Description and Screenshot
Step 1
XTRA
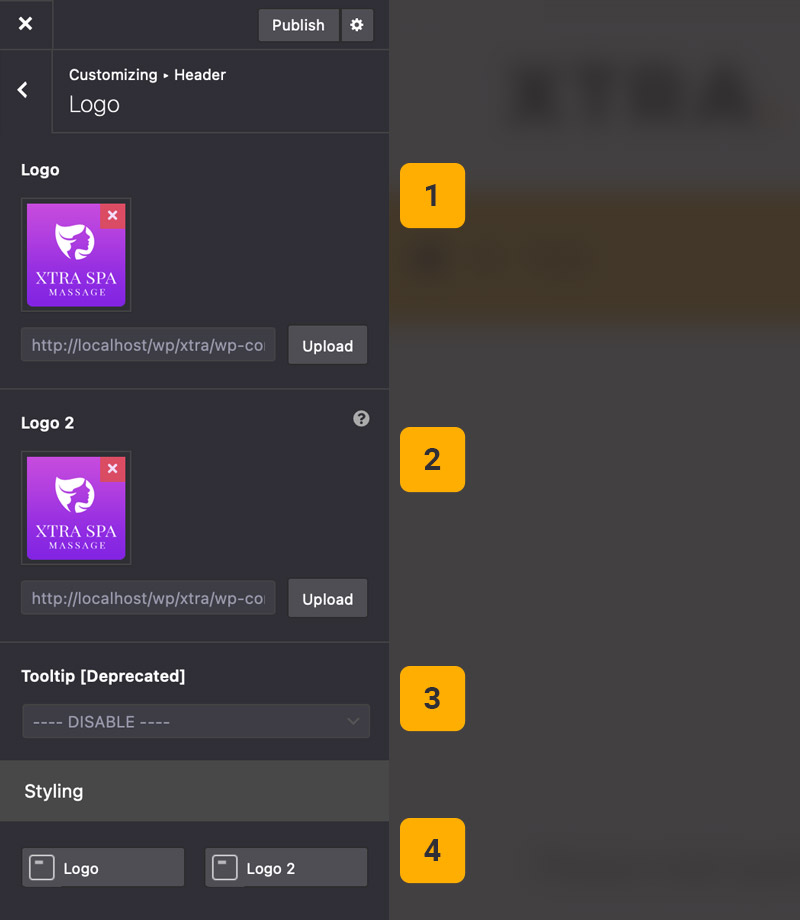
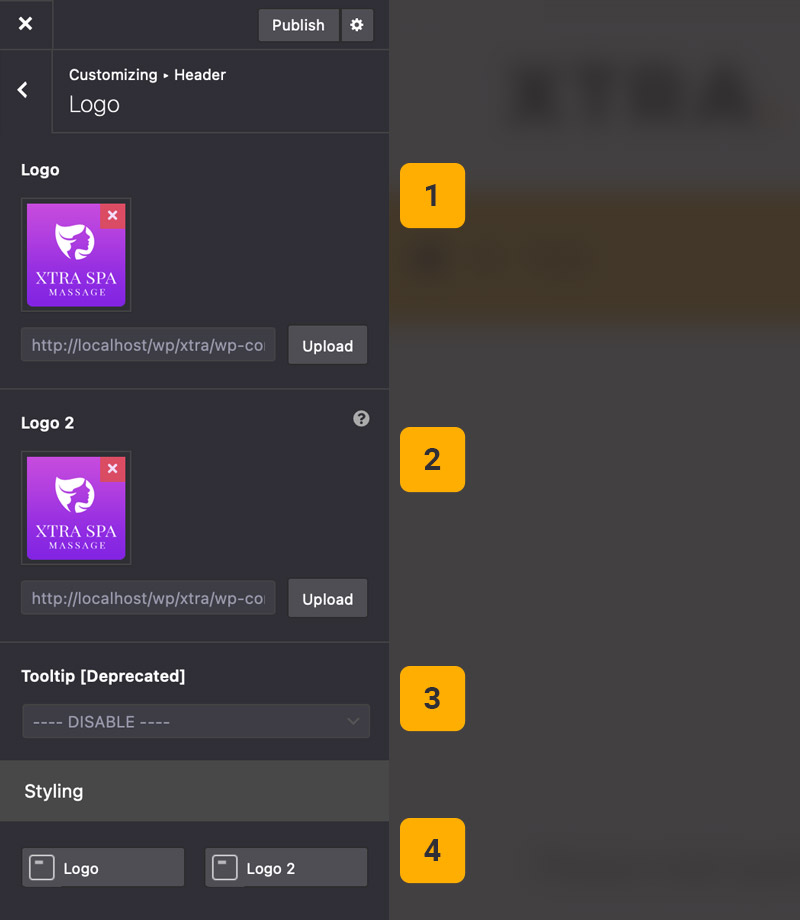
Website Logo settings
Under Theme Options > Header > Logo you can find logo settings. You can upload 2 logos one for header and another for sticky, fixed side or footer.
- Logo – Upload your logo image here
- Logo 2 – Upload logo 2 for alternative usage
- Tooltip – You can select custom page content for logo tooltip
- StyleKits – You can add border, padding, background to your logo(s)

Tips
You may want to know …
- Logo File – You can use any type of images JPG, PNG, GIF or even SVG file format.
- Text Logo – If you leave logo fields empty, then theme automatically will show text logo and from Theme Options > Site Identity you can change your site title