Description and Screenshot
Step 1
XTRA
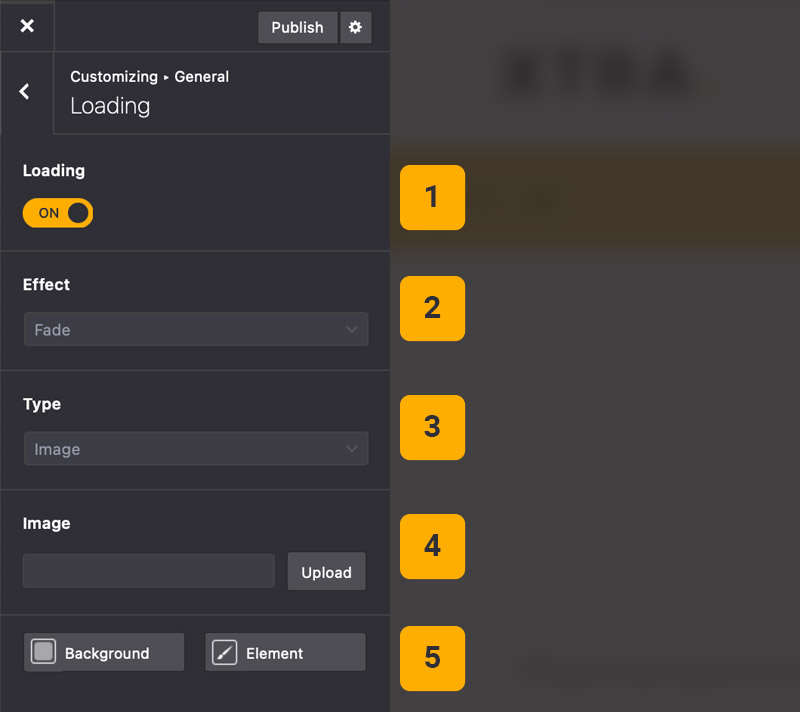
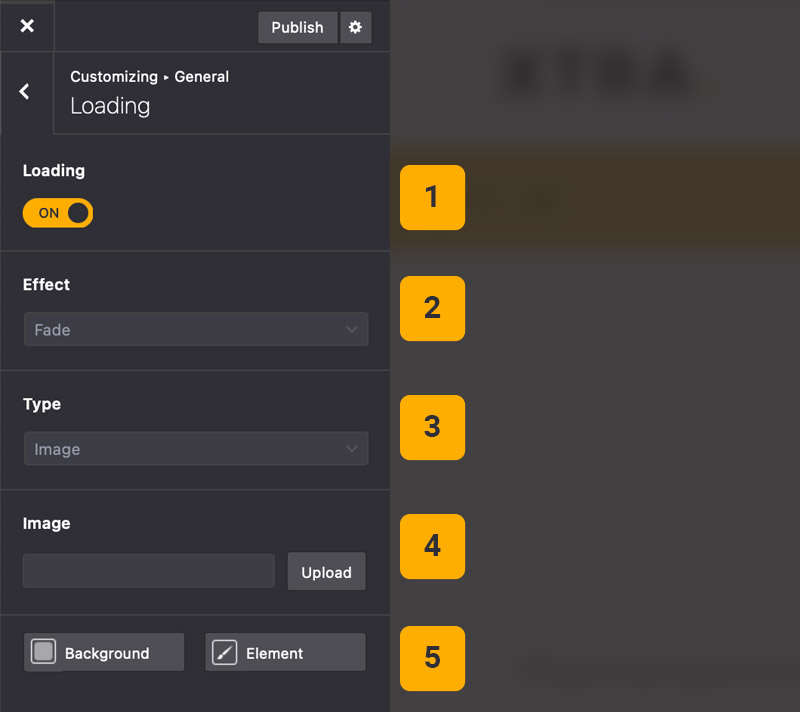
Loading options
Under General > Loading you can enable page loading with image or percentage or custom loader HTML code.
- Loading – Enable/disable loading feature
- Effect – Select loading in/out effect
- Loading Type – Select type between Image, Percentage and custom HTML
- Image – Upload your loader custom image, GIF recommended
- StyleKits – You can customize loader background and Image styling

Tips
You may want to know …
- Custom SVG – You can set loading type to custom then insert you own custom SVG animation loader codes.
- Image – GIF format recommended but you can also upload JPG, PNG or even SVG file.