Video Tutorial
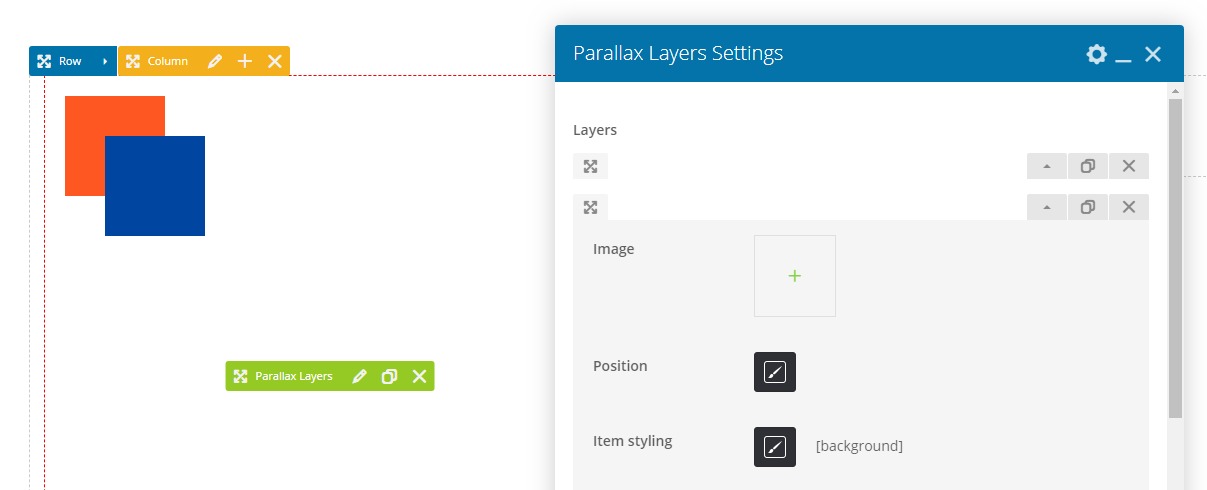
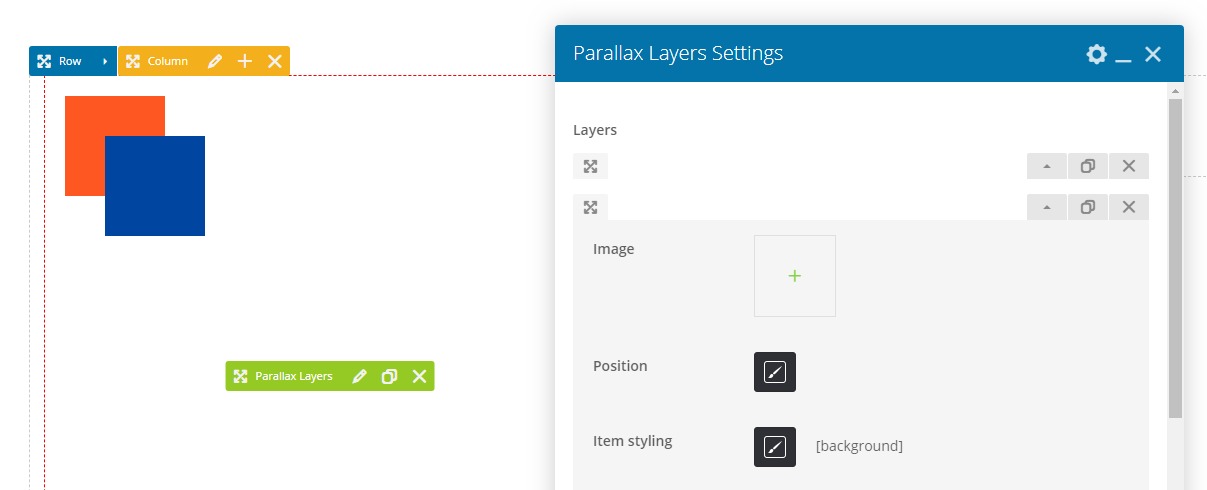
Description and Screenshot
Step 1
Make layers moving with scroll and mouse movements. All layers have different settings for parallax and styling. You can control positions and speeds.

- Container Styling – Overall container styling of all layers
- Extra class – If you want to add custom CSS, then add your custom class
- Layers – Add layers with your own images
- Image – Upload your own image for this layer
- Position – Position of this layer, Its according to left and top of parent container
- Item styling – Image or layer styling background, size, radius, shadow, etc.
- Parallax – You can make this element moveable on scrolling or mouse moves
- Parallax speed – Element parallax move speed on scrolling
- Mouse speed – Element move speed on mouse moves
- CSS Animation – Show element on page loads with custom animation effect
- Animation Delay – You can set animation delay time in miliseconds