Video Tutorial
Description and Screenshot
Step 1
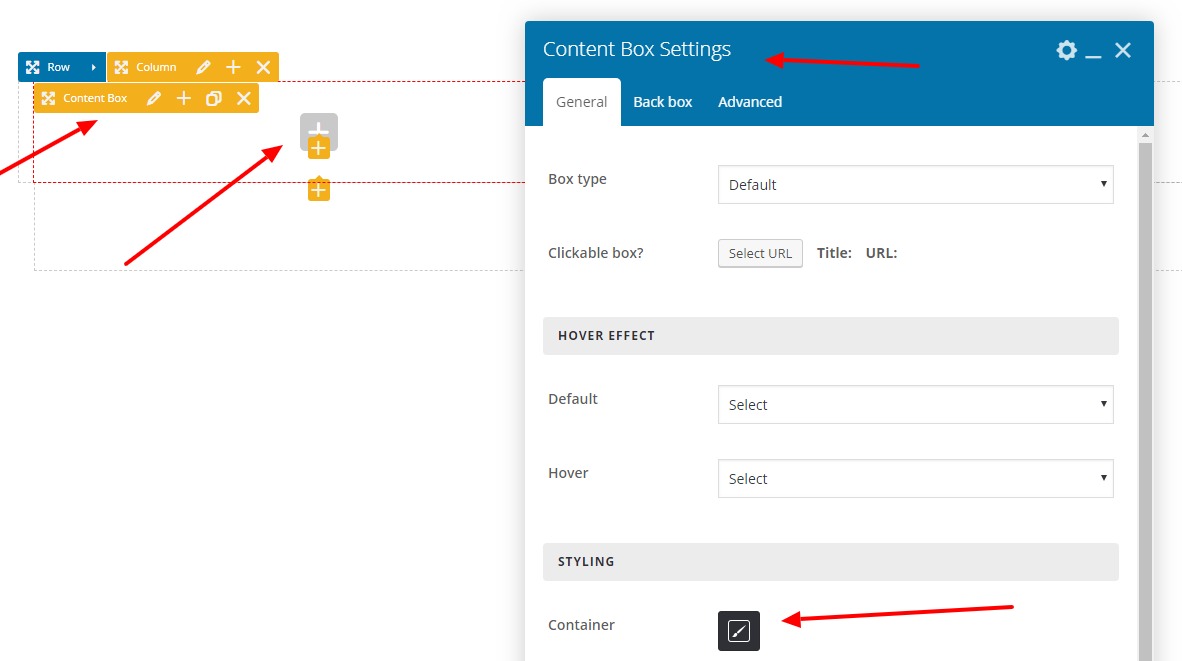
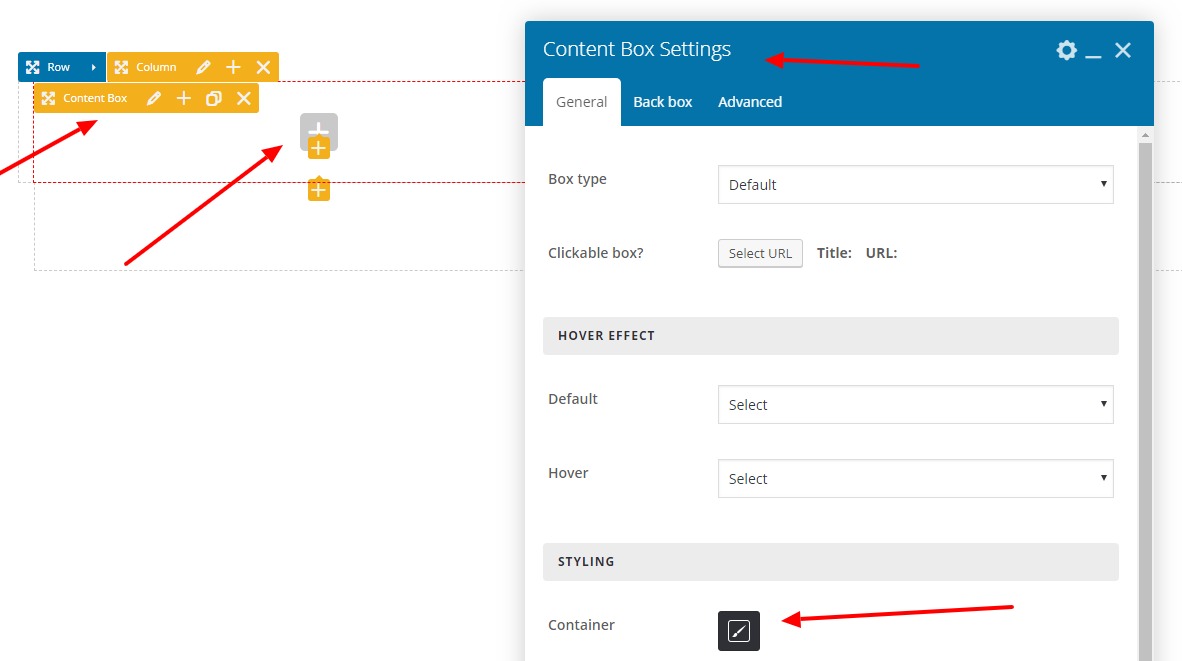
Content box is a magical element, It haven’t any content by defualt but you can add anything inside it and make different styling to overall content box styling, such as background, color, border, CSS hover effect, etc. You can find example in our theme demo preview.

- Box type – You can set default box content or split box with image and content
- Clickable box? – The URL where the link from the button leads to
- Image – If you set box type to split box then you can set image here
- Image position – Split box image and content position left | right | top | bottom
- Hide box arrow? – Split box have arrow on image, You can hide it by check this field
- Default effect – By default you can set CSS effect and it works without mouse hover
- Hover effect – Also you can set hover effect for content box, there are over 12 effects
- Container Styling – You can style content box background, colors, border, etc.
- Background layer – Custom background shape with offset to out sides of container
- Back Box? – Hidden content on back box and only display hidden content on mouse hover
- Back box Title – Title of content on back box
- Back box Content – Content of back box
- Back box Button Title – Button of content on back box
- Back box Button Link – The URL where the link from the button leads to
- Back box Content position – There are 9 back box content positon, You can choose
- Back box Hover effect – 10 custom effects
- Back box Container Styling – You can style back box background, color, border, etc.
- Back box Content Styling – Content of back box styling such as color, font, etc.
- Back box Title Styling – You can change back box title size, color, font family, etc.
- Back box Button Styling – Styling of back box button background, color, border, hover, etc.
- Background stretch – If you set box type to default then set background color of container
- Scrollable height – If you have long content in content box, you can set custom height size
- Scrollbar Color – If you set custom scrollable height size, then you can set scrollbar color
- Advanced tab – Responsive, Animation, Parallax, etc.