Description and Screenshot
Step 1
Xtra
Remove Slider Revolution from Page or Post
There are a few reasons why some people choose to remove sliders (also known as carousel sliders) from their home pages:
- User Experience: Sliders can be distracting and may slow down a website’s loading time. Some users find them annoying or hard to navigate, especially if the slides change too quickly or if they’re on mobile devices.
- Content Visibility: Key messages or calls to action can get lost if they’re buried in a slider. Users might not wait long enough to see all the slides or might miss important content altogether.
- Performance: Sliders can impact website performance, especially if they are poorly optimized. They might use a lot of resources, affecting the page load speed and overall user experience.
- Accessibility: Not all users can interact easily with sliders. For those using screen readers or other assistive technologies, sliders can present challenges.
- Design Trends: Design trends have shifted towards simpler, more streamlined websites. Static images or direct content might be preferred for a cleaner, more focused presentation.
- Conversion Rates: Some studies suggest that sliders can negatively impact conversion rates. Users might be less likely to interact with the content if it’s presented in a rotating format.
Ultimately, removing a slider can be a way to improve a website’s usability, accessibility, and effectiveness.
To deactivate the Revolution Slider in our WordPress theme, you can follow the steps below:
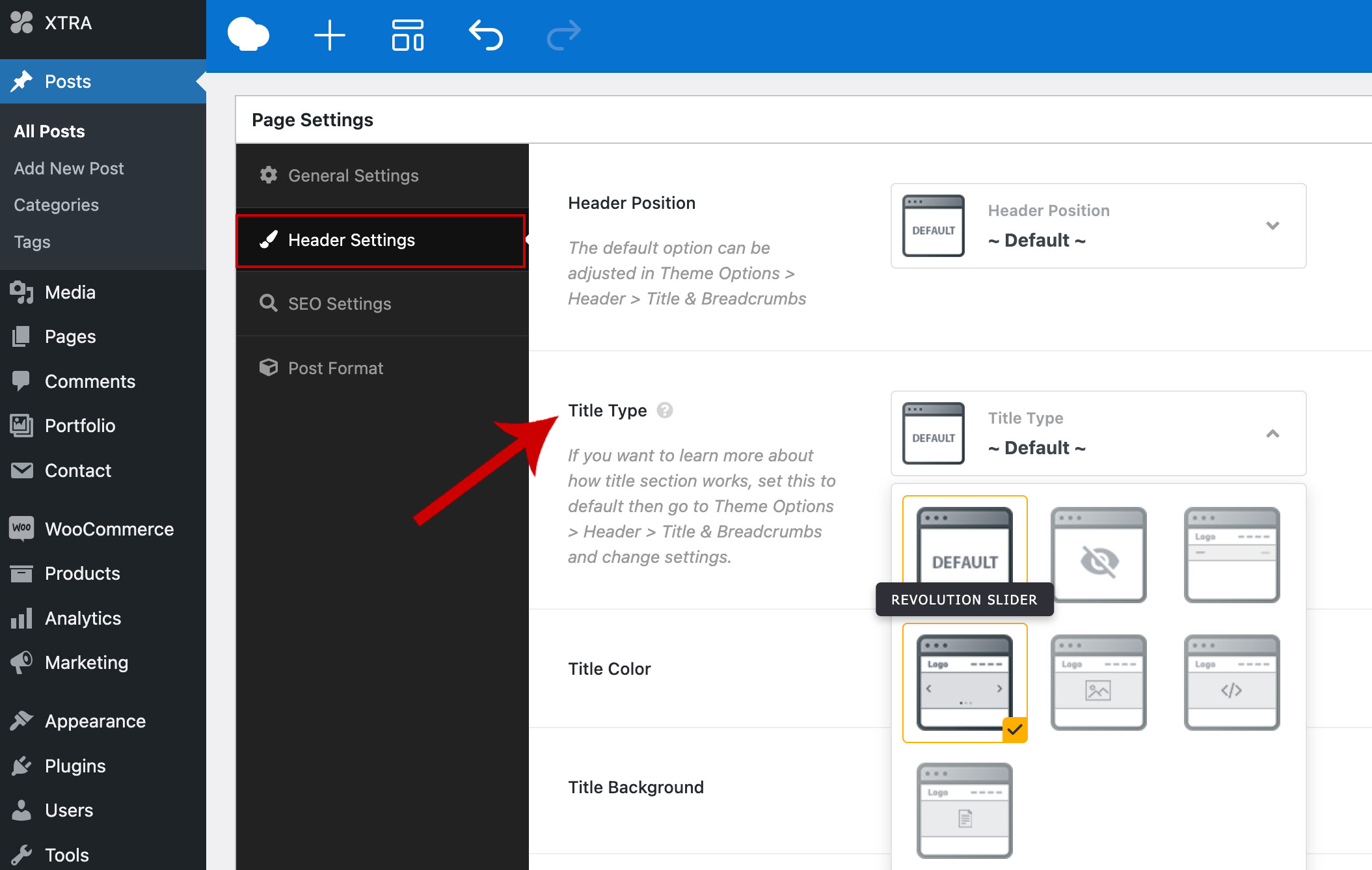
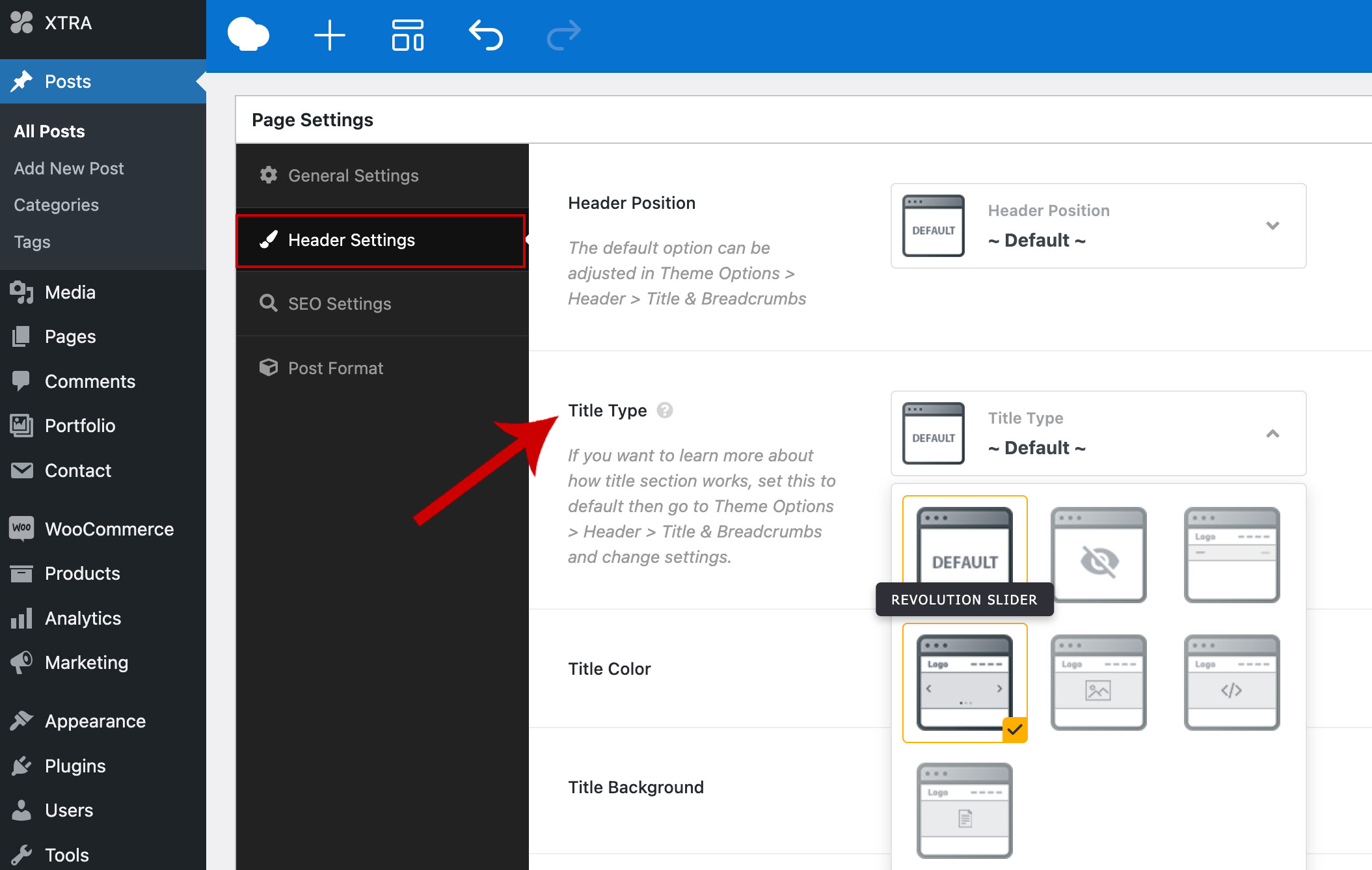
Go to Dashboard > Edit your Page > Page Settings > Header Settings > Title Type Change title type from Revolution Slider to another type or default.