Loading …
Step 1
How?
Set the loading
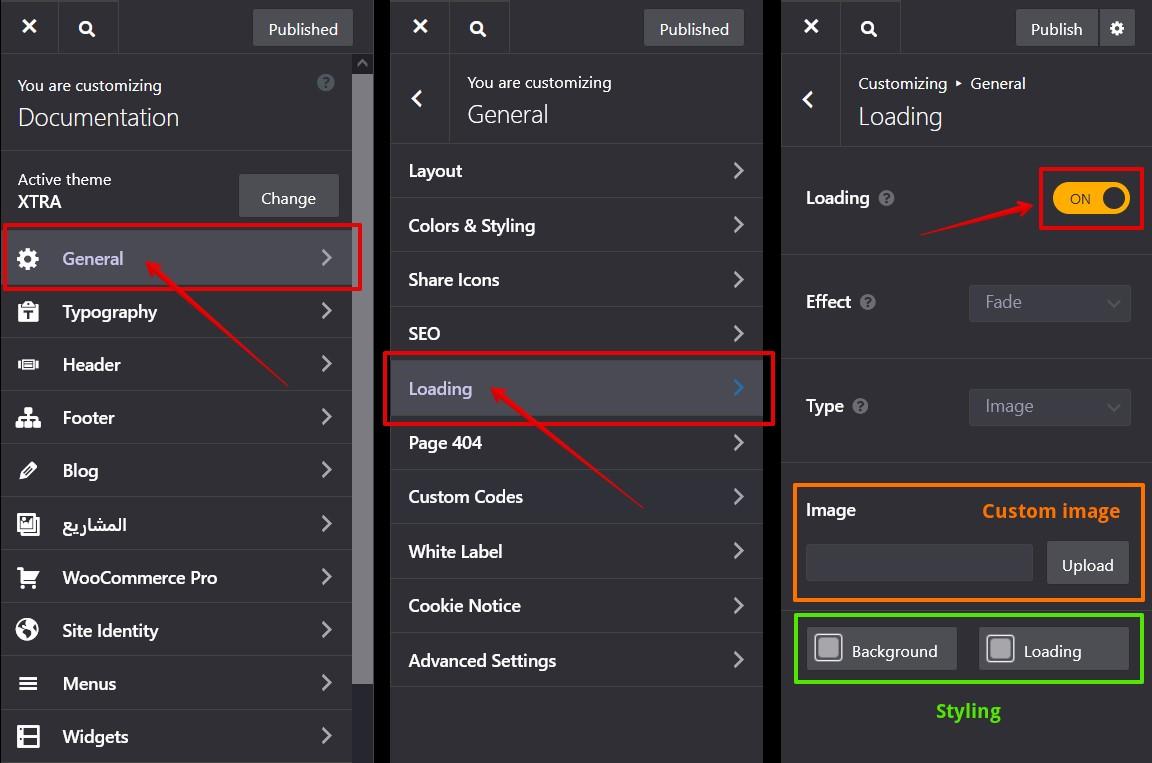
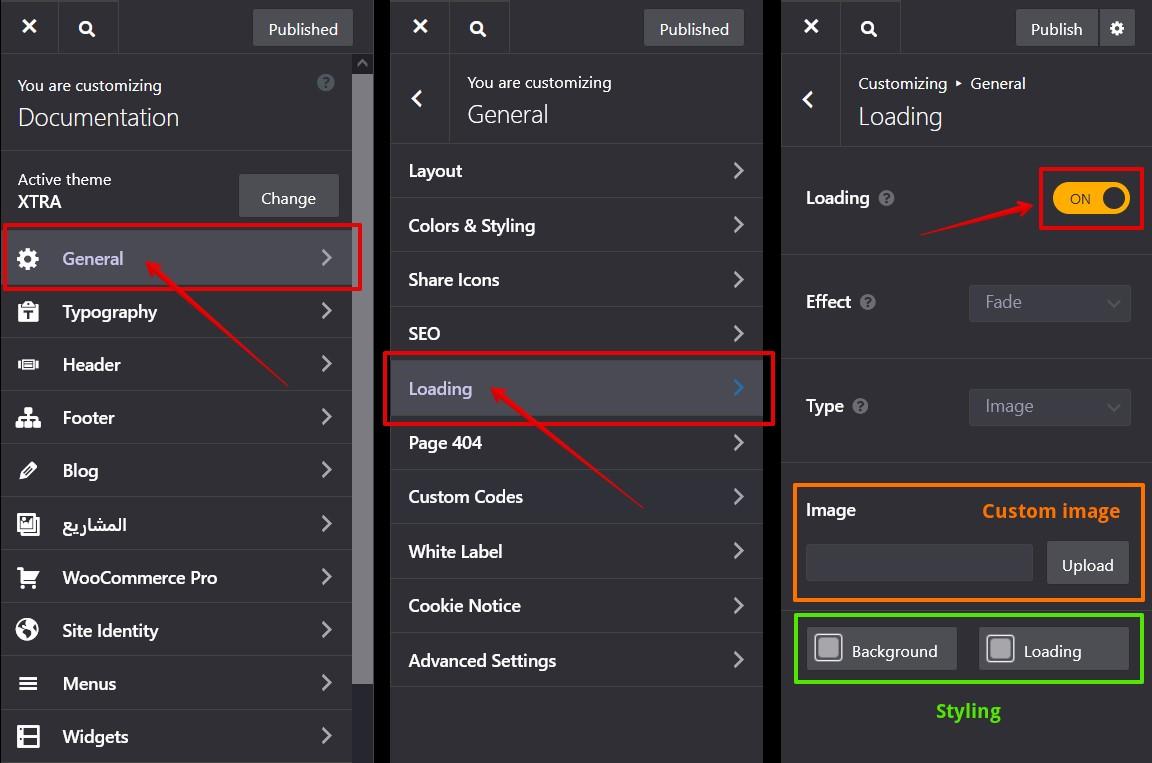
- Go to Theme Options (Theme Customize)
- Click on General
- Click on Loading panel
- Turn On the Loading option

You can upload custom image for loading (Gif, jpg or SVG)
You can customize the loading via these Stylkits, text color and overlay colors
Option
Loading Types
- Image – GIF format recommended but you can also upload JPG, PNG or even SVG file
- Percentage – Showing percentage of loaded content
- Custom Code – You can set loading type to custom input and insert you own custom SVG animation loader codes