Description and Screenshot
Step 1
XTRA




Create custom template for Header and Footer using Elementor
With the help of saved templates in Elementor, you can create a customized header or footer and adjust the Theme Options to be displayed on the site.
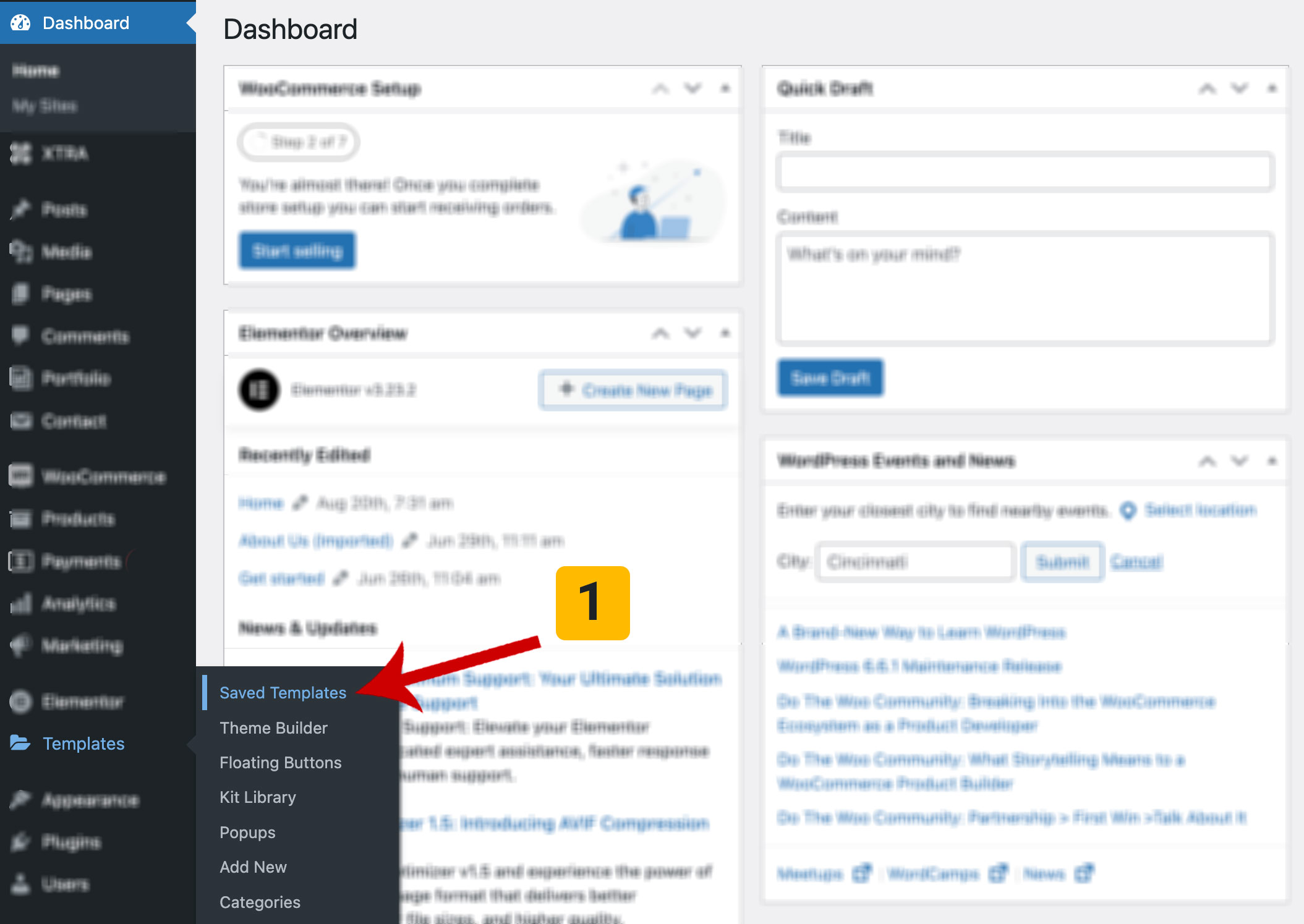
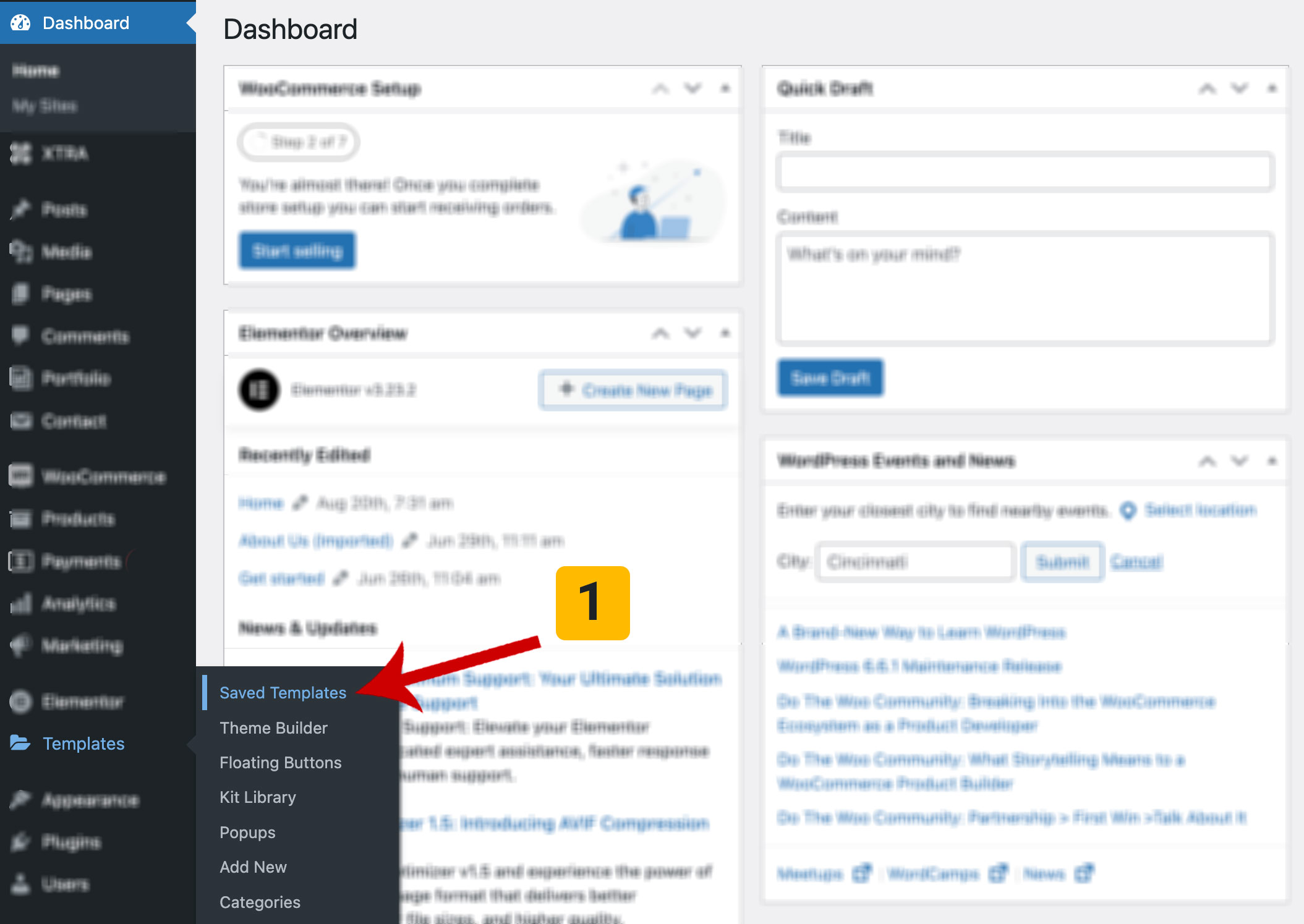
- Go to Dashboard > Templates > Saved Templates
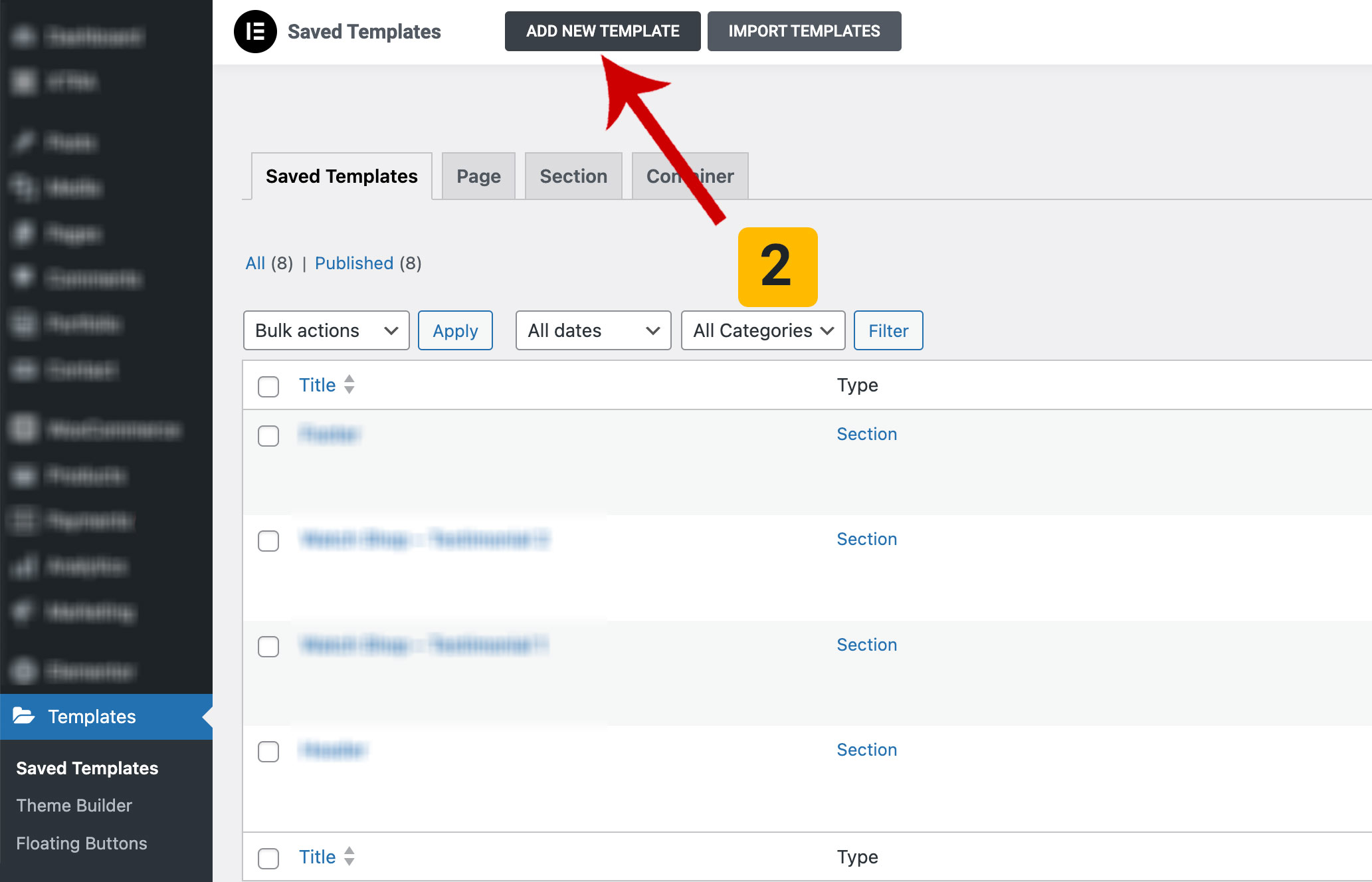
