Description and Screenshot
Step 1
XTRA

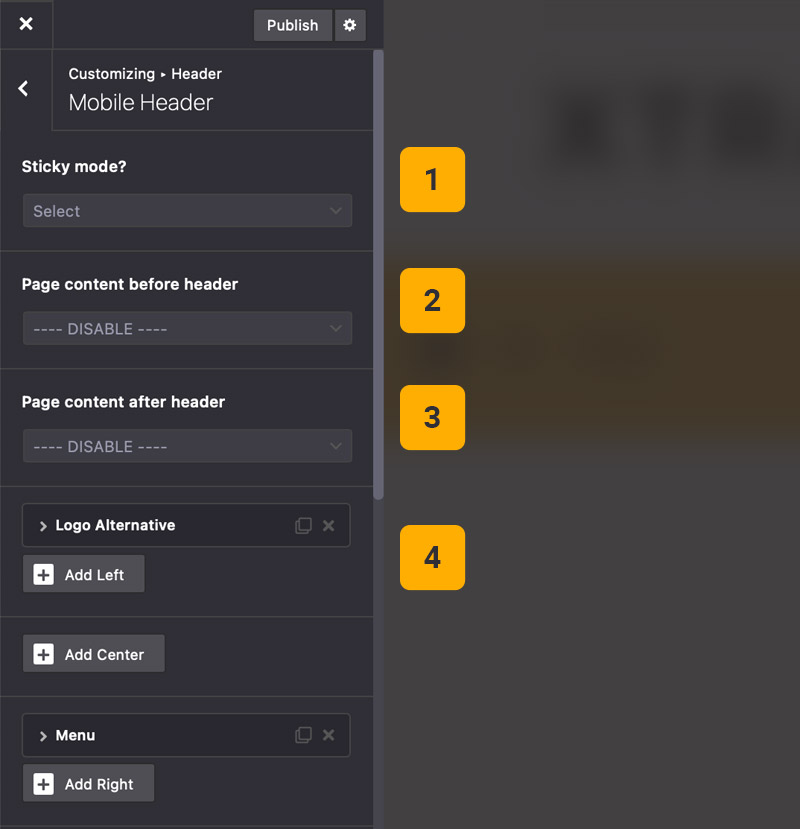
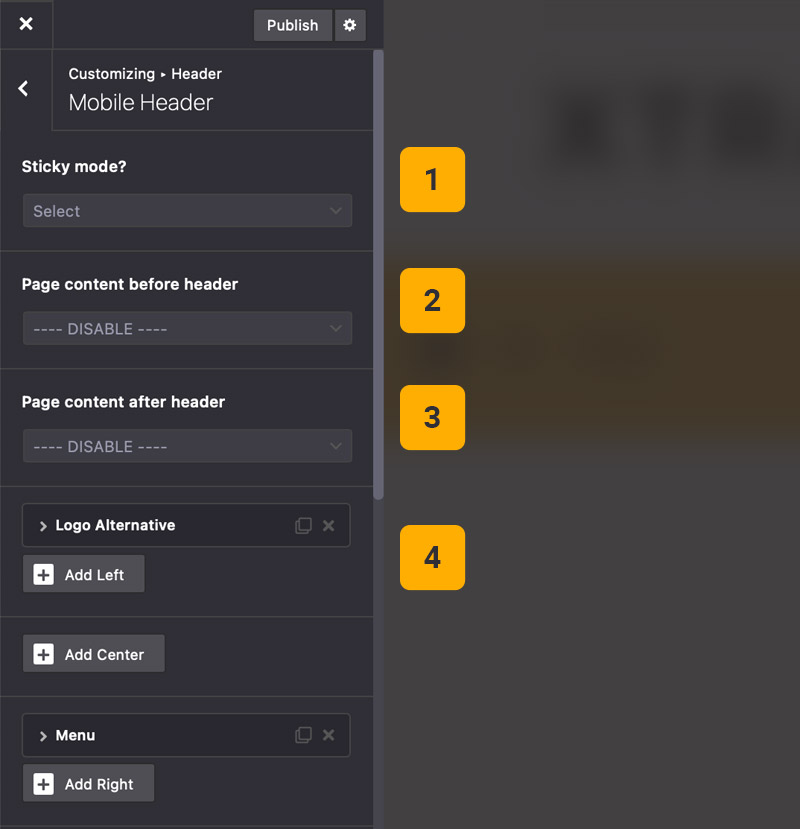
Mobile Header settings
Under Theme Options > Header > Mobile Header you can find mobile header elements, settings and StyleKits.
