Video Tutorial
Description and Screenshot
Step 1
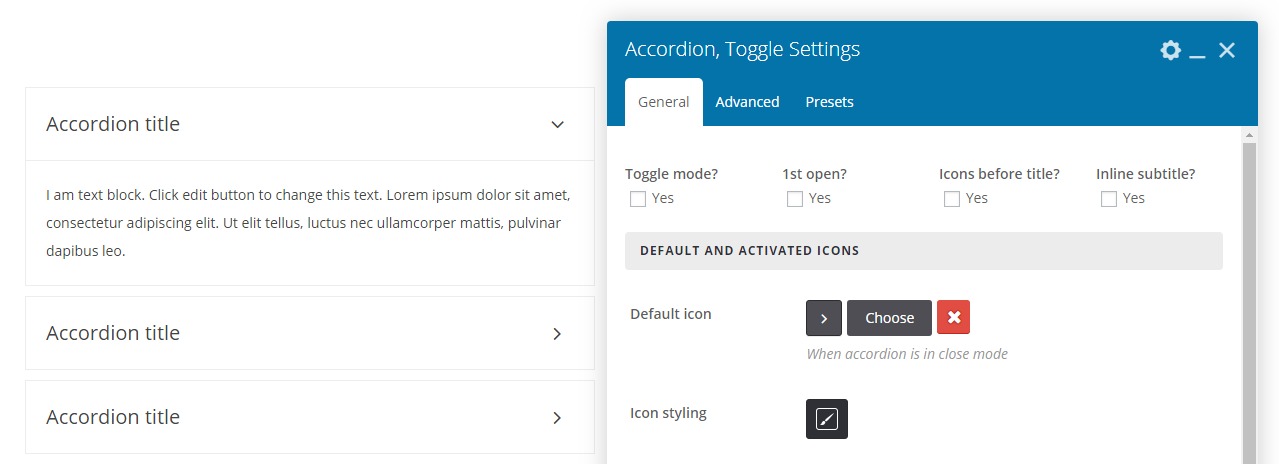
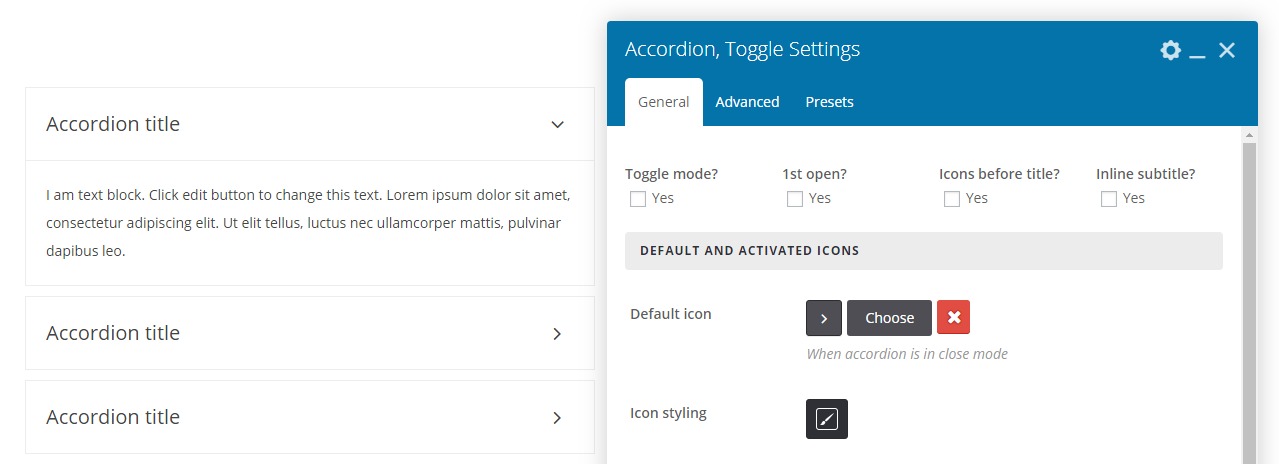
Show and Hide large content at any time. Add accoridon to the page then click on accordion + container and add Accordion Child element, Again you can see + icon, Click on it to add any elements inside accordion child. Do same steps after adding Accordion Child to add more accordion items.

- Toggle mode? – Will allows you to open and close accordion items separatelly
- 1st open? – Show first accordion item on page loads
- Icons before title? – Move open and close icon position before accordion title
- Inline subtitle? – If you added subtitle, you can make subtitle inline after title
- Default icon – Icon for when accordion child is closed
- Activated icon – Icon for when accordion child is opened
- Icon styling – Open and close icons styling background, color, size, etc.
- Container Styling – Overall accordion containers background, padding or border.
- Titles Styling – Accordion child title styling color, size, etc. when accordion is close.
- Active title Styling – Accordion title styling when accordion is opened
- Subtitle Styling – Accordion subtitle styling such as color, size, etc.
- Content Styling – Accordion content styling background, color, padding, etc.
- Presets – This element have multiple stylish presets that you can use them
- Advanced tab – Responsive, Animation, Parallax, etc.