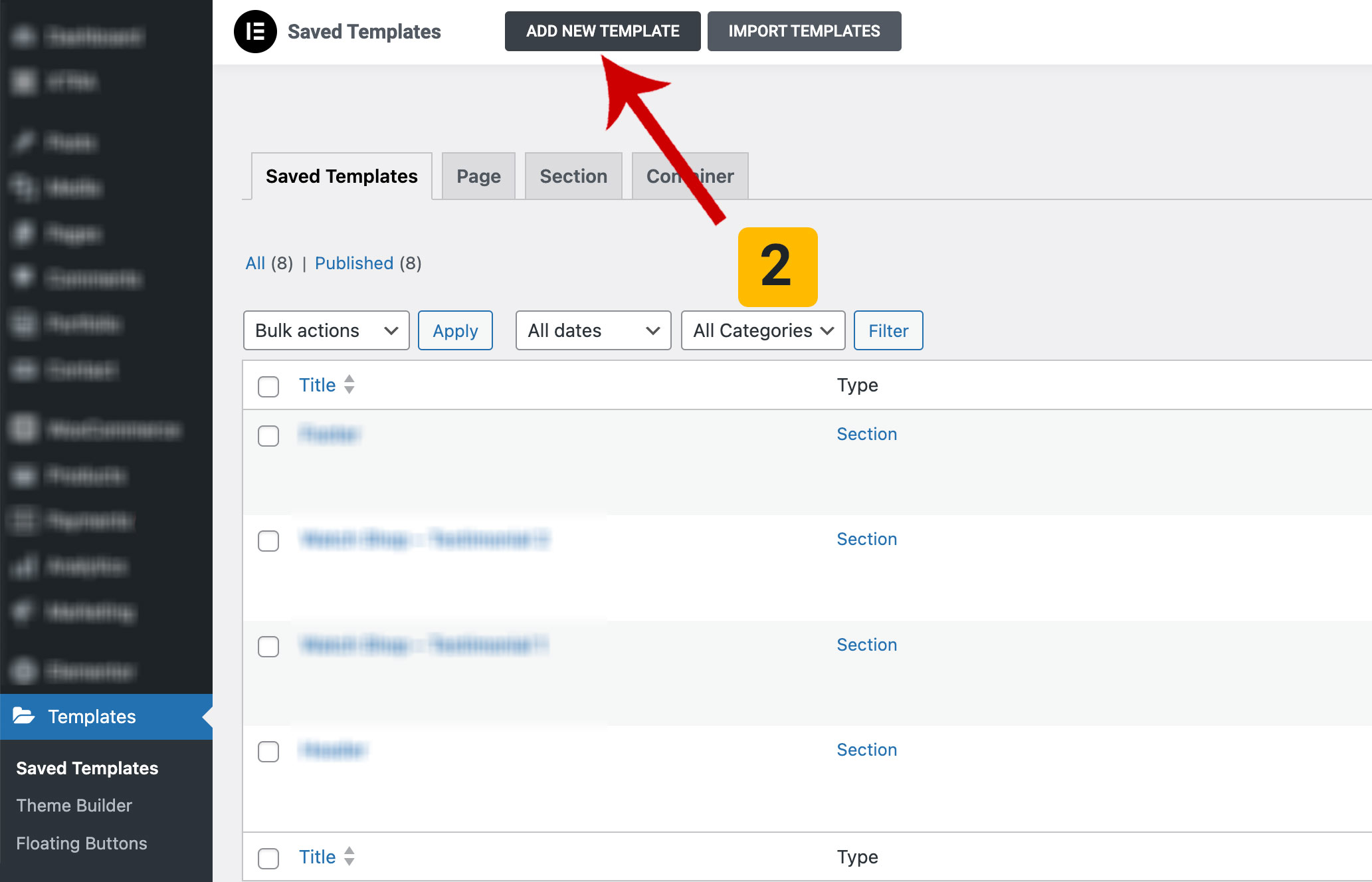
- Add New Template
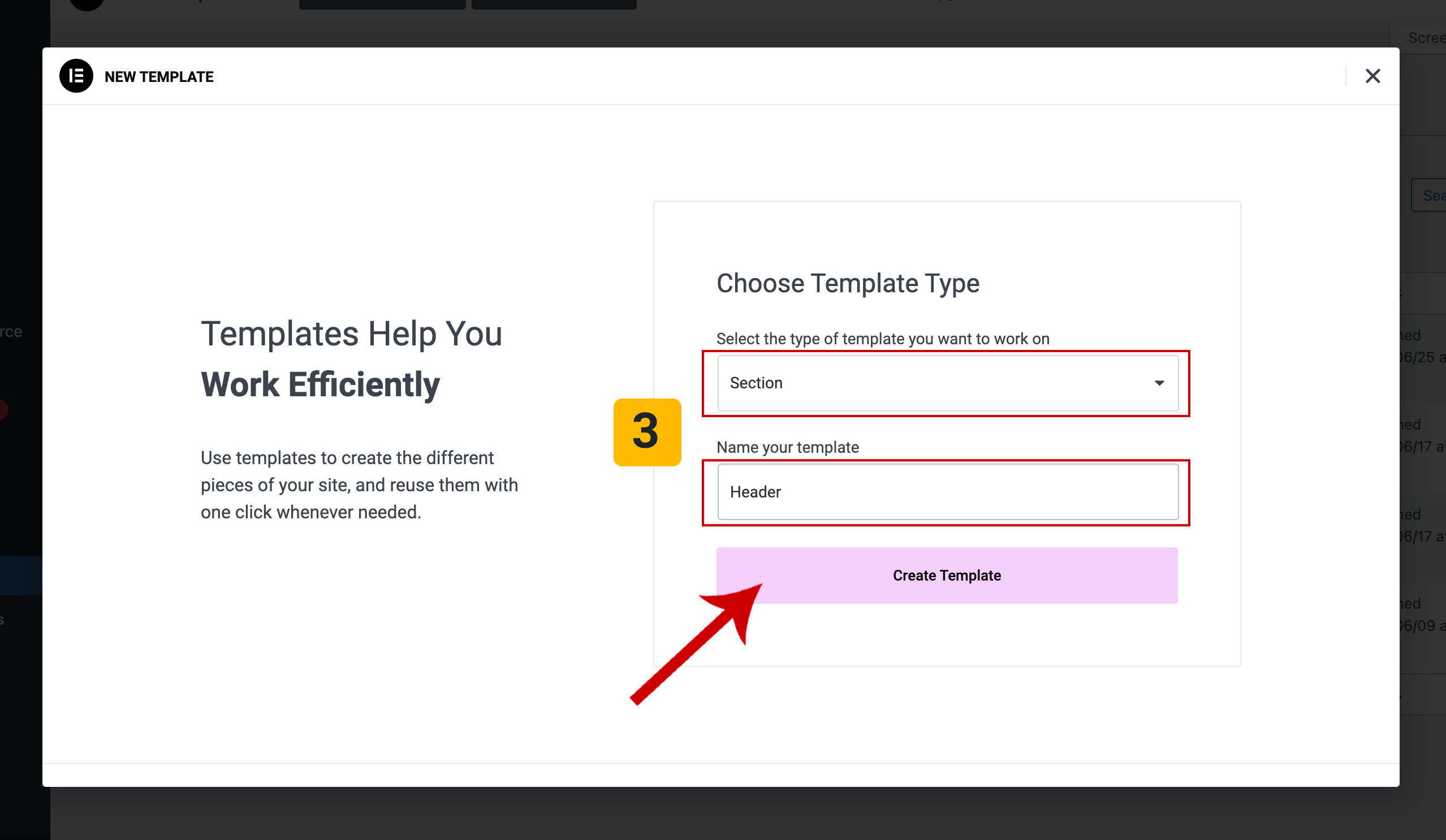
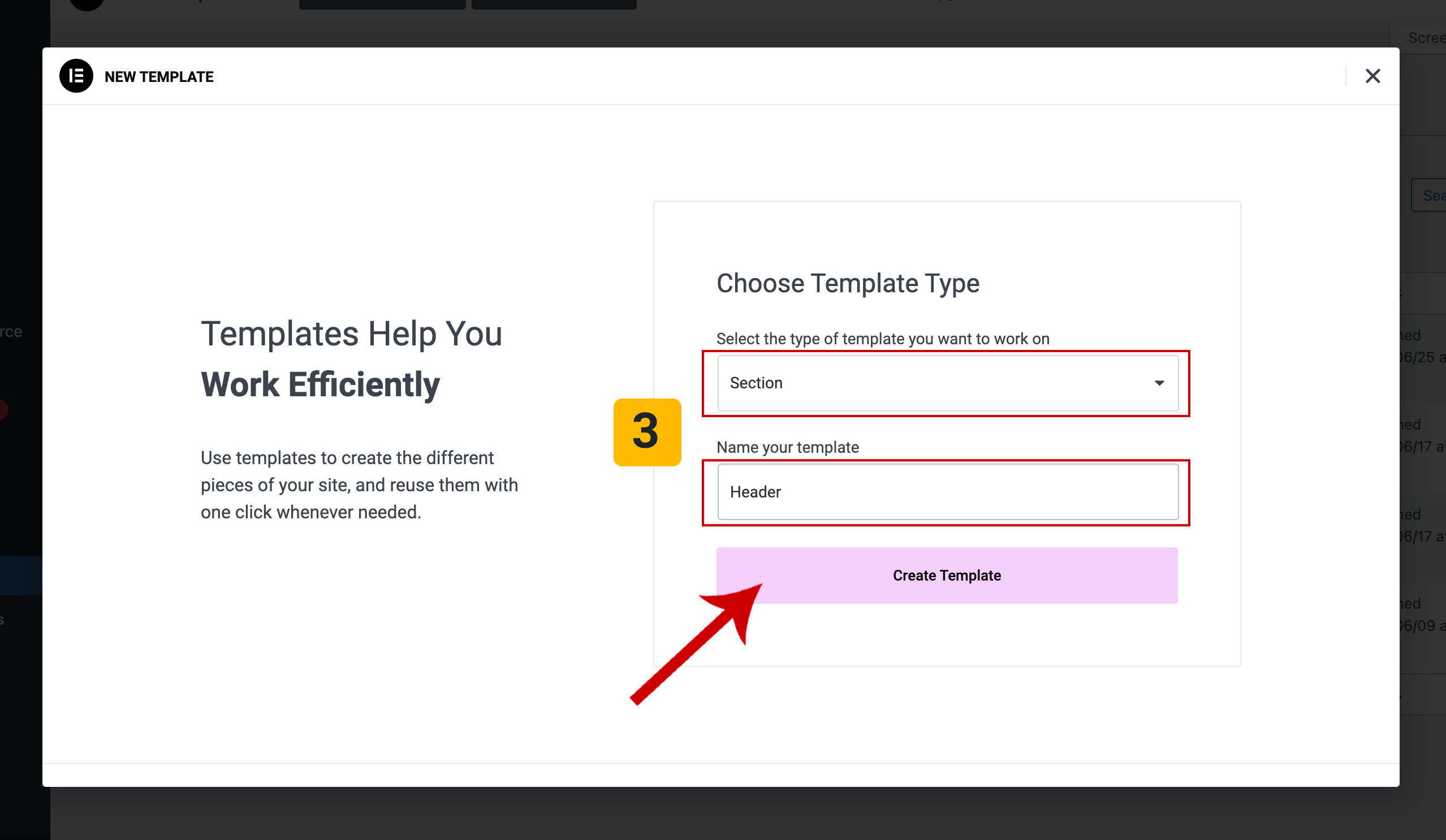
- Choose Template Type on Section then Write a name for this
