Changing the Menu Display Location
Step 1
Step 01
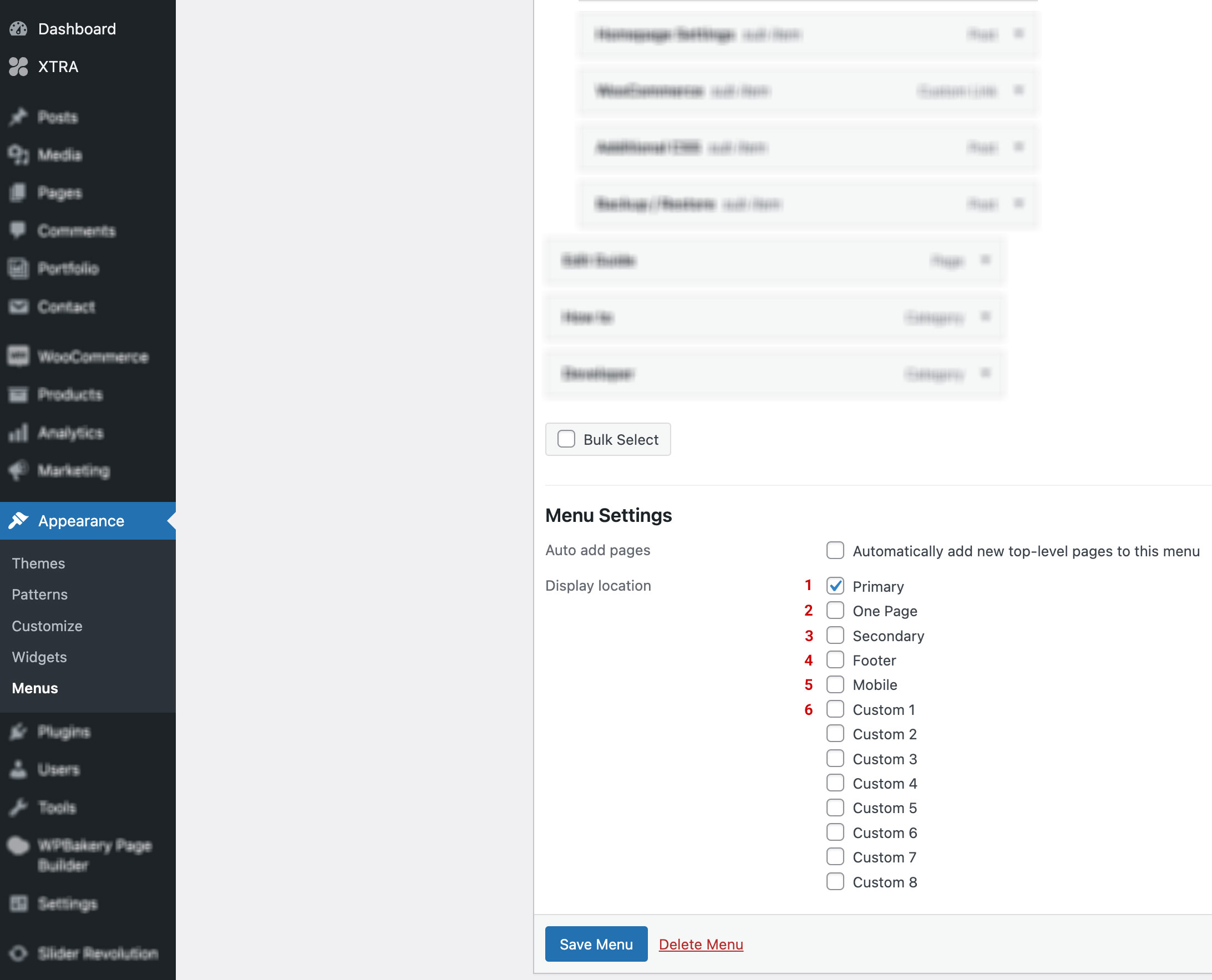
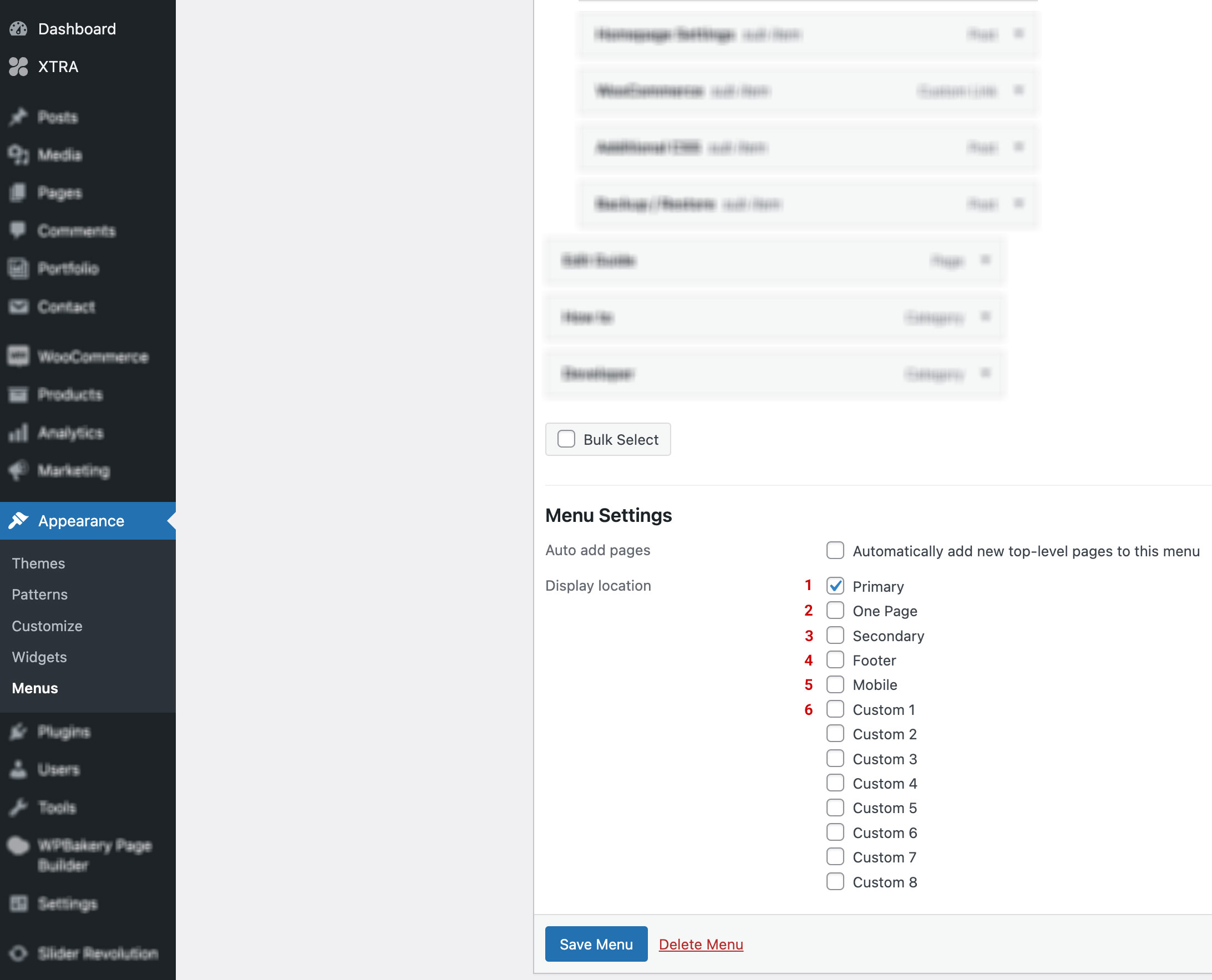
You can select different locations in the Xtra WordPress Theme for displaying menus.
- The primary: display location for showing the menu is in the header for both desktop and mobile, and it has a default mode in the theme.
- One Page: For displaying the menu on single pages such as landing pages, etc.
- Secondary: You can create a custom menu and choose it for display on specific pages or posts.
- Footer: For displaying the menu in the footer of the site.
