Description and Screenshot
Step 1
XTRA

Adding an element to the Footer
To add elements to the footer in the Xtra WordPress theme, you can follow these steps.
The Xtra WordPress theme is highly customizable and provides several options for modifying the footer through its Theme Options panel.
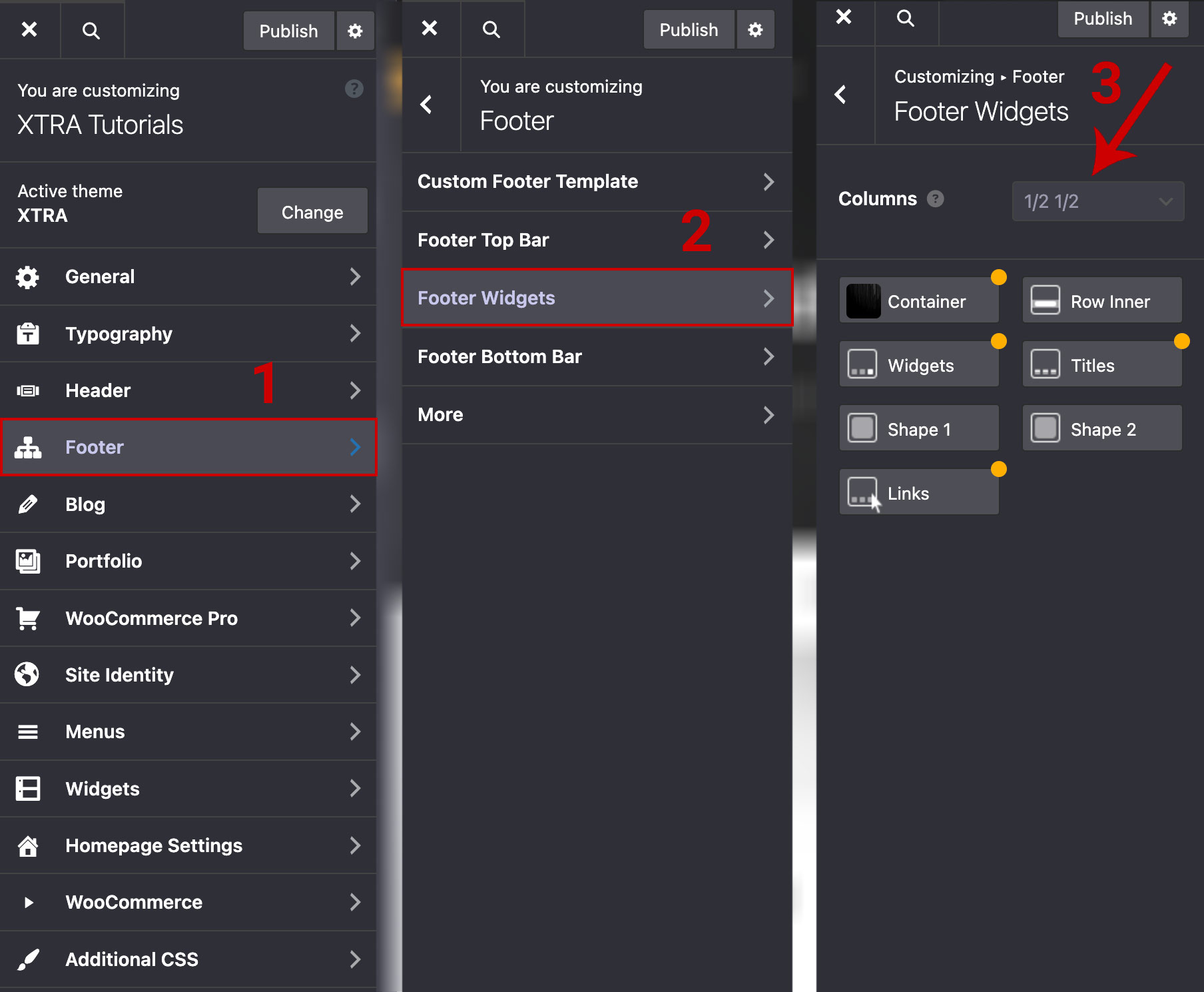
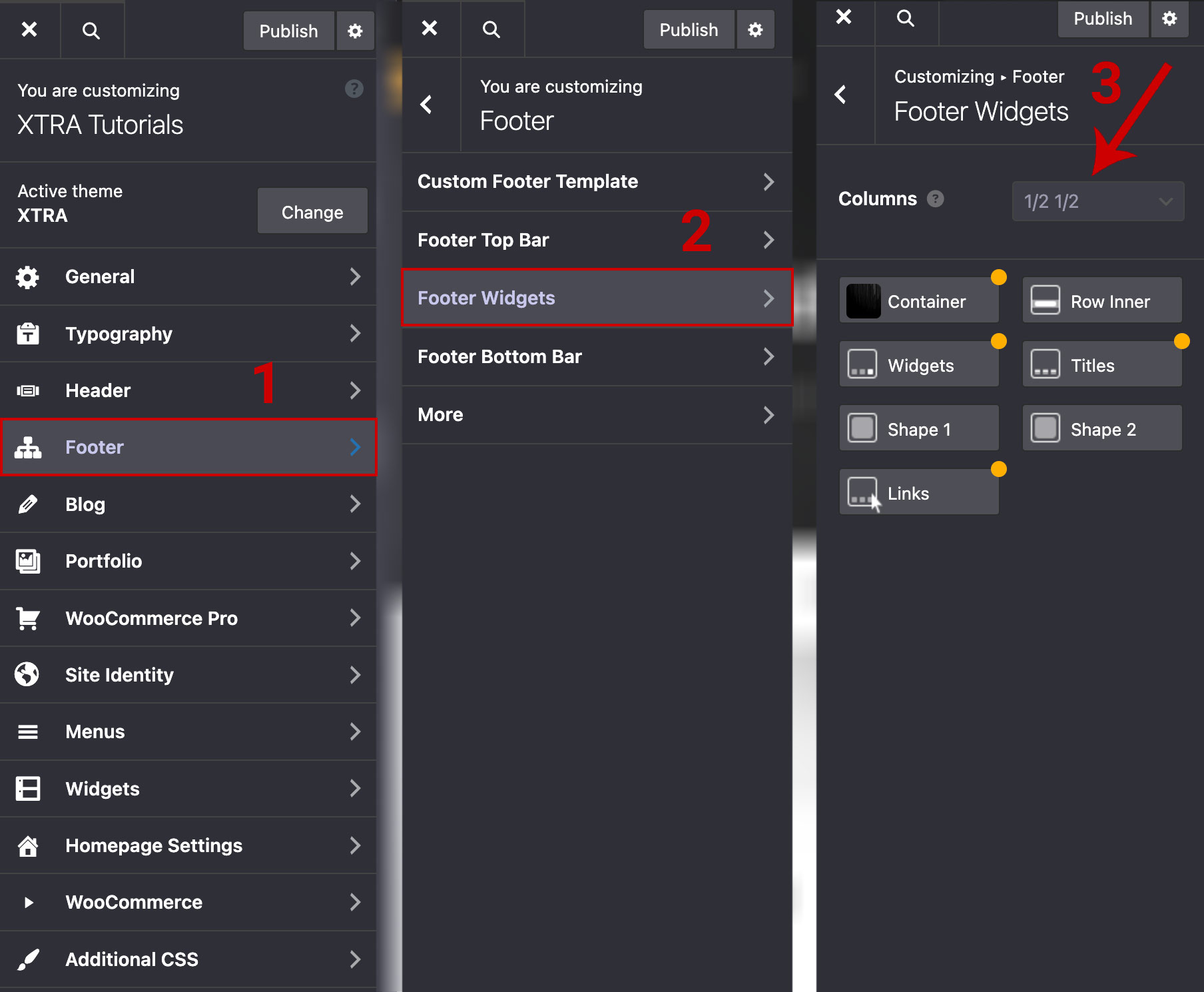
- Go to Theme Options
- Footer
- Footer Widgets then Select Columns for Widgets
