Description and Screenshot
Step 1
XTRA
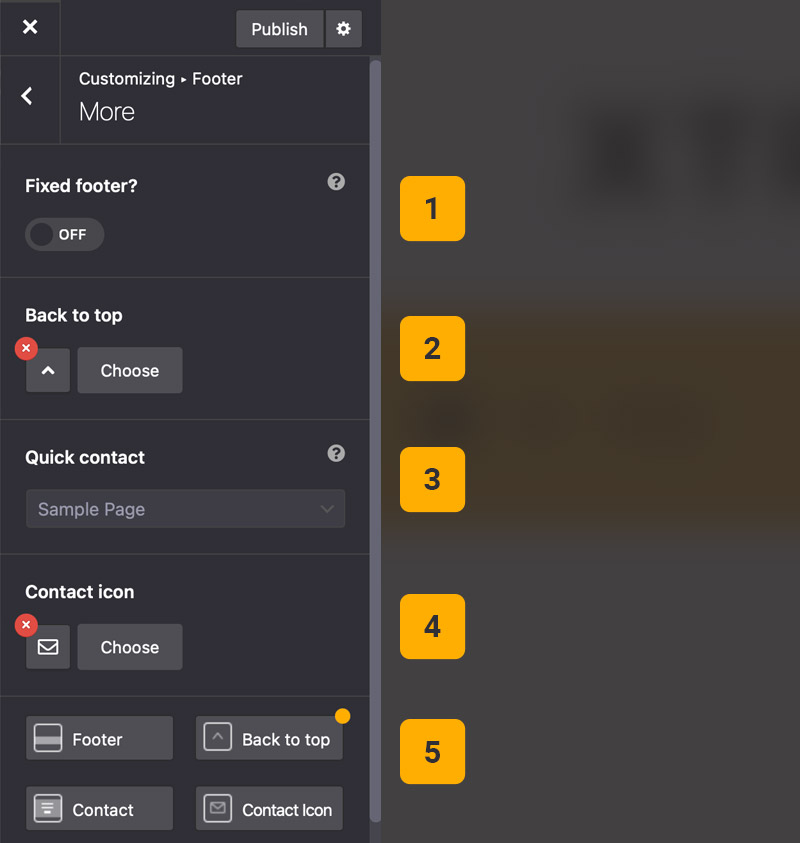
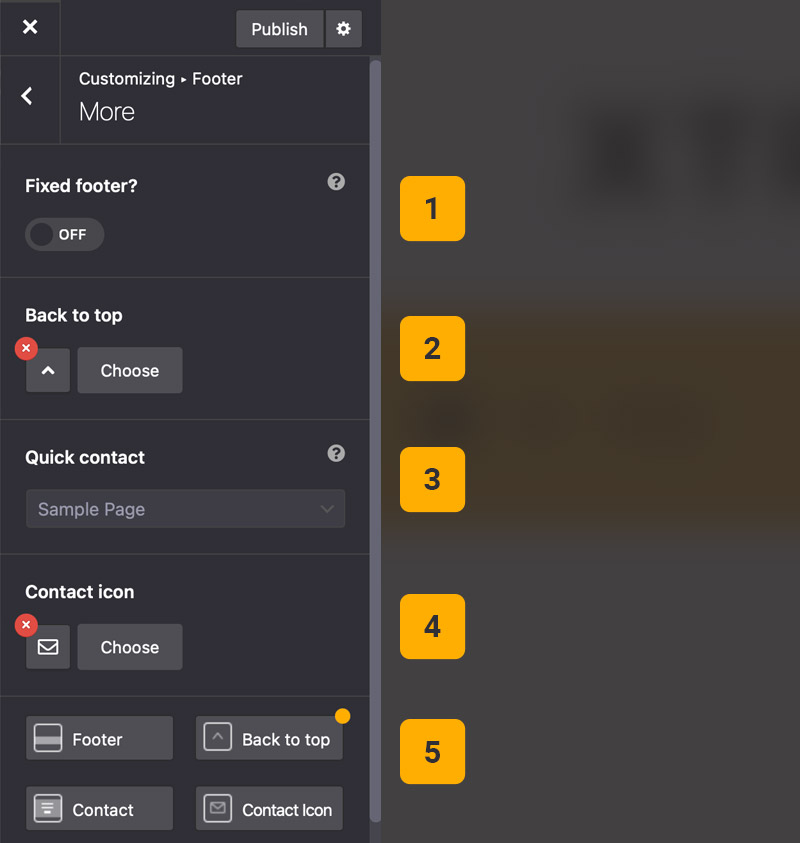
More Footer settings
Under Theme Options > Footer > Footer More you can find some other footer options such as fixed footer, back to top button, quick contact form, etc.
- Fixed Footer – Footer will hide under body background and will show by end of scroll
- Back to Top – Enable/disable back to top button in right bottom
- Quick Contact Form – Enable/disable quick contact form button beside back to top
- Contact Icon – Choose icon from library with over 1000 icons
- StyleKits – Customize footer, back to top button and quick contact form modal box

Tips
You may want to know …
- Contact Modal Box – First you need to create a Contact form from Dashboard > Contact then go to Dashboard > Pages and create custom page and insert Contact form in page then publish it. Now from Footer settings you can set your quick contact form.