Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )
![]()
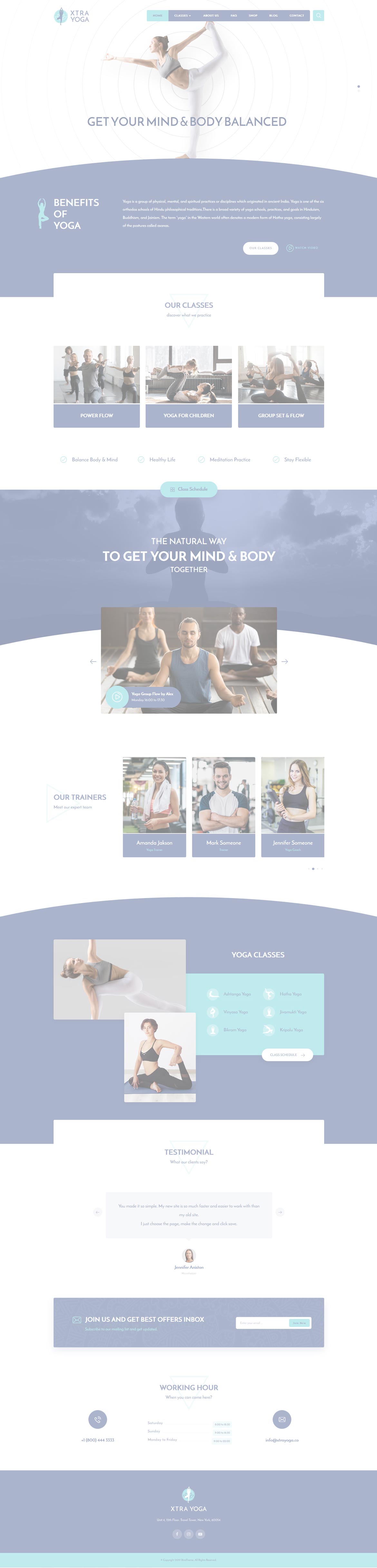
For changing size and margin, go to Theme Options > Header > Top of Header > Logo element
For disabling slider or changing it with other title types
Example Breadcrumbs or Title, Go to Page Edit > Page Settings > Title Type
For overall website title type go to Theme Options > Title & Bredcrumbs
For Woman shape go to shape tab of this element.
For Triangle shape go to shape tab of this element.
This element has -120px margin from top and you can find it in Container stylekit of this element.
This element has -120px margin from top and you can find it in Container stylekit of this element.
You can edit Caption text in its settings > Caption Tab
For Animation go to Advanced Tab
You can add or edit Icon and text in its settings
You can add or edit Icons and text in its settings
You can edit Carousel settings in its edit settings and change the each Team Member from its edit.
You can edit Carousel settings in its edit settings and change the each Video Player from its edit.
Carousel has -350px margin from top, you can modify it in Container styling stylekit.
You can edit Carousel settings in its edit settings and change the each Quote from its edit.
Instead Quick Contact also you can create any page and assign it.
In widgets find Footer 1 sidebar area sections and edit the widgets that inside of this sidebar.
For changing background of Footer, Go to Theme Options > Footer > Footer Widgets > Container Style Kit
You can edit row under tab General find Parallax image and replace, add or remove it.

You can edit row under tab Design Options find Background Color and replace, add or remove it.
You can edit row under tab Design Options find Background Color and replace, add or remove it.
This image has Parallax effect, you can find it in Free Position Element > Edit Settings > Advanced tab of this element.
This image has Parallax effect, you can find it in Advanced tab of this element.
For editing menu navigation settings go to Theme Options > Header > Top of Header > Menu Element
And for styling menus go to Theme Options > Header > Top of Header > Menu Styles of this Row