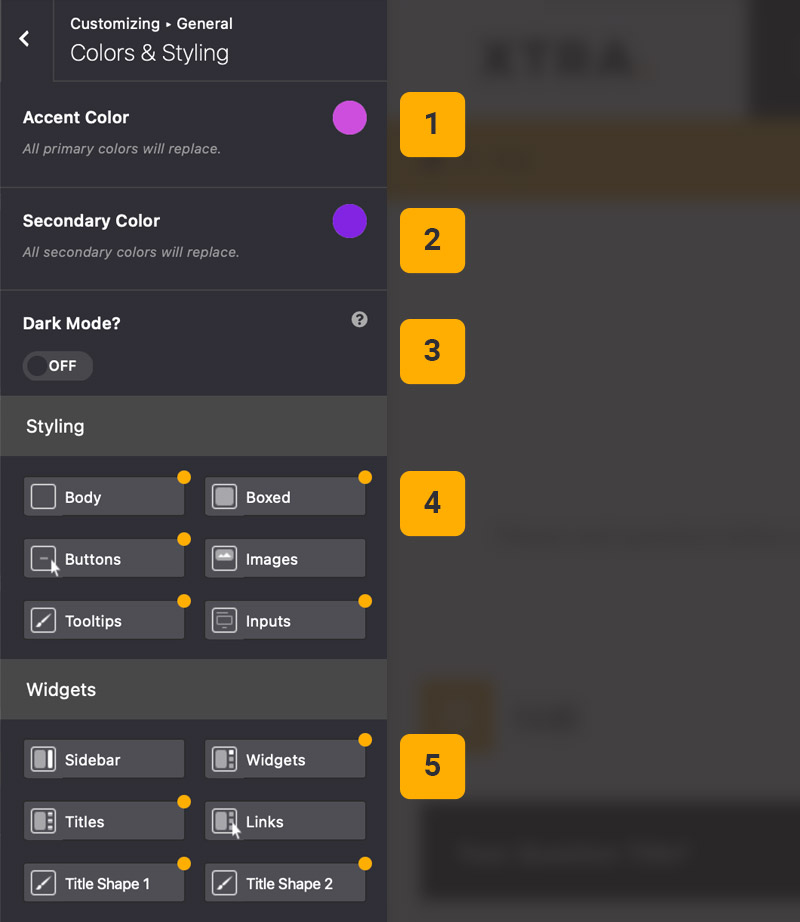
Colors and Styles
Under Colors and Styling section you can change primary and secondary website colors, Change background color and any general styling.
- Accent Color – You can change all primary theme colors
- Secondary Color – You can change website secondary colors
- Dark Mode – If you want to turn your site to dark mode enable this option
- Styling – Only general styling options for body, buttons, images, etc.
- Widgets – Full styling options for sidebars and widgets

Tips
You may want to know …
- Theme Colors – If your theme color is for e.g. red and you want to change it to green, it will replace all old red colors in your database with new color you selected.
- Dark Mode – It will affect only on 70% of website and you need to change some other parts that have custom styles manually.
- Boxed StyleKit – If you want to change boxed background, first enable it from
Theme Options > General > Layout