- Mobile: Display the menu in the mobile menu header.
- Custom Modes: If you intend to create a menu that does not appear in any of the locations mentioned above and, for example, is displayed using the menu element on a page or post, you can use this mode.

Step 02
In the next step, the process of adding a menu to the header and footer is explained.
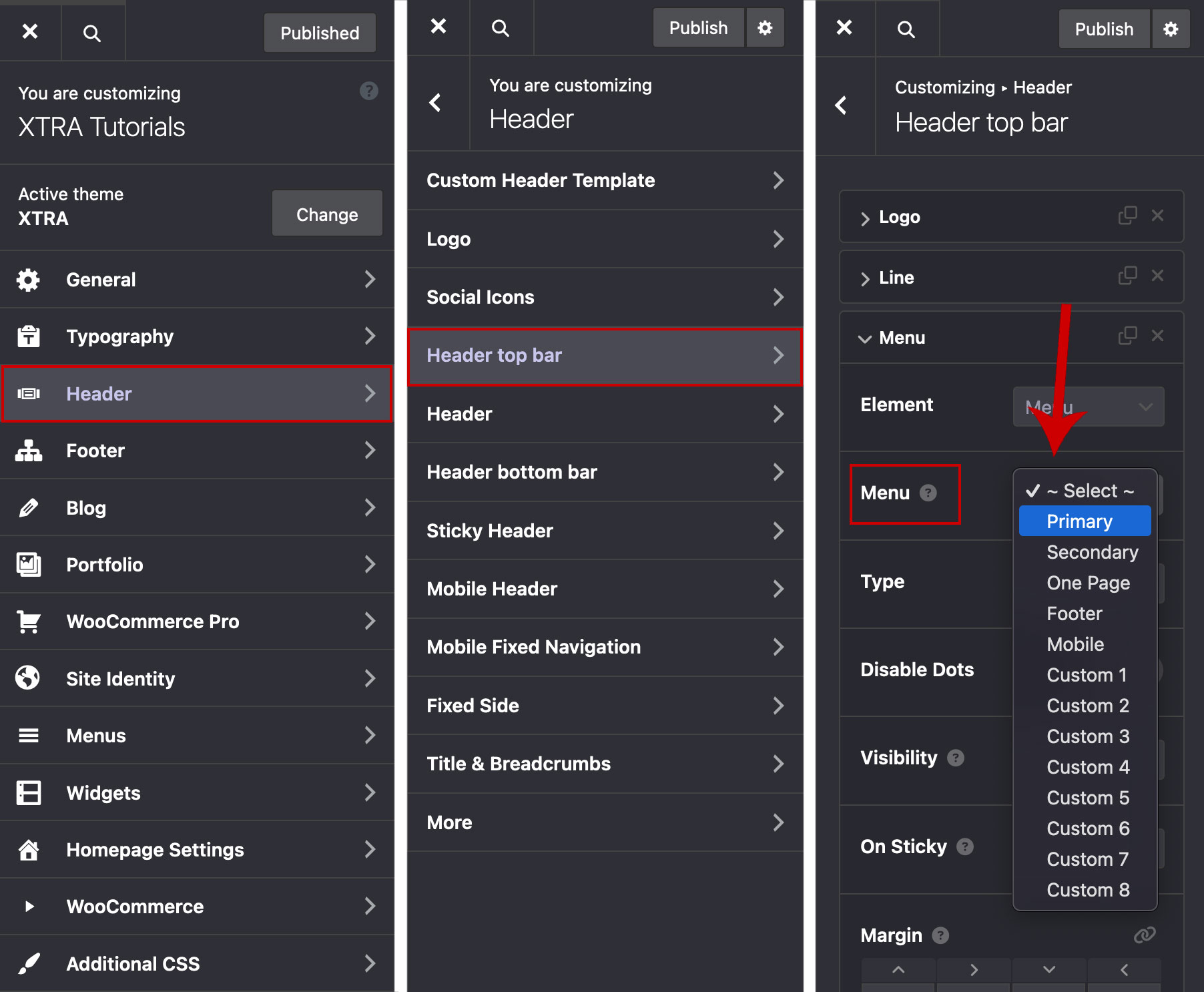
