Video Tutorial
Description and Screenshot
Step 1
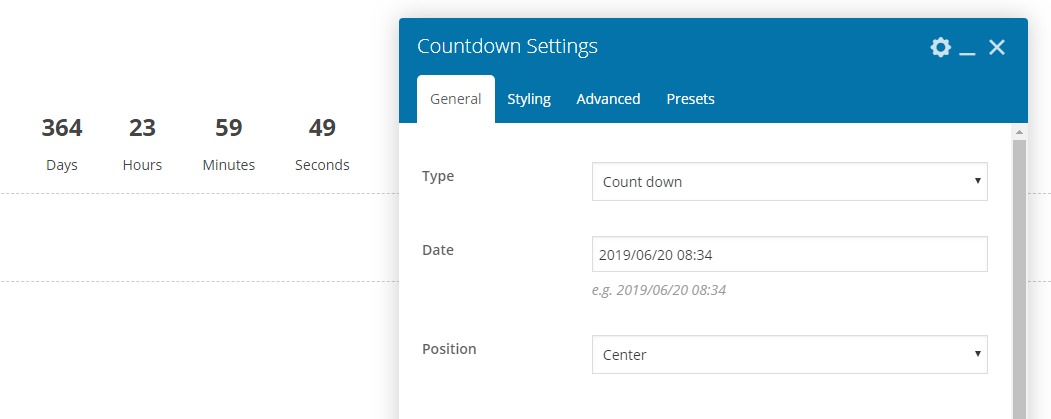
Time reminder for event with stylish designs or minimal, there are multiple different presets that you can use. Also this element supports Count down, Count up and loop timer

- Type – You can choose coutn down or count up or even loop timer
- Date – Counter date e.x. 2022/06/20 18:30
- Position – Container position left | right | cente | vertical
- Minutes (Loop) -You can set seconds, e.g. 120 (means 2 minutes)
- Day – Translation of Day
- Hour – Translation of Hour
- Minute – Translation of Minute
- Second – Translation of Second
- Apostrophe s – Translation of Apostrophe s
- Expired message – Translation of expired message
- Container Styling – You can set custom background or border for overall container
- Columns Styling – You can set custom width or background or border for each columns
- Numbers Styling – Style color or size of countdown numbers
- Titles Styling – Style color or size of countdown titles below numbers
- Expired message Styling – Style color, size of countdown expired message
- Presets – This element have multiple stylish presets that you can use them
- Advanced tab – Responsive, Animation, Parallax, etc.
No comment