- Sticky mode – Enable/disable sticky mode for mobile header
- Content Before Header – Create custom page and assign its content before header
- Content After Header – Create custom page and assign its content after header
- Add Elements – Add or remove new custom elements for mobile header
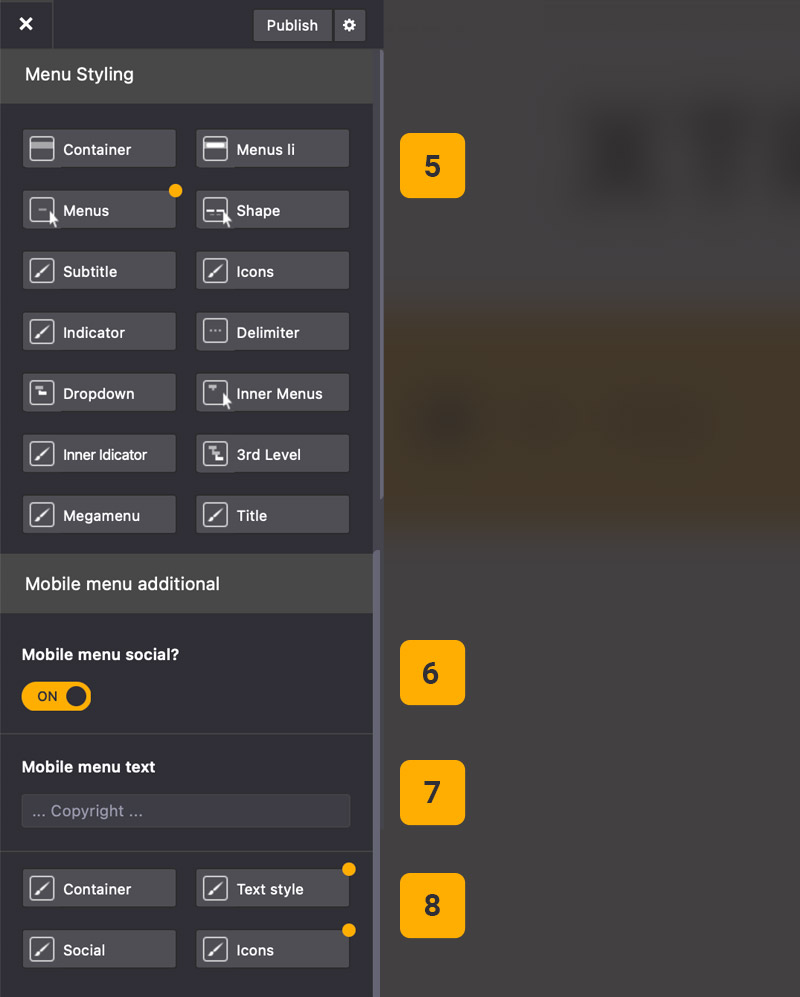
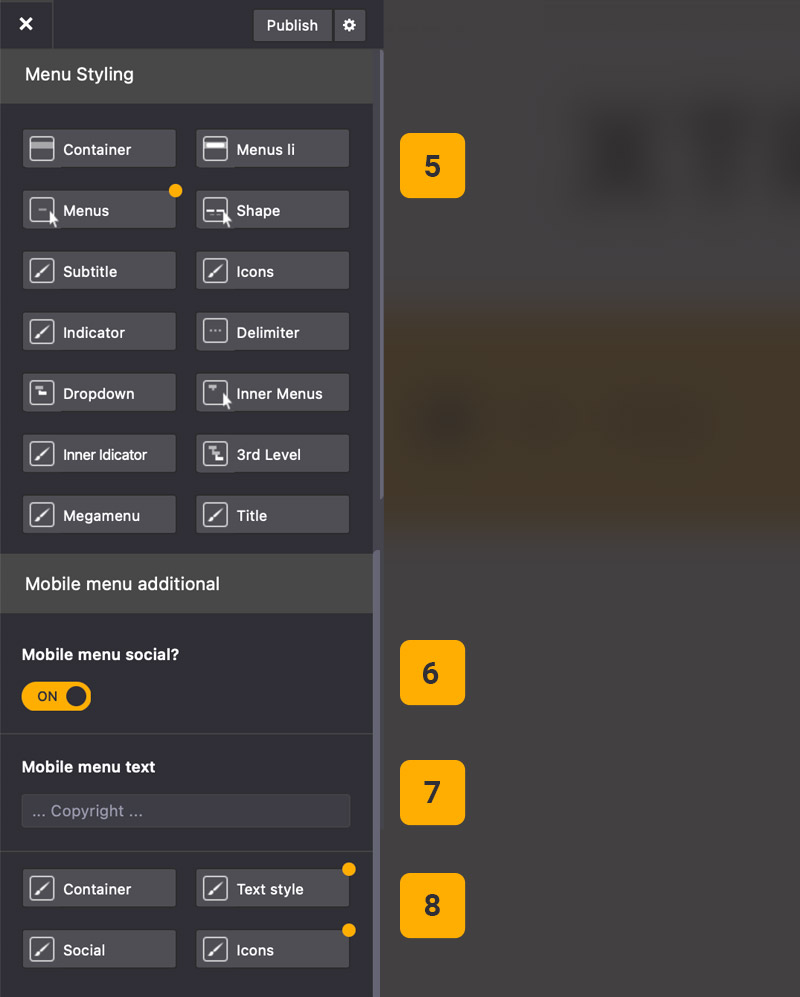
- Menu StyleKits – You can customize menu styling for mobile header
- Mobile Menu Social – Enable/disable mobile OffCanvas menu social icons
- Mobile Menu Text – Add custom text below social icons in mobile OffCanvas menu
- Additional StyleKits – Customize social icons and text in mobile OffCanvas menu


Tips
You may want to know …
- Mobile Menu – You can create custom menu from Appearance > Menus and assign its location to mobile, then in mobile header elements you can set location to mobile menu.
- Content Before/After – From Dashboard > Pages you can create a custom page and then in mobile header setting select it before or after header and theme will show that page content in mobile only.