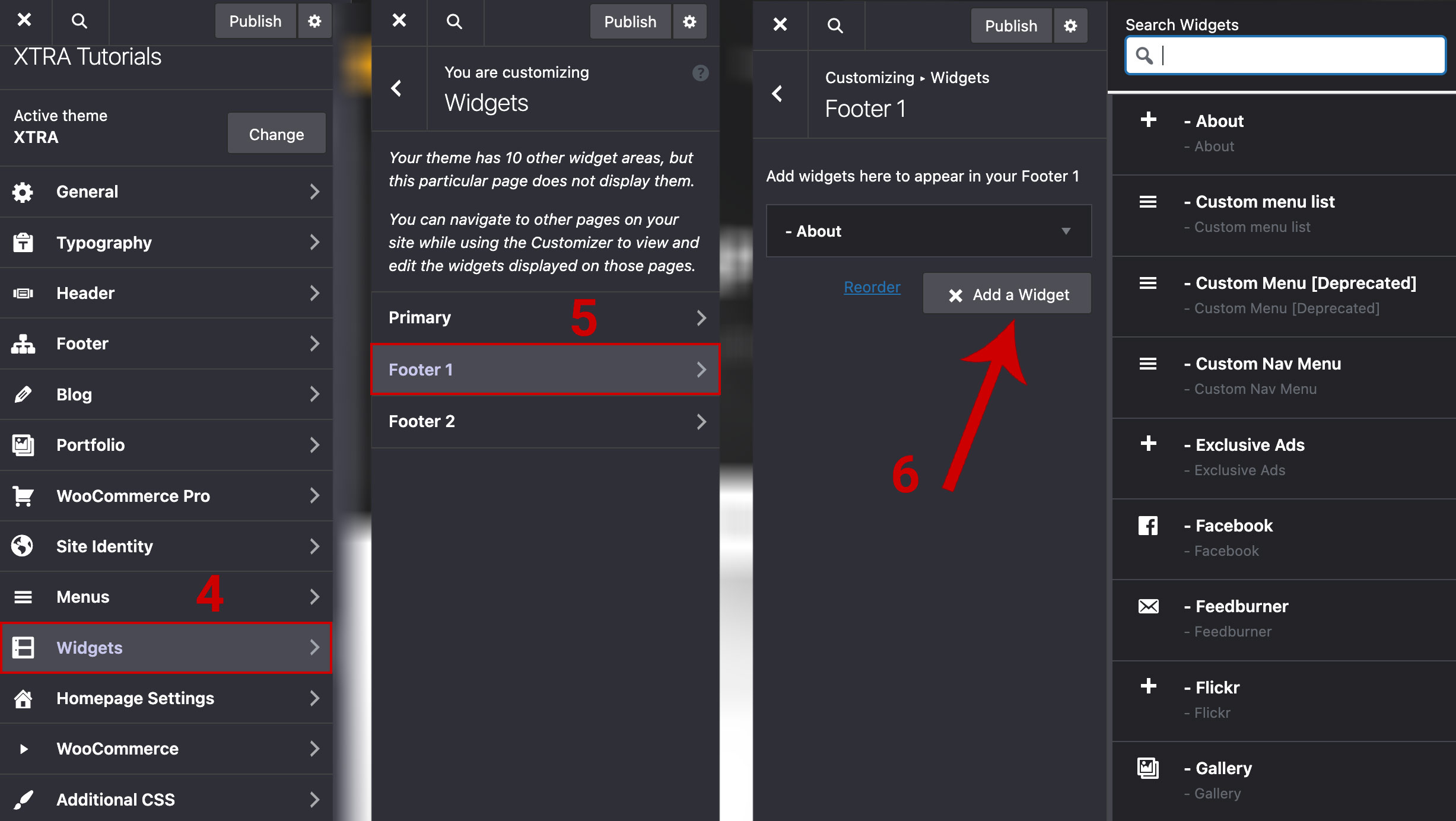
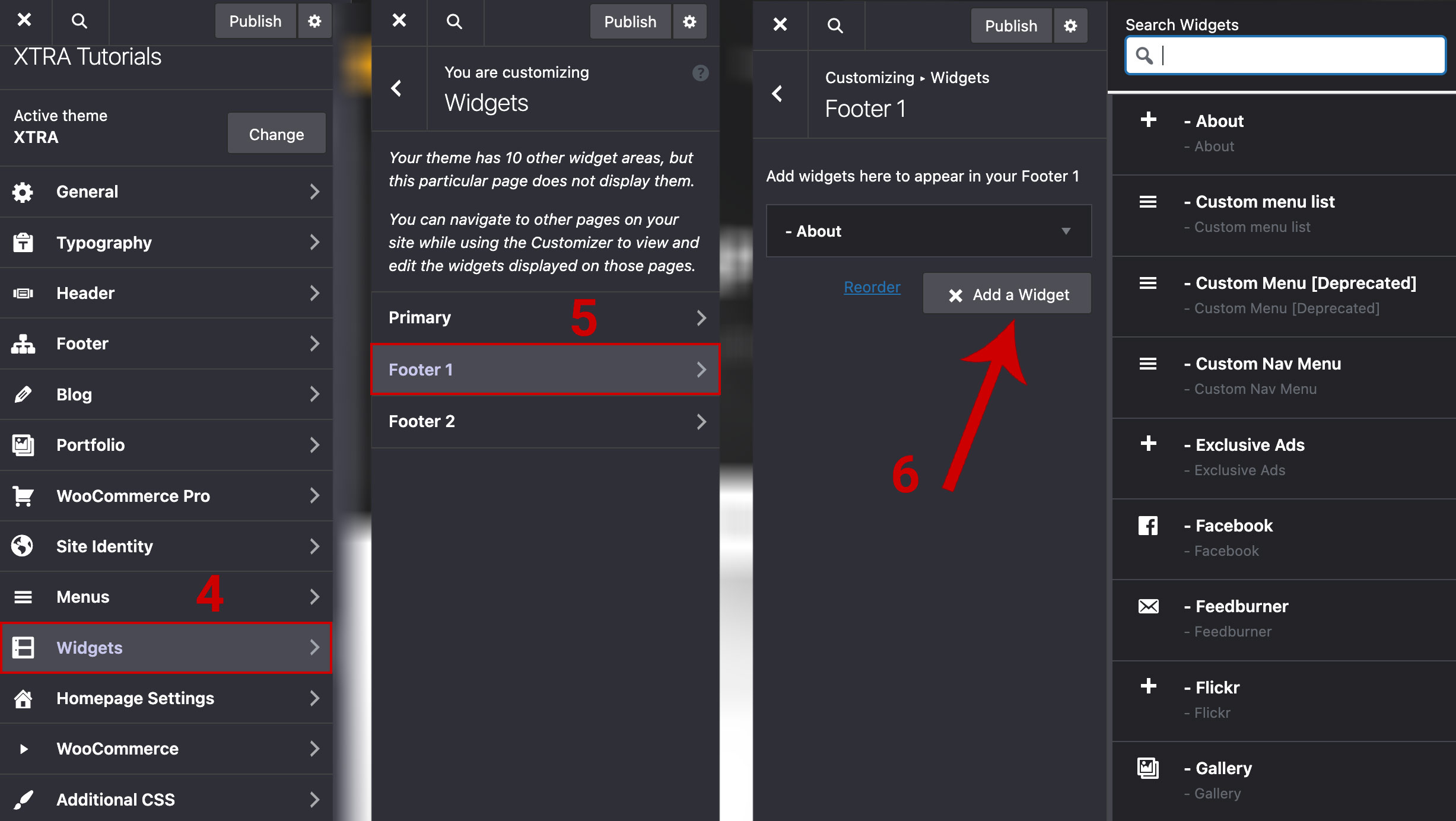
- Then Go back to Theme Options > Widgets
- Select a Widget
- Add a Widget