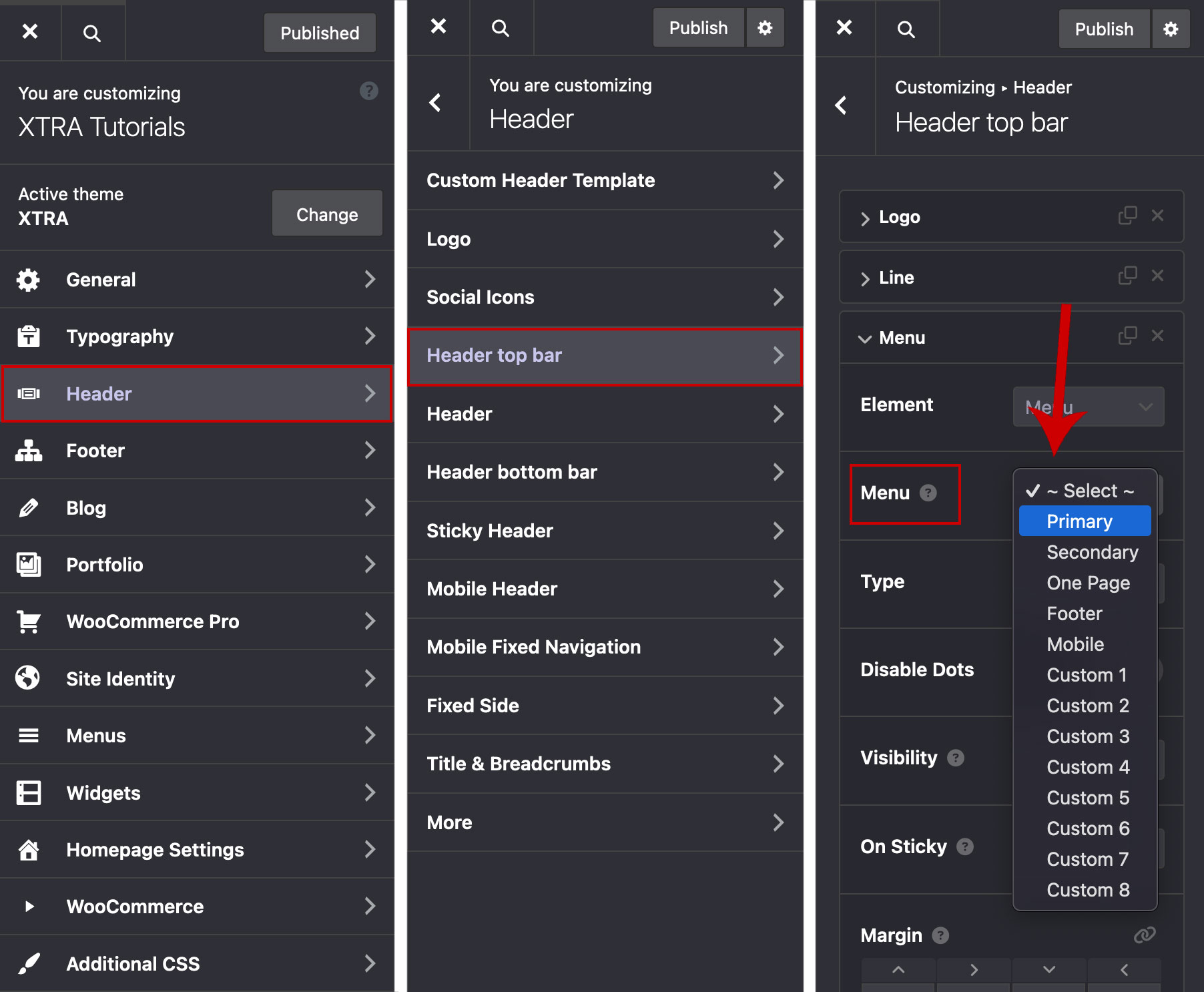
Follow these steps to add a menu to the Header:
Go to:
Theme Options > Header > Header top bar/Header/Header bottom bar > Add Menu Element > Choose the Menu

Step 03
