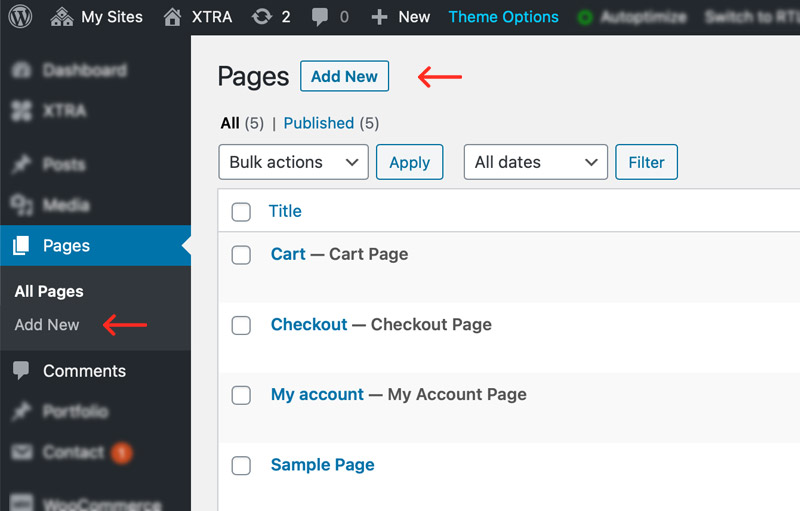
Create a new custom page
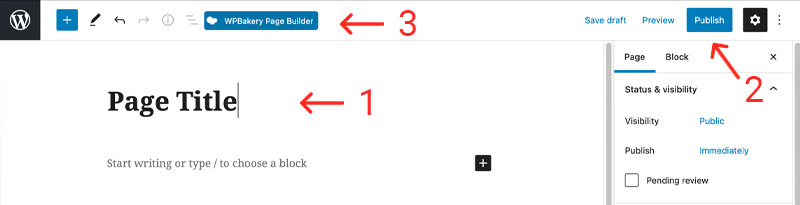
WordPress page editor
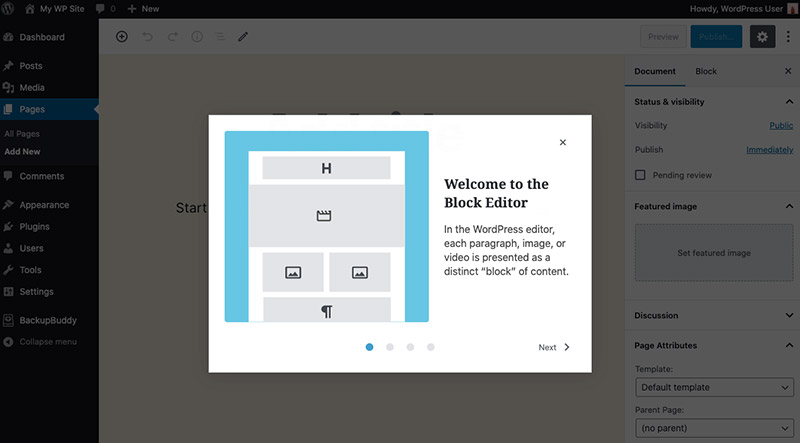
You’ll now see the WordPress page editor. WordPress 5.0 introduced an entirely new editor with a new approach to adding content to your new page called the WordPress Block Editor. In the WordPress editor, each paragraph, image, or video is presented as a distinct “block” of content.

Elements overview
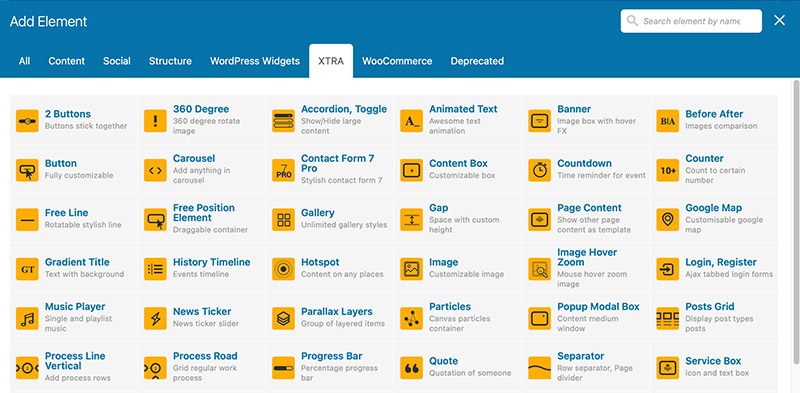
\WPBakery Page Builder comes pre-packed with 50+ content elements allowing you to create pages and posts within minutes by simply dragging and dropping elements into your WordPress website, Also XTRA theme added 49+ premium elements that exclusively designed and developed for XTRA theme.

