Theme Options Video
Theme Options Overview
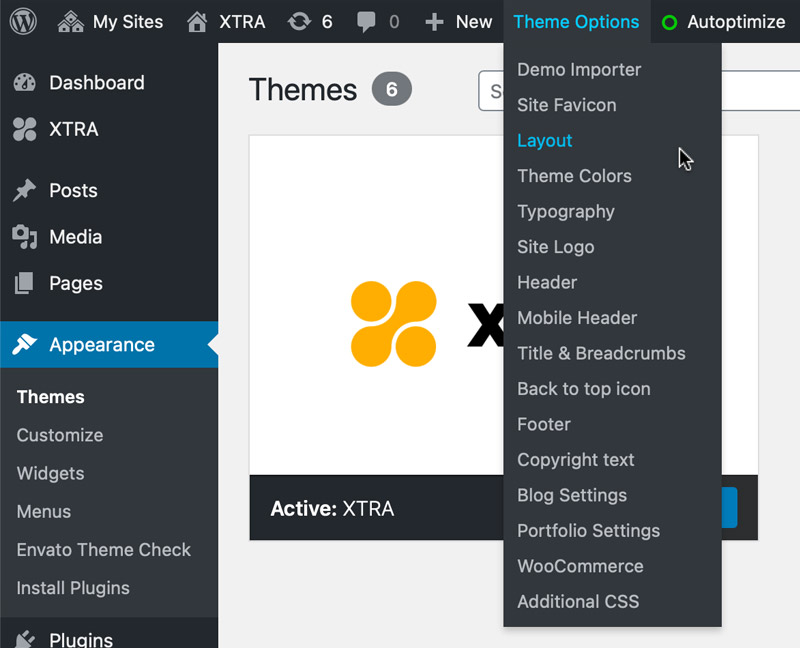
Step 1
Part02
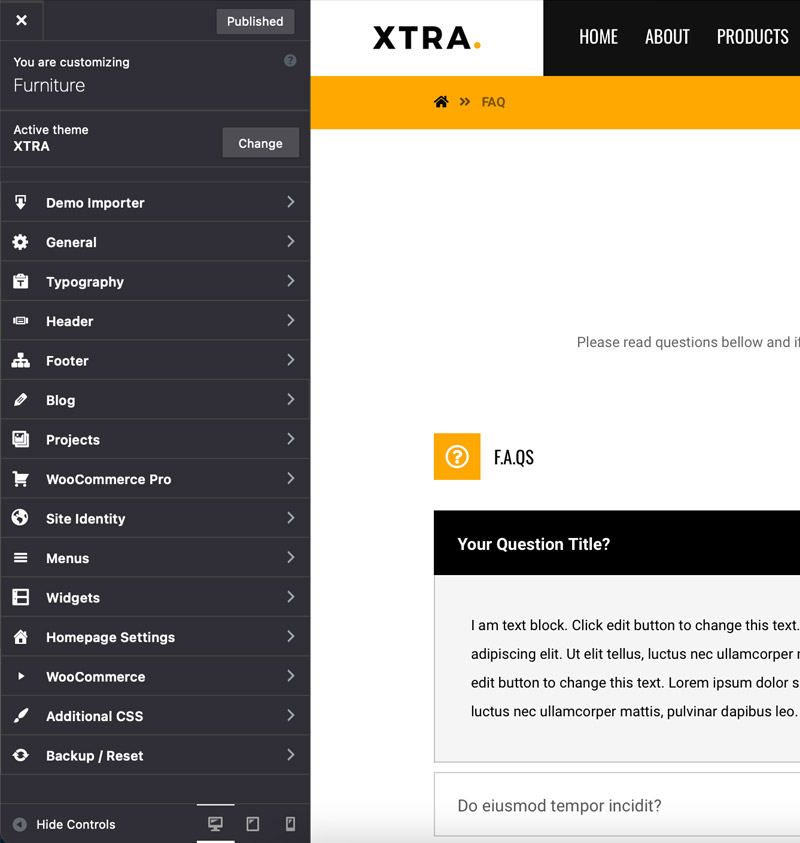
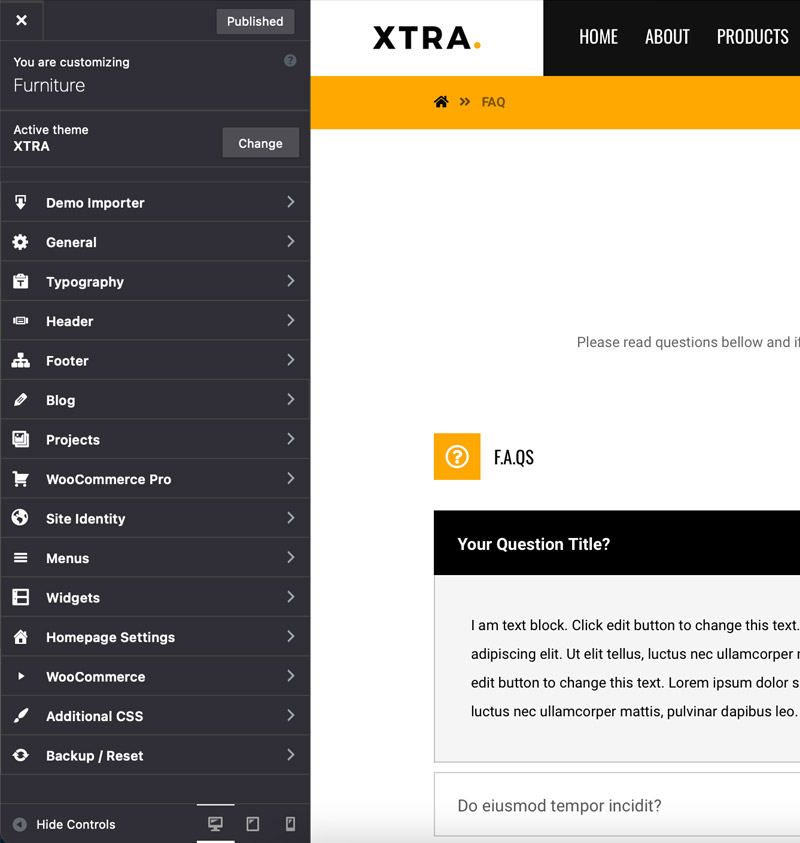
Theme Options panels and sections
Theme options controls spliced in different panels and sections and you can find any sections easily, Also some parts, in live preview frame have cog icon that will help you to access element settings quickly by only a click.
- Demo Importer – You can import full demo from library
- General – Layout, colors, styles, SEO, Loading, etc.
- Typography – Font family, size, colors, etc.
- Header – Header rows, logo, sticky, fixed side, etc.
- Footer – Widgets, copyright, footer menu, etc.
- Blog – Posts settings, styles, single settings, search, etc.
- Projects – Settings, styles, post type slugs, etc.
- WooCommerce Pro – Custom settings, StyleKits for WooCommerce sections.
- Side Identity – Site title, description and favicon.
- Menus – Add/remove menu items, location, etc.
- Widgets – Add/remove widgets from any sidebars.
- Homepage Settings – Set custom homepage and custom blog posts page
- WooCommerce – Core settings of WooCommerce plugin
- Additional CSS – You can add your custom CSS codes here
- Backup / Reset – You can download/copy theme options backup or reset theme options