Responsive
Step 1
Step01
WPBakery
Unfortunately, WPBakery doesn’t come with the option to reverse columns on mobile to make better responsive orders of content. However, by adding some simple CSS you can achieve this effect using CSS’s flexbox.
To get the reverse columns working:
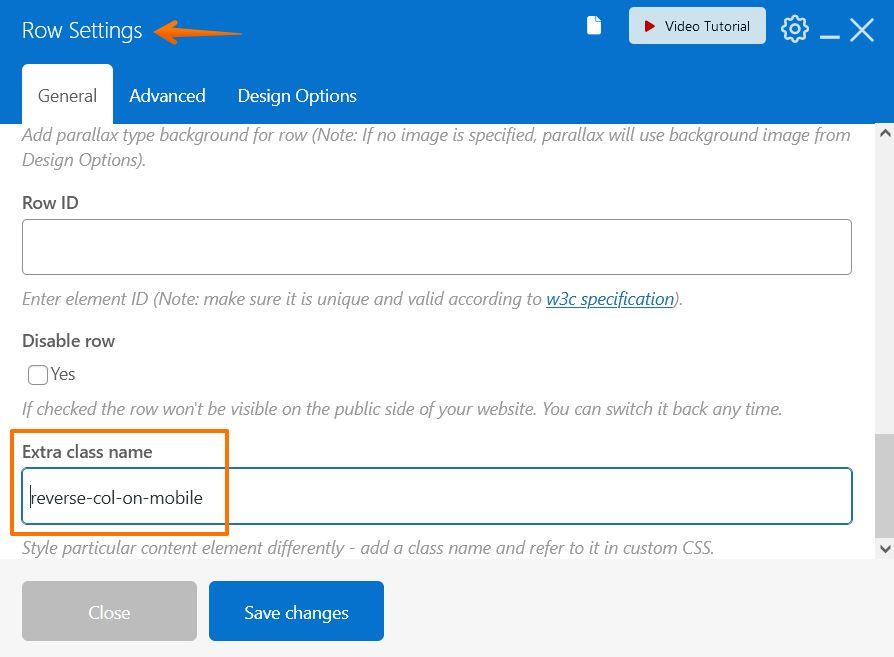
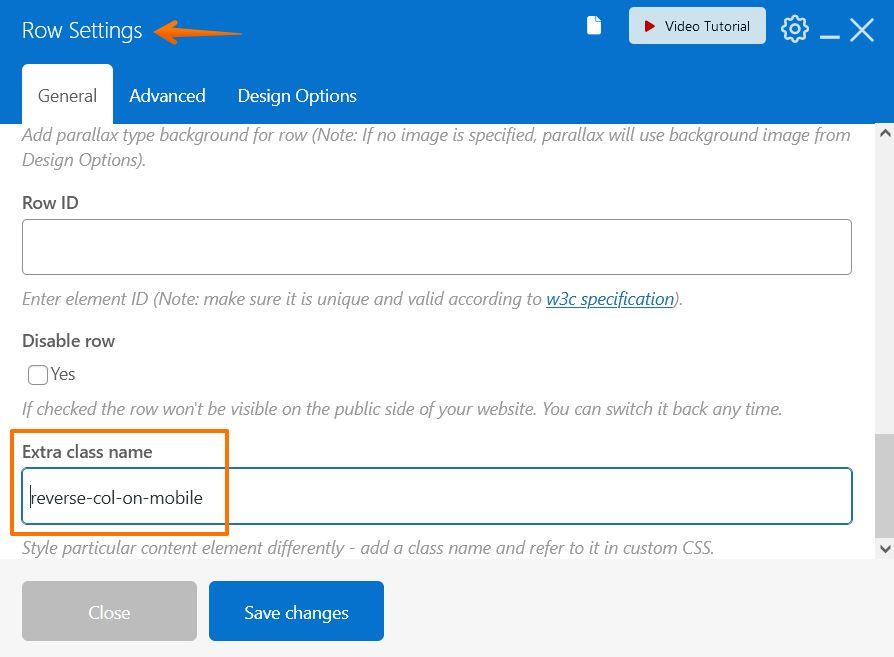
- Add the reverse-col-on-mobile CSS class to the row you want to have columns reversed
- Add the CSS below into your themes additional CSS on Theme Options > Additional CSS
@media only screen and (max-width: 769px) {
.reverse-col-on-mobile {
display: flex !important;
flex-direction: column-reverse;
}
}