Video Tutorial
Description and Screenshot
Step 1
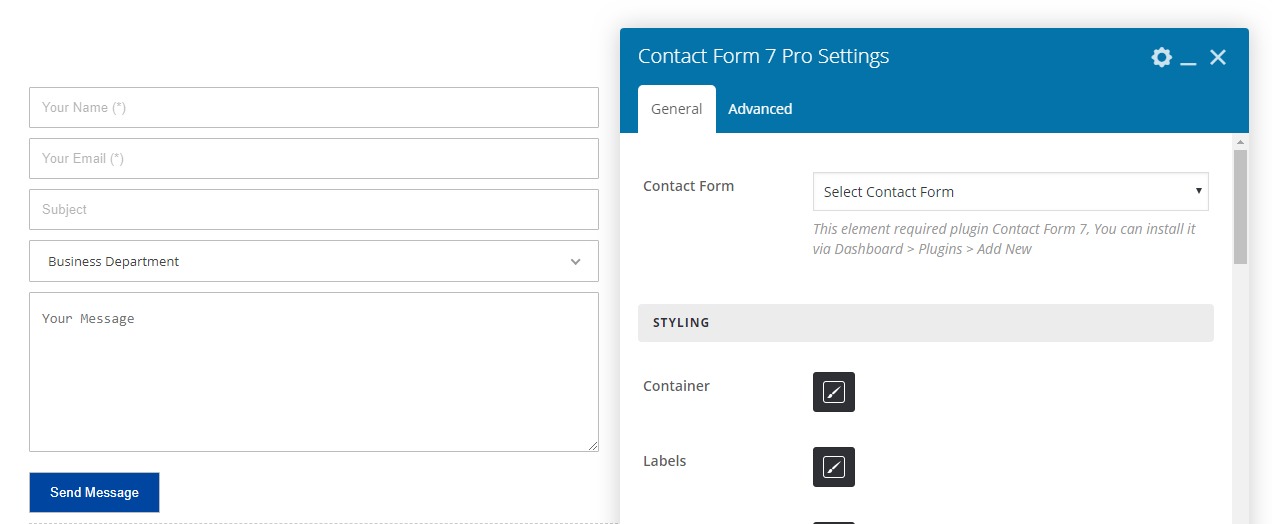
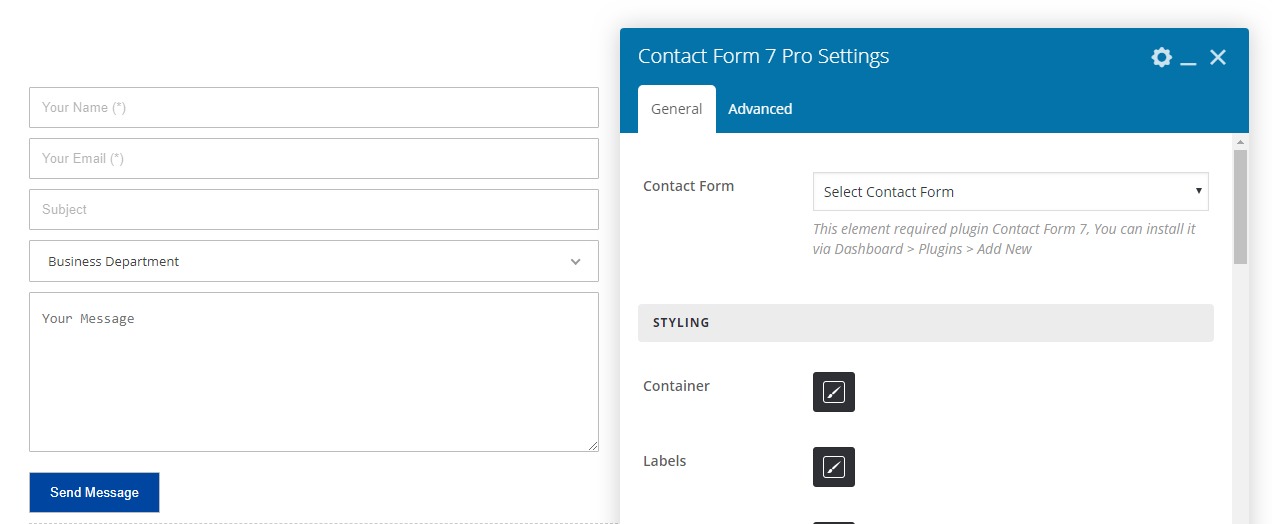
Contact form 7 with custom StyleKits and more ability to design inputs, buttons, etc. Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.

- Contact Form – Select contact form, If you haven’t, Go to Dashboard > Contact add new
- Container Styling – Overall contact form styling like background, border, padding, etc.
- Labels Styling – Labels above inputs styling typography, color, size, etc.
- Inputs Styling – Inputs and textarea styling background, color, size, etc.
- Button Styling – Buttons styling background, color, size, etc.
- Select option Styling – Select fields styling background, color, size, etc.
- Select dropdown Styling – Dropdown styling background, color, size, etc.
- All Rows Styling – You can add style for each contact form fields rows
- Each Fields Styling – Customize each rows, e.g. you can set width 48% to field 1 and 2
- Advanced tab – Responsive, Animation, Parallax, etc.