Description and Screenshot
Step 1
XTRA

Header Sticky settings
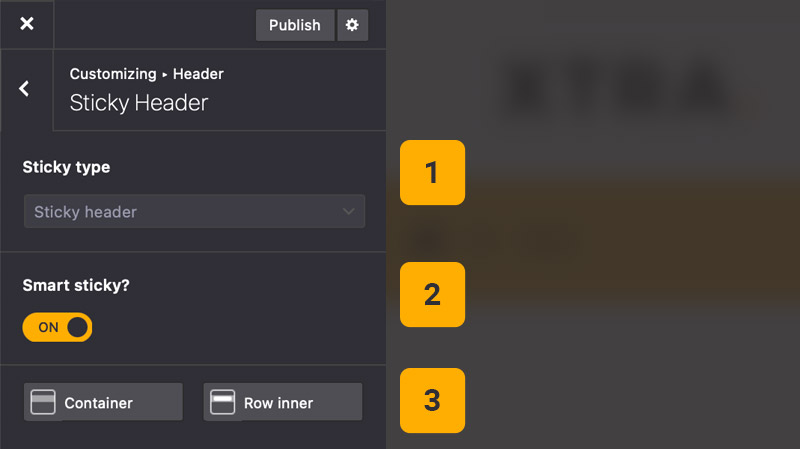
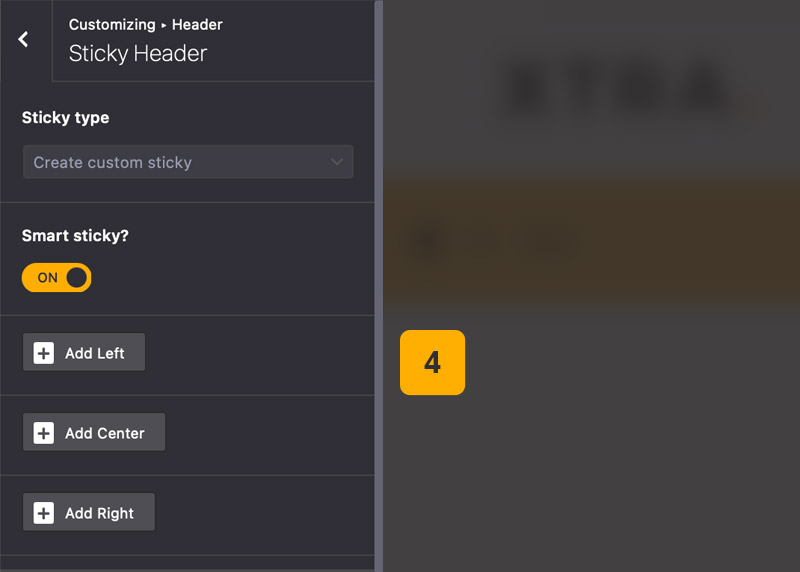
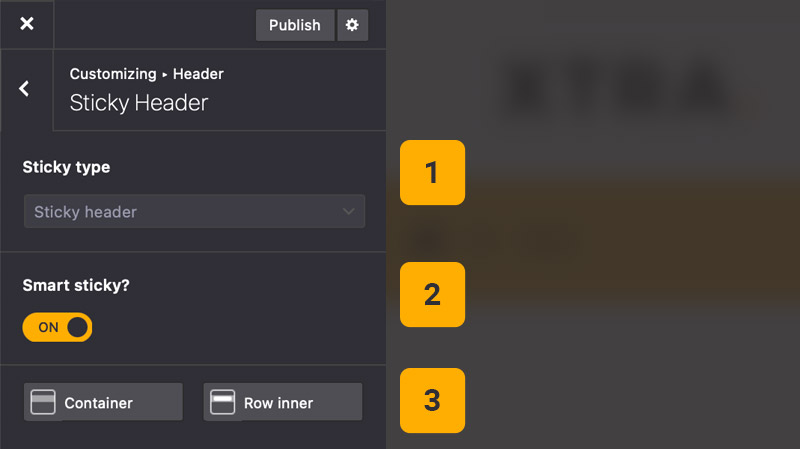
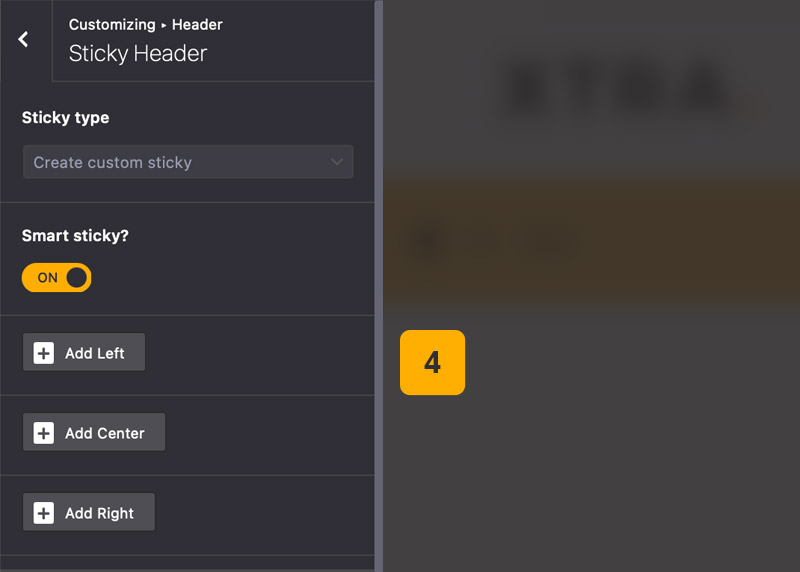
Under Theme Options > Header > Sticky Header you can enable or disable header sticky and or create a custom sticky header with new elements.
- Sticky Type – Choose sticky type of header rows or select custom sticky
- Smart Sticky? – Hide sticky header by scroll down and will show it by scroll up
- StyleKits – Customize current header stickies container and row
- Add elements – Custom sticky mode you can add elements in left, center and right


Tips
You may want to know …
- Sticky multiple headers – In sticky mode you can enable sticky on multiple header rows, for example you can enable sticky on header 1 and 2 or header 1 and 3, there is no limitation and you can also make all header rows sticky.
- Custom Sticky – In custom sticky mode you can add totally new elements in header and it will show after you scroll down page.