Description and Screenshot
Step 1
XTRA

Adding a cover picture to the WooCommerce category and tag
Adding a cover picture to the WooCommerce category and tag pages can significantly enhance the visual appeal, user experience, branding, and even the performance of your online store, making it a valuable practice for any WooCommerce site owner.
Here are the step-by-step instructions:
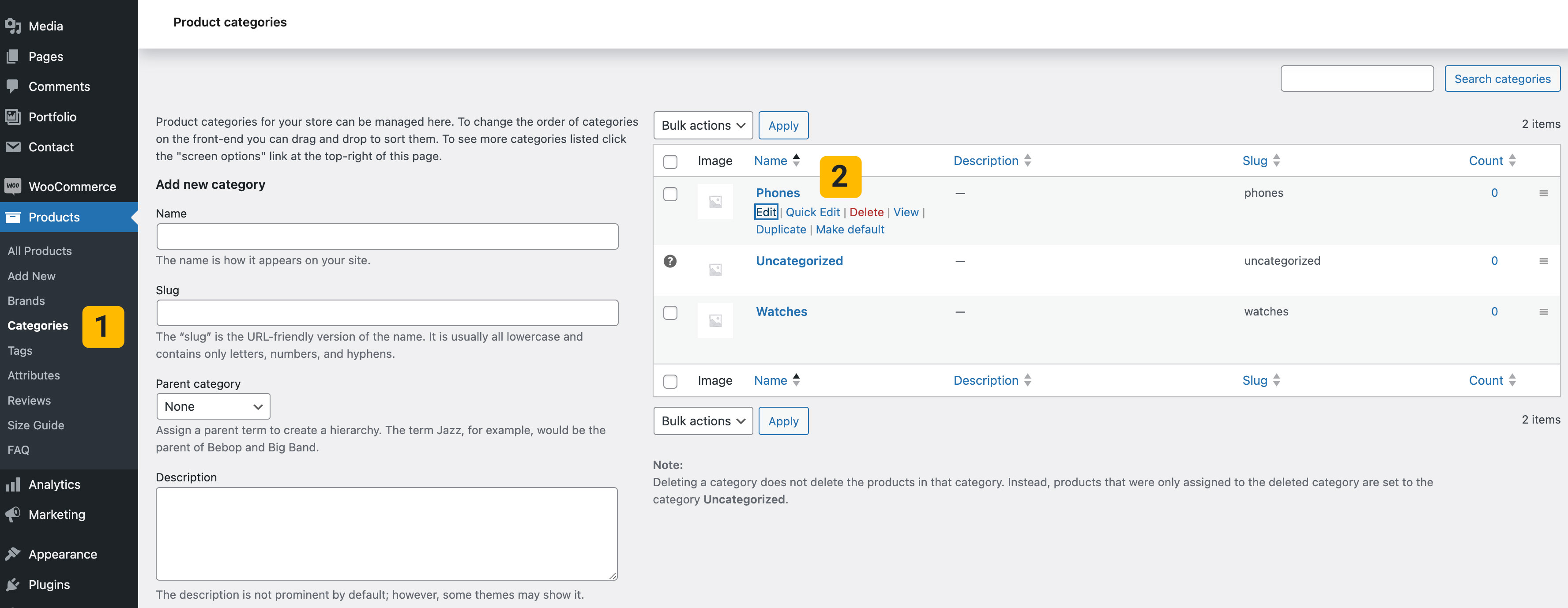
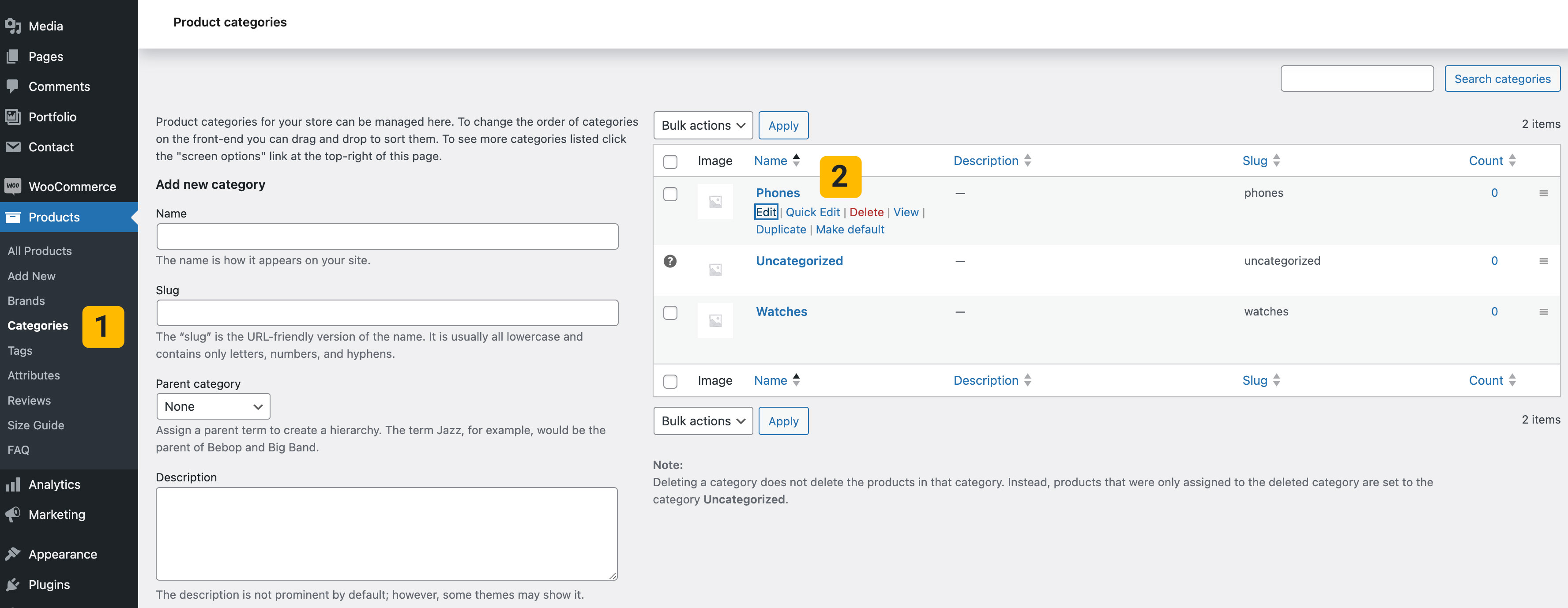
- Go to Dashboard > Products > Categories
- Edit the category that want
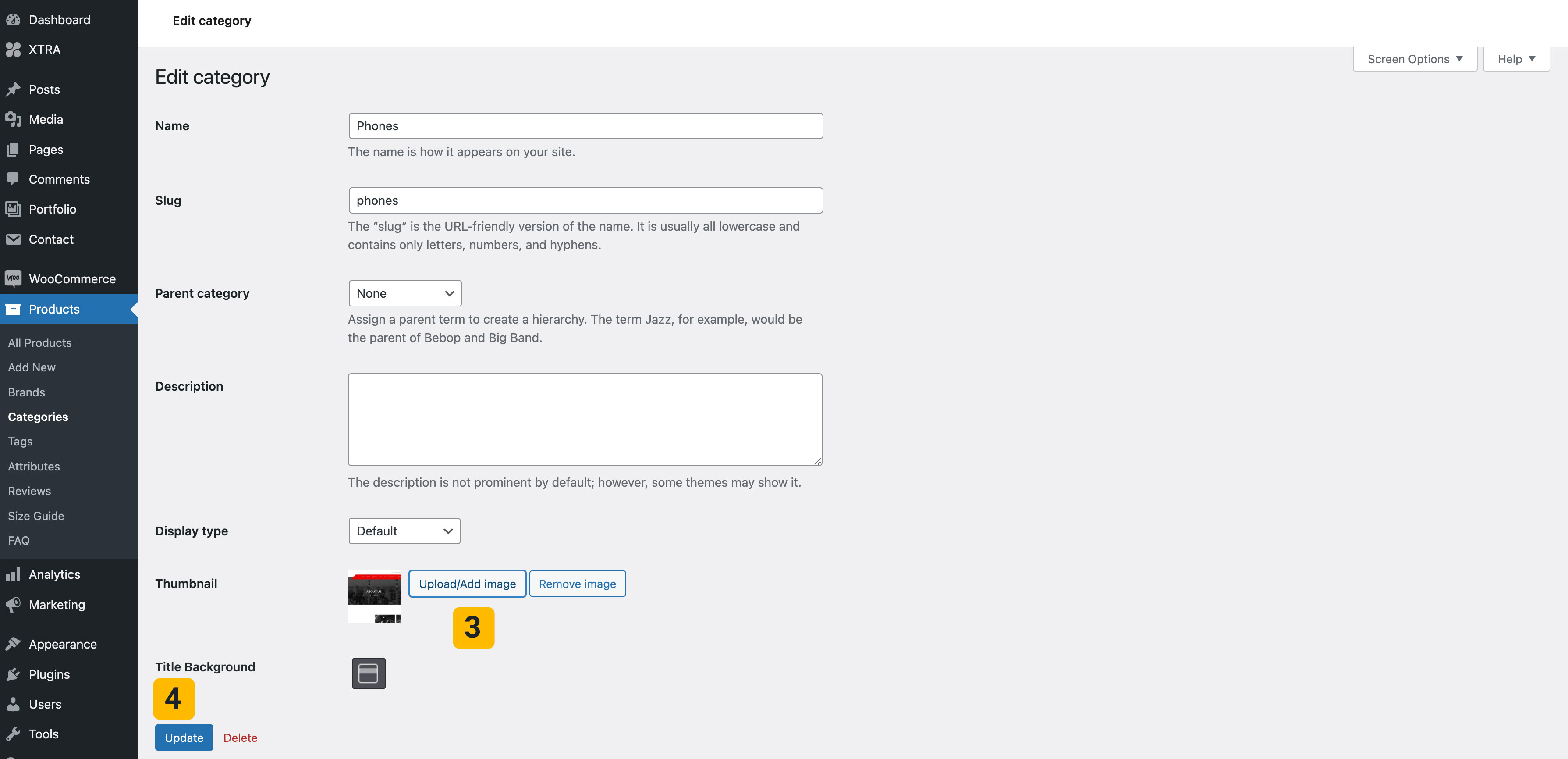
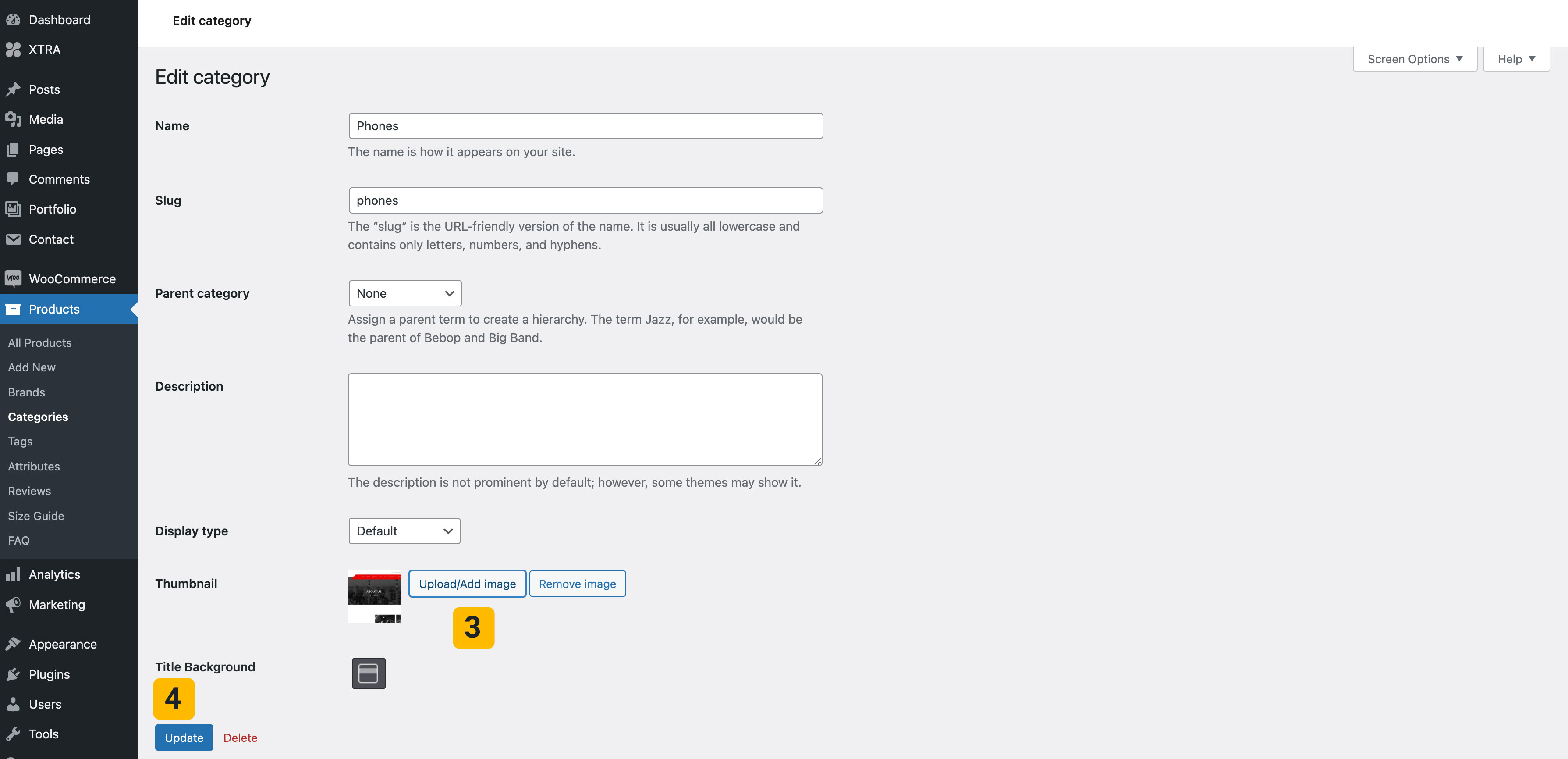
- Upload an image in Thumbnail part
- Click on Update


Tip
It is important to know that:
The steps for adding a background image or thumbnail to the WooCommerce tag are the same.
 then 'Add to home screen'
then 'Add to home screen' then 'Add to home screen'
then 'Add to home screen'