Video Tutorial
Description and Screenshot
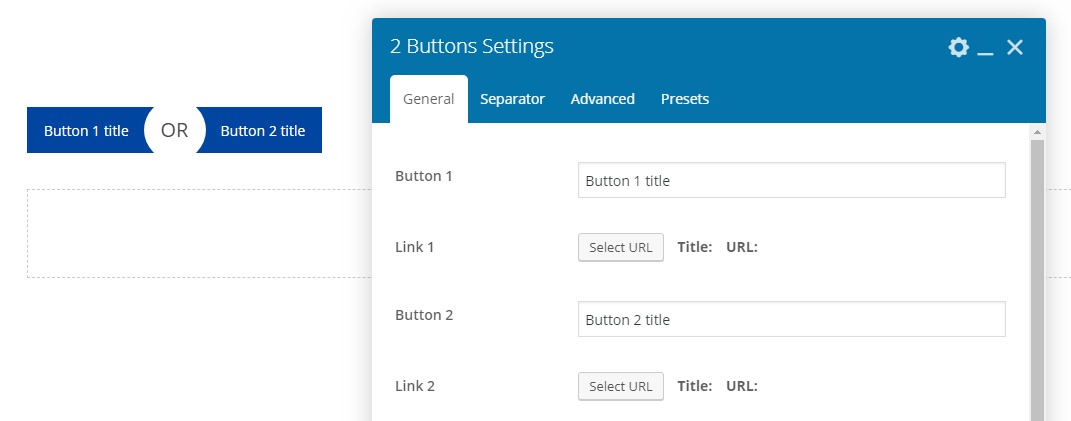
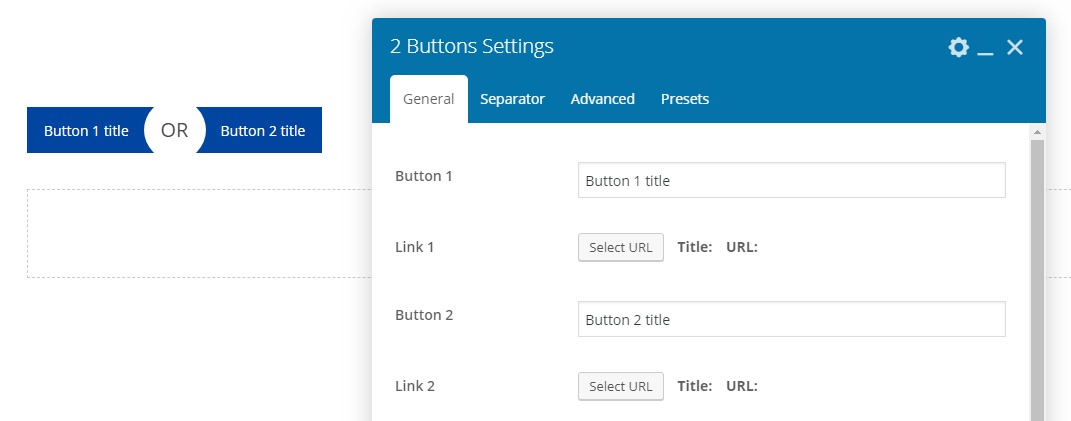
Step 1
Two stylish buttons stick together spliced by separator text or icon.

- Button 1 – The title of button 1
- Link 1 – The URL where the link from the button leads to
- Button 2 – The title of button 2
- Link 2 – The URL where the link from the button leads to
- Position – Buttons position available at left | center | right
- Styling – Buttons styling baclground, color, typography, etc.
- Separator – Separator type available at Text | Icon
- Separator Text – Separator content text or number
- Separator Icon – Select icon from icons library
- Separator Style – Predefined different separator styles
- Separator styling – Separator styling baclground, color, typography, etc.
- Presets – This element have multiple stylish presets that you can use them
- Advanced tab – Responsive, Animation, Parallax, etc.