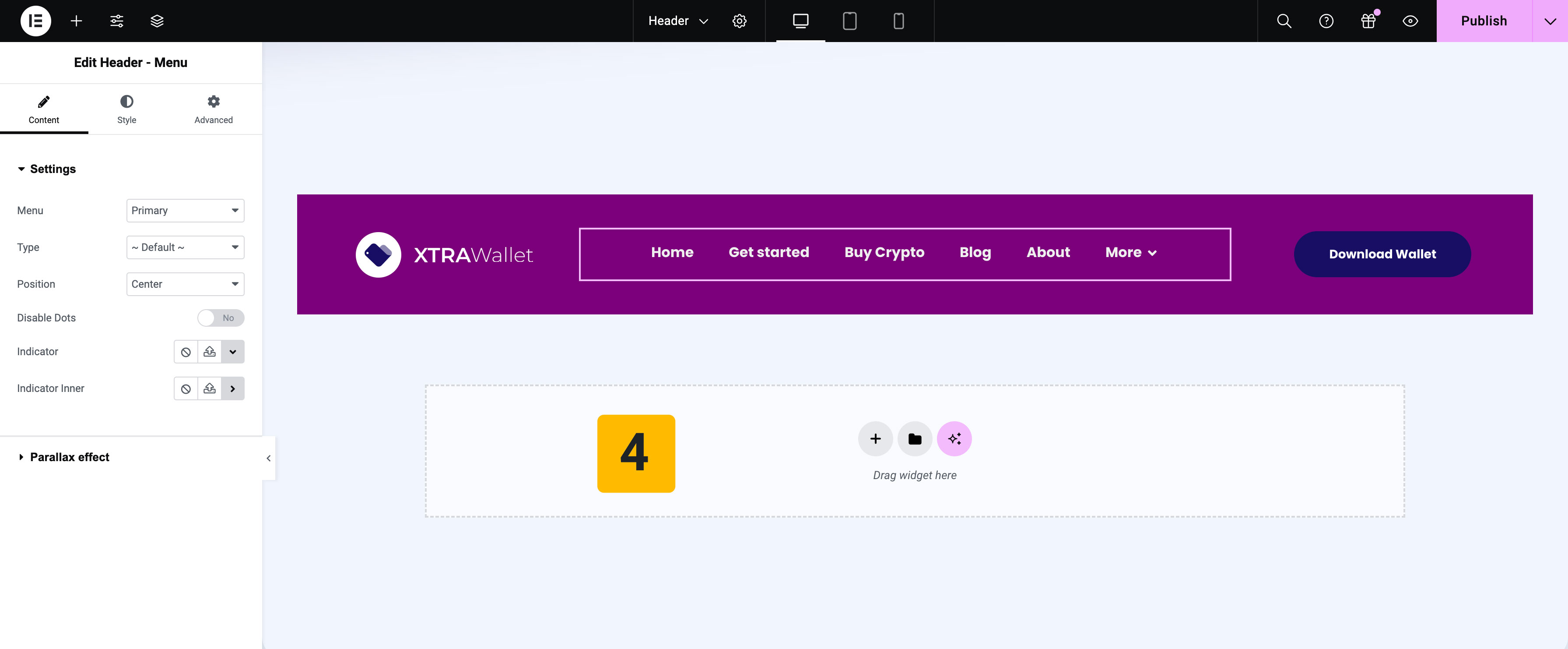
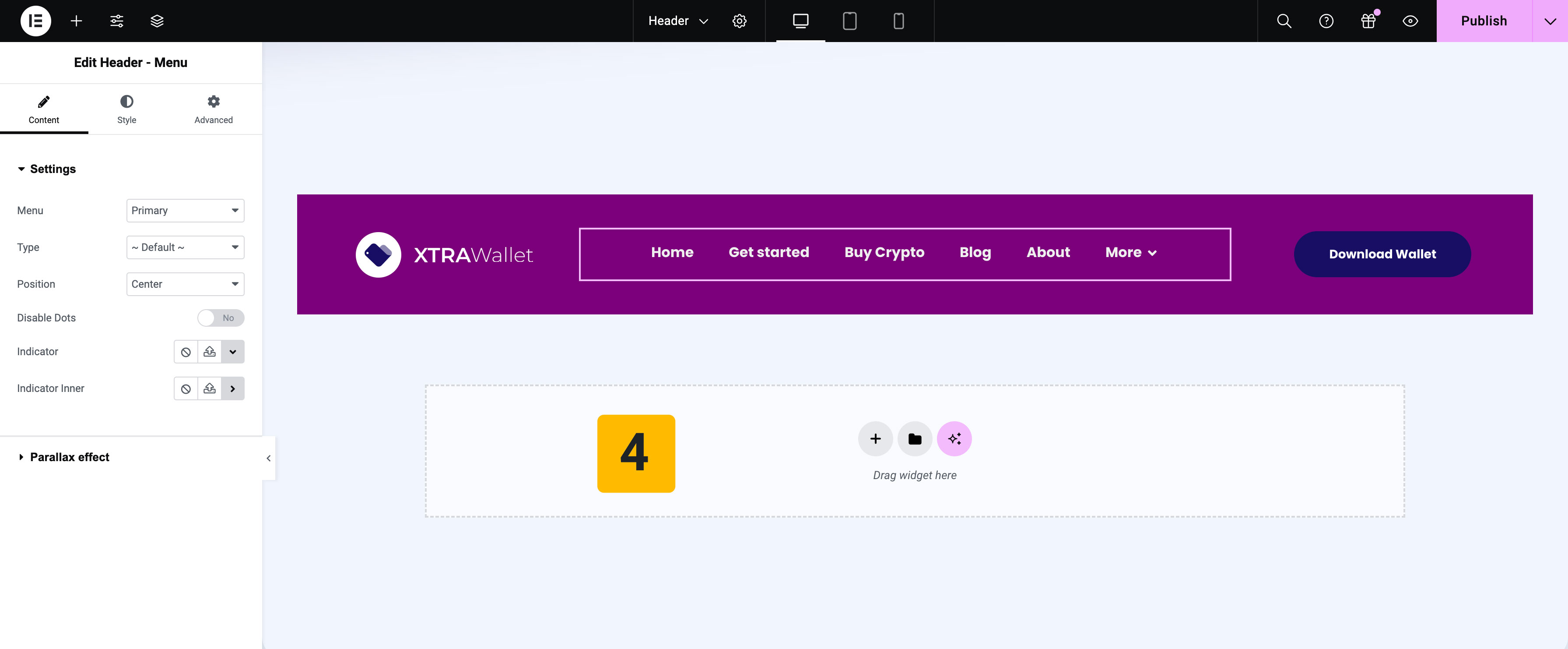
- Design section with help of Xtra Theme Elements and save it
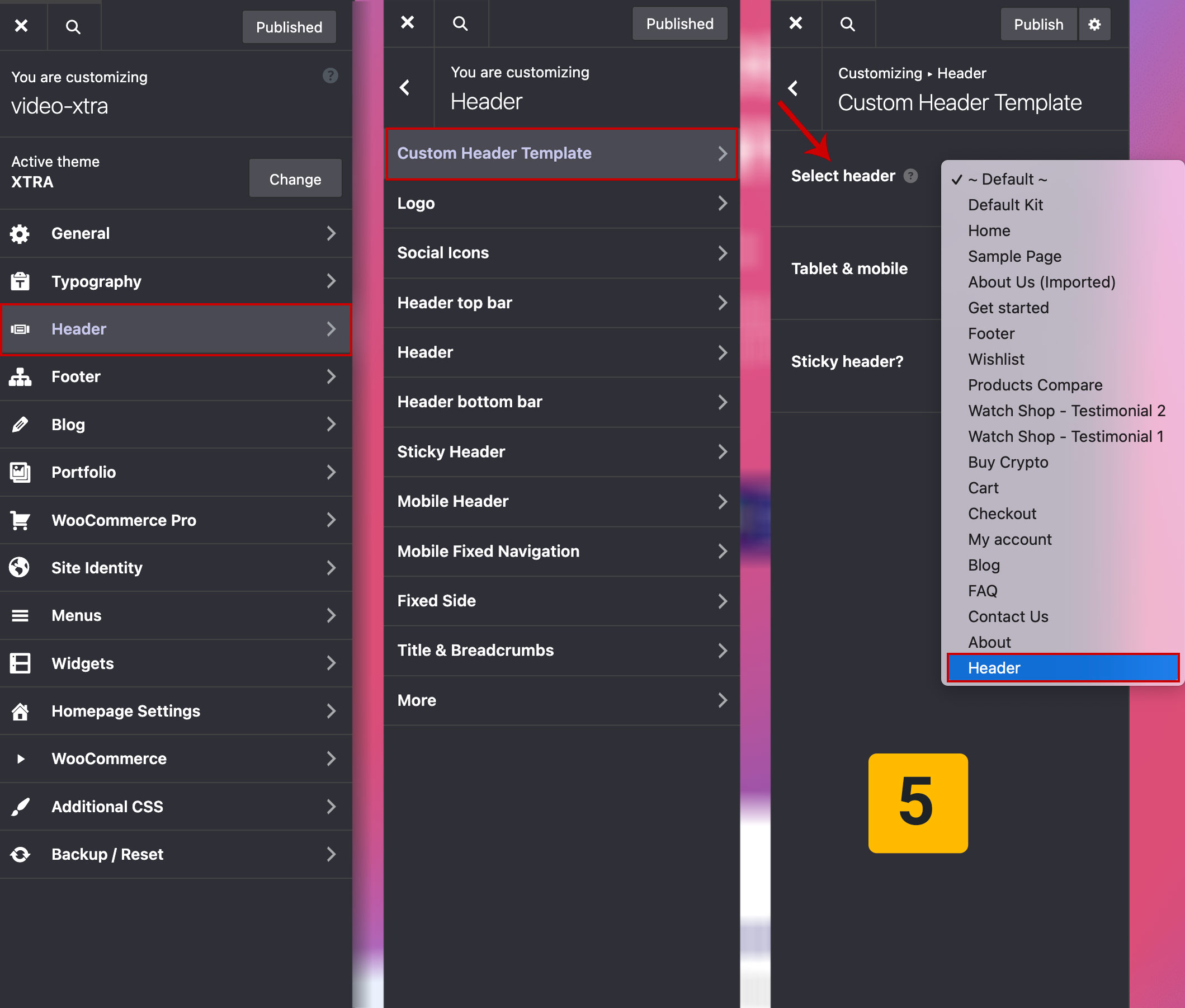
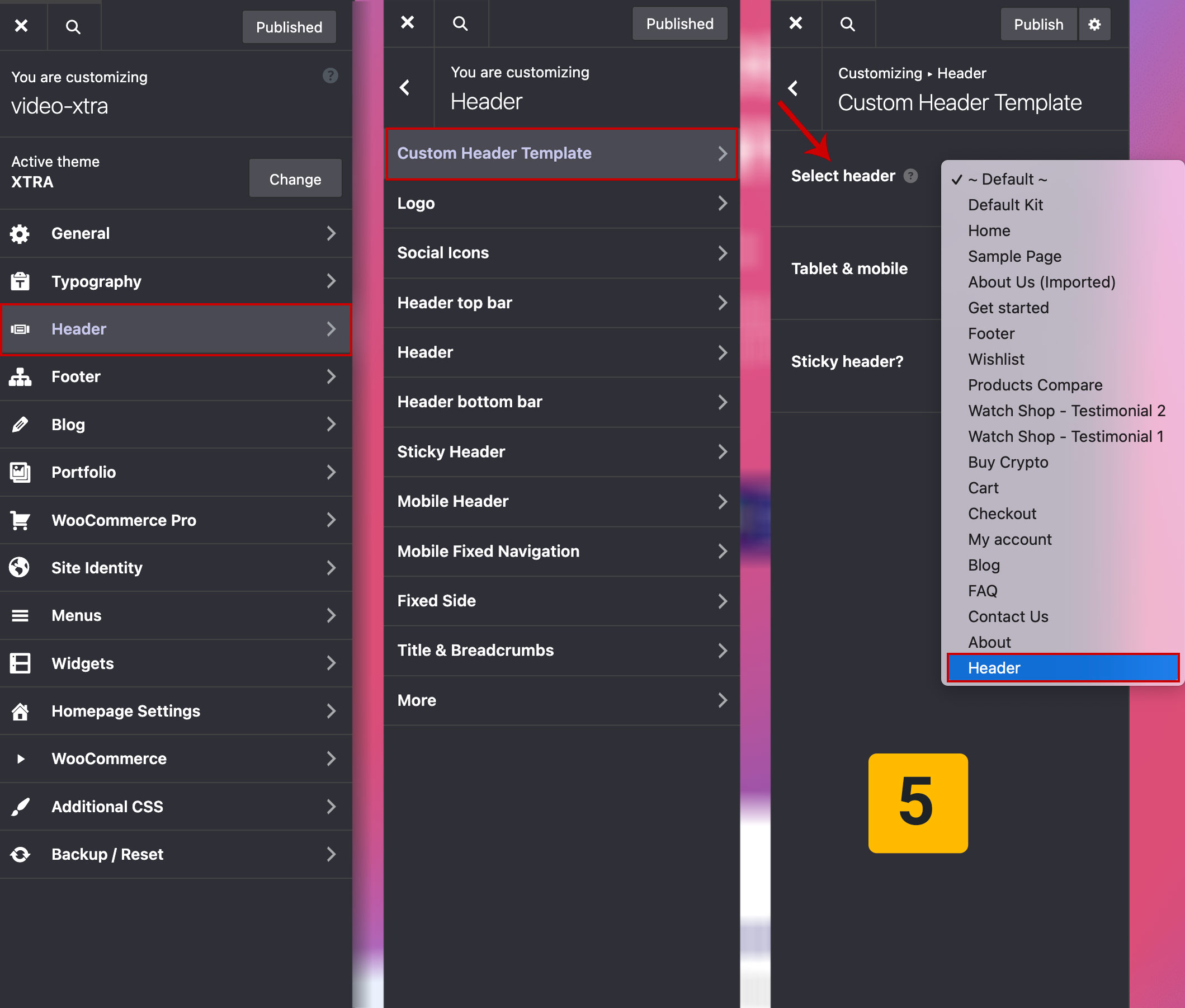