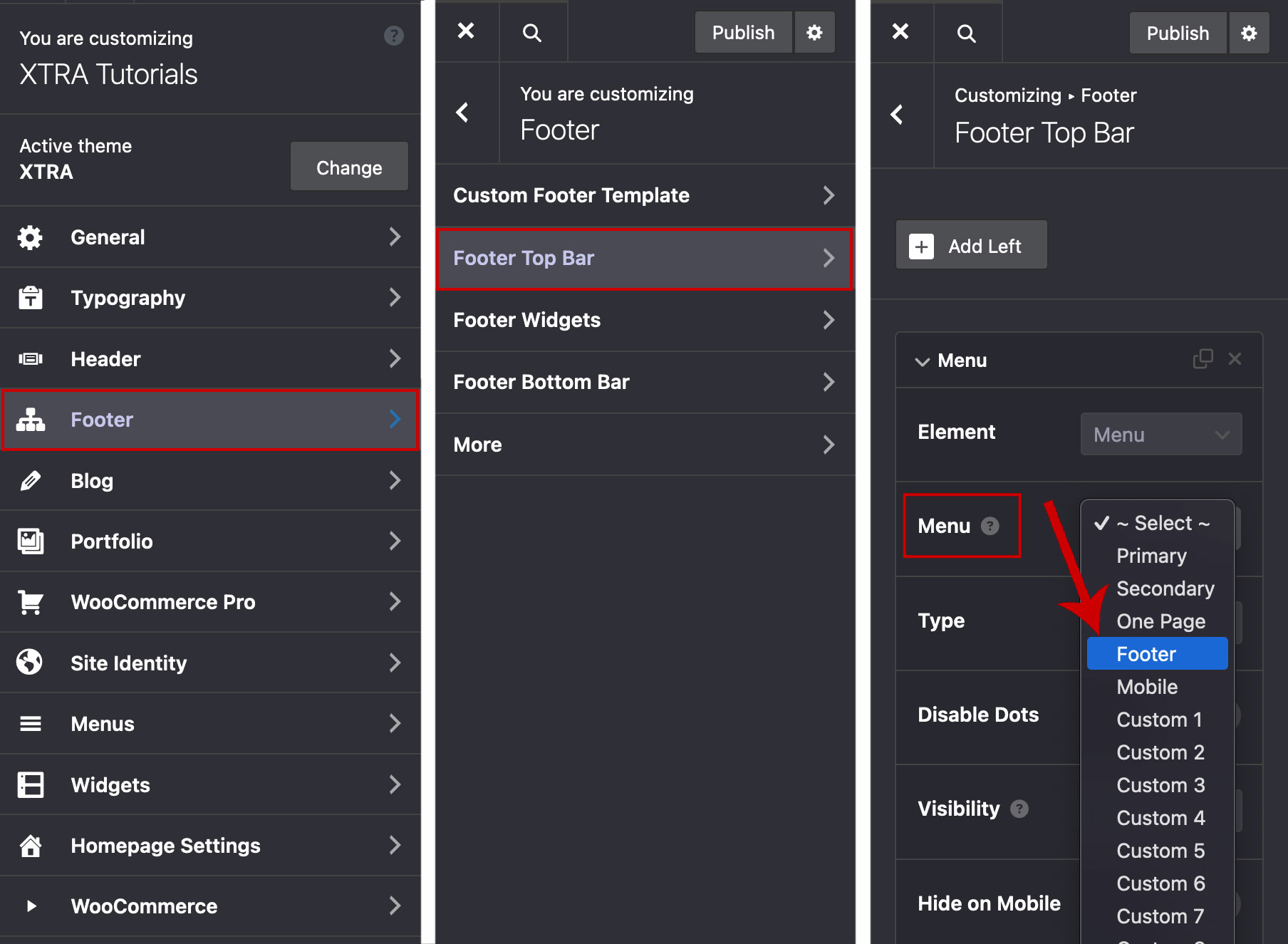
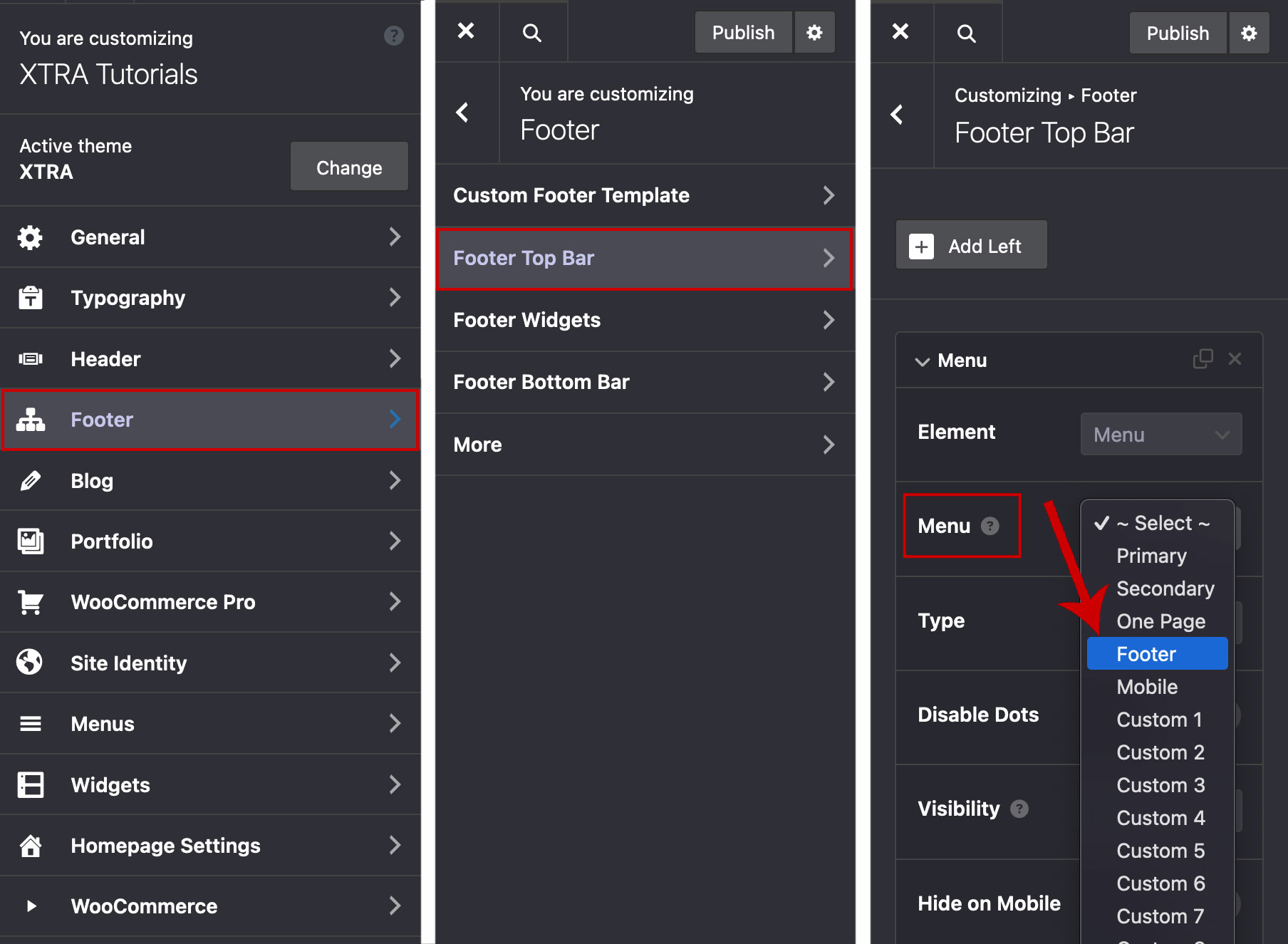
Follow these steps to add a menu to the Footer:
Go to:
Theme Options > Footer > Footer Top Bar > Add Menu Element > Choose the Menu