Description and Steps
How to Enable or Change Sidebar Position?
Generally sidebar is disabled for all custom pages and only posts and taxonomy pages affect following options. Under Theme Options > General > Layout you can find and enable sidebar position.
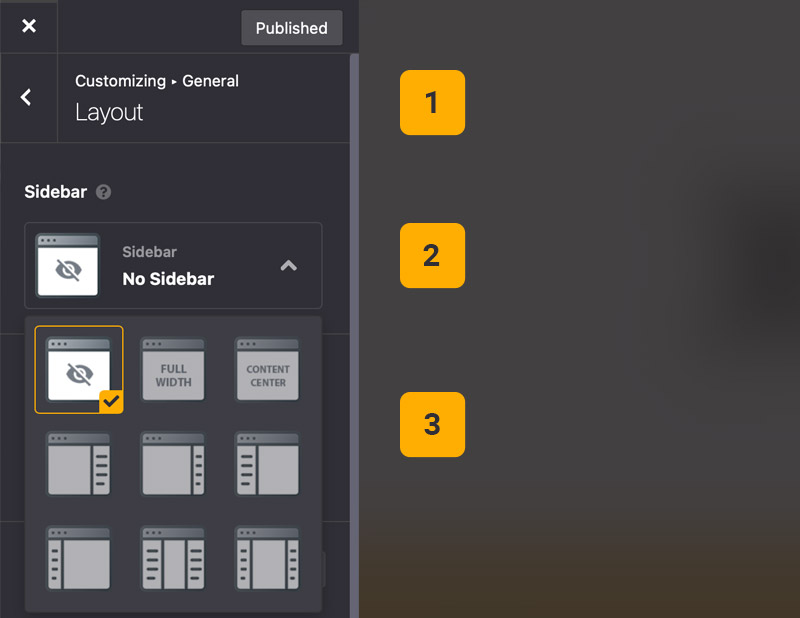
- General > Layout – Location of general sidebar position option.
- Sidebar Position Option – Showing you default selected option.
- Available Sidebar Positions – List of sidebar positions that you can choose.

How to Enable Sidebar only for posts?
If you wish only enable sidebar on posts archive and single posts, first make sure your general sidebar option is disabled. Under Theme Options > General > Layout you can find and disable general sidebar position then go to Theme Options > Blog > Blog Settings and find Sidebar option and enable it.
How to add Widgets to sidebars?
Go to Dashboard > Appearance > Widgets you can find and add widgets into sidebars.
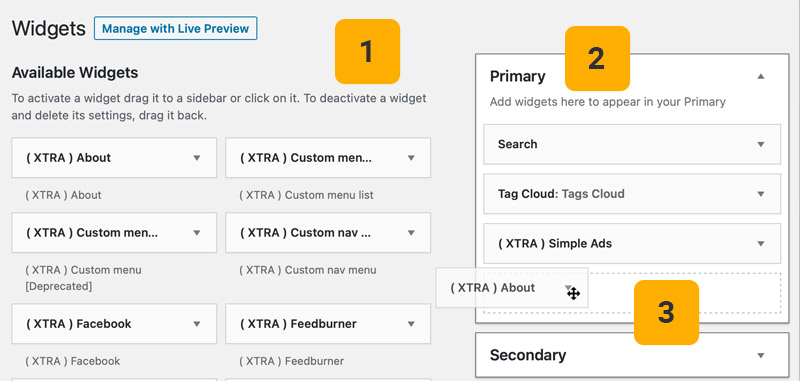
- Widgets – List of available widgets that you can use in sidebars.
- Sidebars – List of available sidebars that you can move and add widgets inside them.
- Adding Widget – Move a widget from left side to one of sidebars in right side

How to enable sidebar on specific page?
Go to Dashboard > Pages and find your page then edit it in backend. Each page have different sidebar settings, you can edit your page in backend and from page meta settings you can find and change that page sidebar settings.
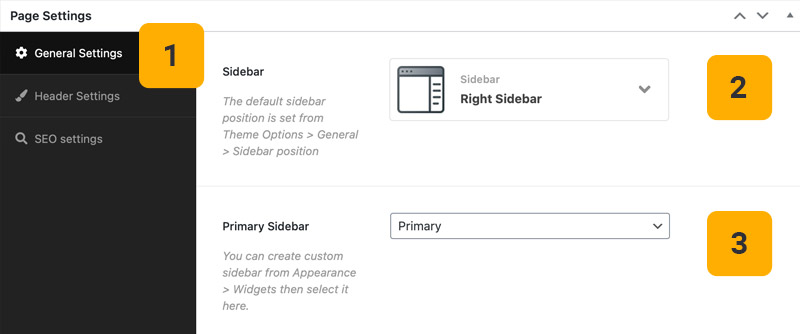
- General Settings – Scroll down to see page general settings tab.
- Sidebar – Sidebar option and list of available sidebar positions.
- Sidebar Name – After you set sidebar position you can change sidebar name from list.


No comment