- Go to Theme Options > Header > Custom Header Template > Select header > Choose that section that desigened before.
For Header path is : Theme Options > Header > Custom Header Template > Select a page or saved templated.
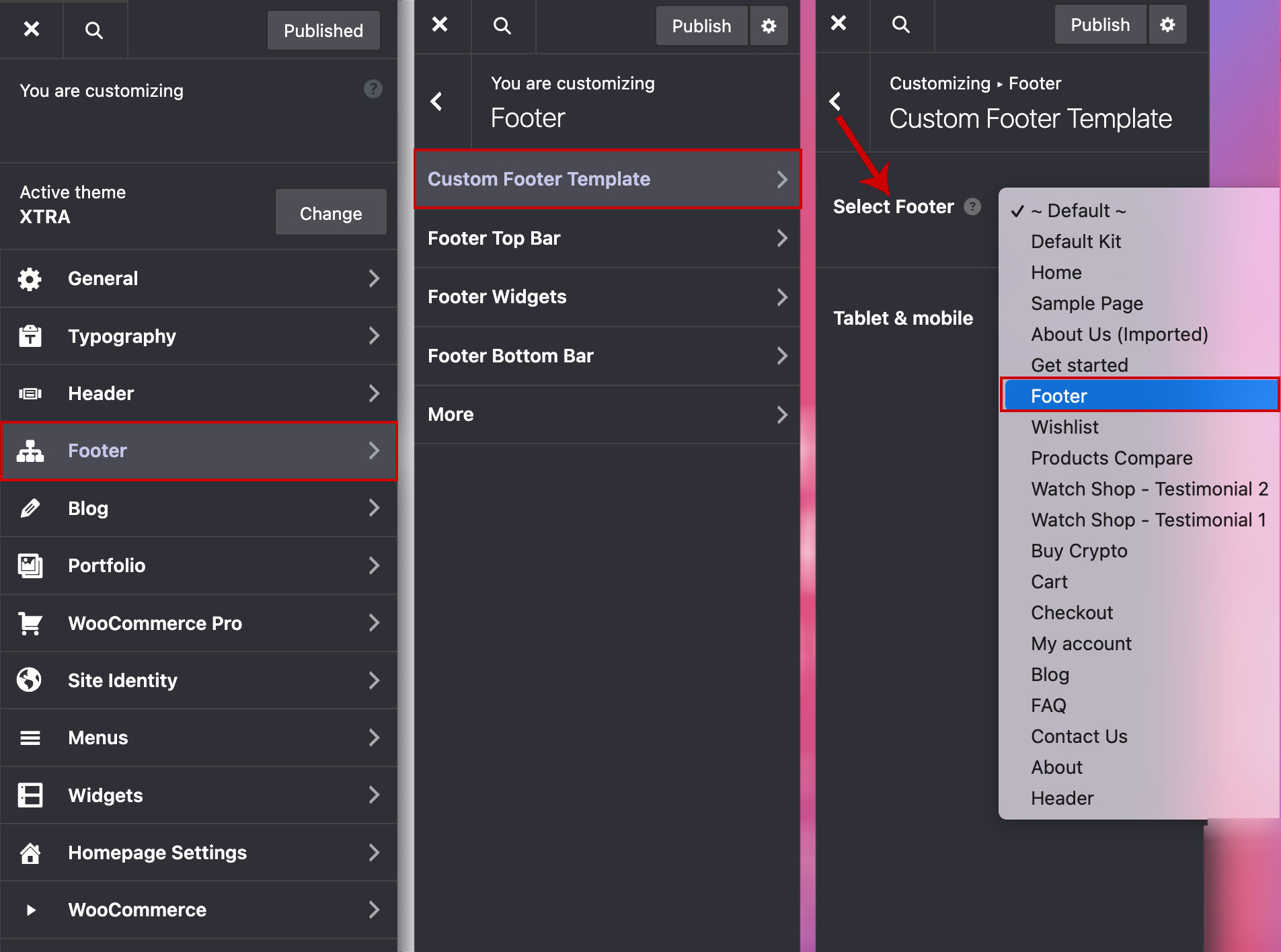
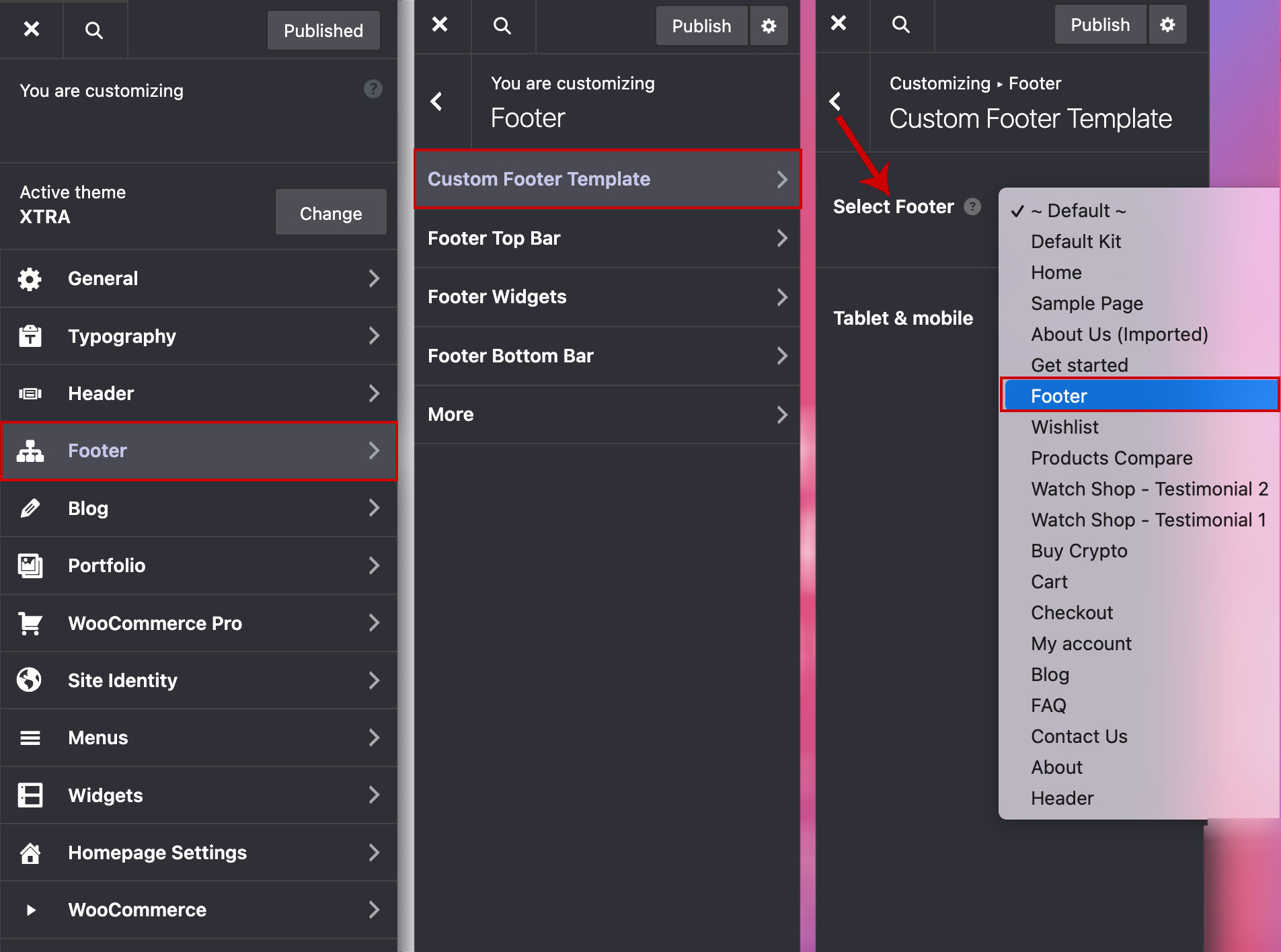
For Footer path is : Theme Options > Footer > Custom Footer Template > Select a page or saved templated.





Tips
You may want to know …
- The way to choose a customized template for the footer is shown in the image below.

- You can also design a customized saved templated Header/Footer separate from the desktop for tablets and mobiles and select it from the Theme Options > Header/Footer > Custom Header/Footer Template > Tablet & mobile.
So that a header is displayed separately from the desktop on tablets and mobiles.