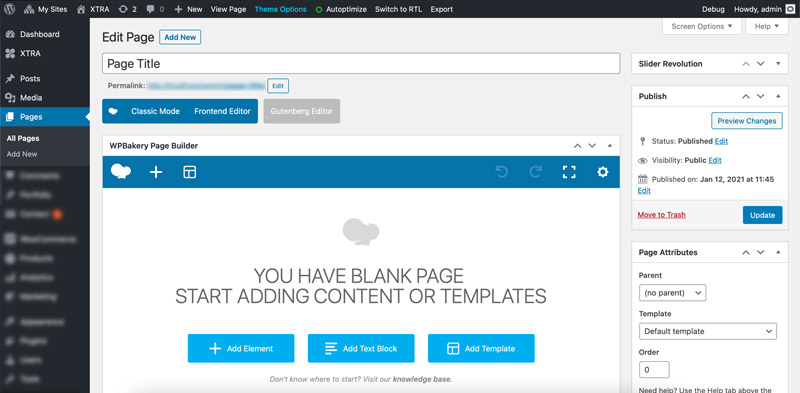
WPBakery frontend page builder
Edit your page with WPBakery page builder frontend, or edit your page in backend and click on Frontend Editor button to see live page builder.
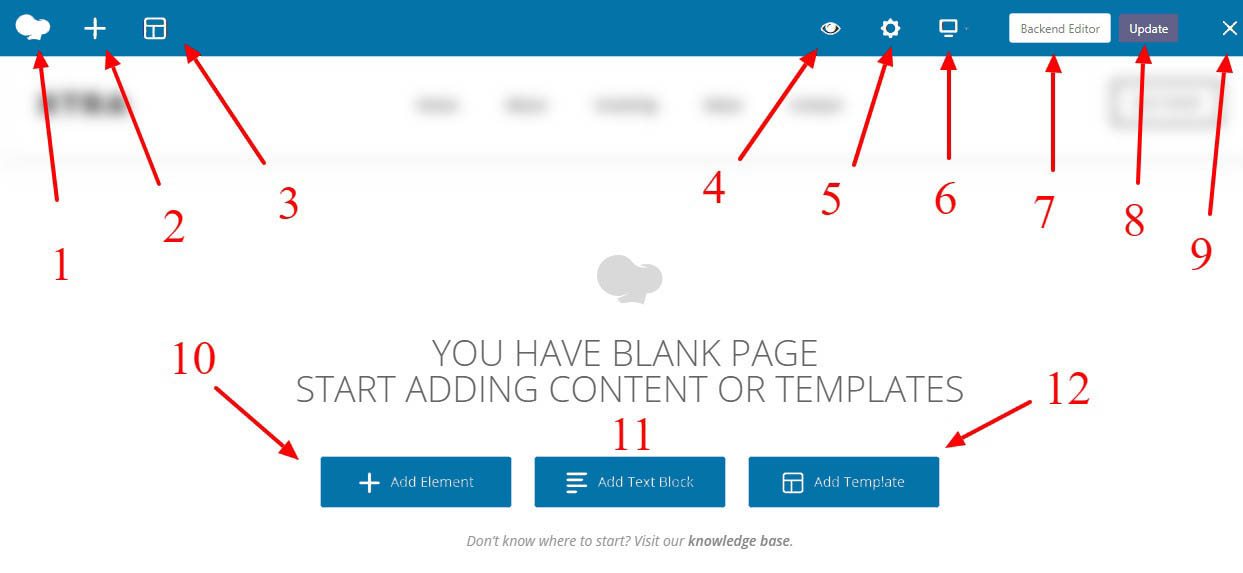
- WPBakery Logo and Loader
- Add Element(s) to page builder
- Add custom premade template
- See live without edit icons
- Page settings and Custom CSS
- Responsive modes
- Switch into backend editor
- Update page changes
- Close page builder
- Add elements
- Add text block element
- Add custom premade template


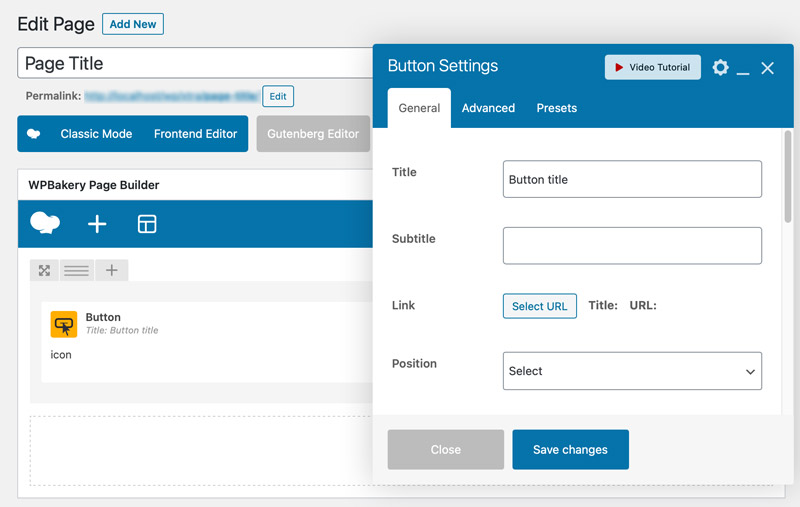
Add new Row and Element
After adding row or element, you can see something like below screenshot, You can edit row, duplicate or change layout, edit column, edit element, etc.
- Edit Row
- Change row columns layout
- Add new column to row
- Duplicate row
- Remove row
- Columns settings
- Edit element
- Duplicate element
- Remove element
- Add new element under others
- Element settings modal box