Video Tutorial
Description and Screenshot
Step 1
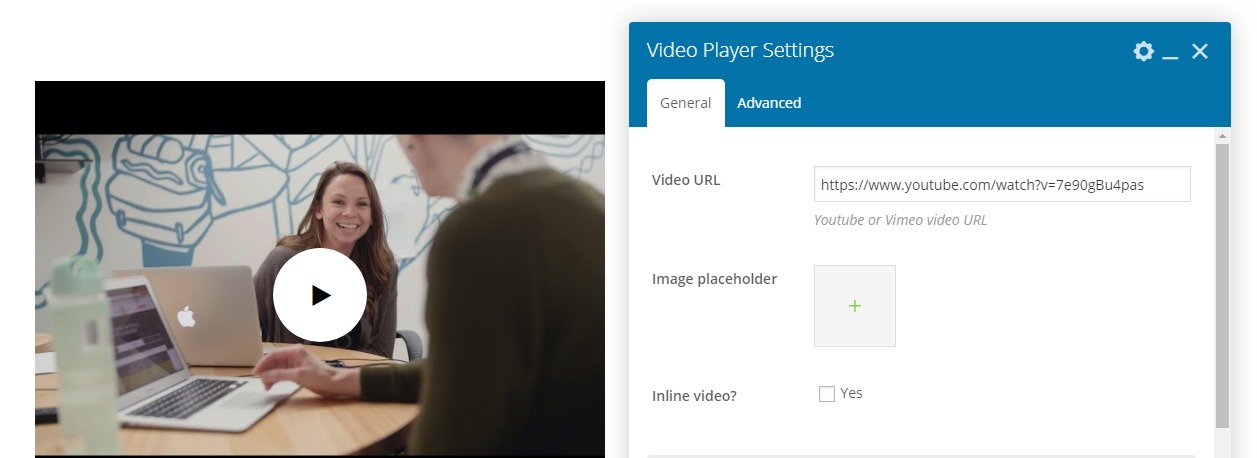
Video player as popup on click or as inline iframe on click on same posiiton.

- Video URL – Youtube or vimeo video URL
- Image Placeholder – Image placeholder instead default video image
- Inline Video? – Inline iframe instead of video popup
- Title – Title after overlay icon (optional)
- Sub Title – Sub title under title (optional)
- Icon – Change default icon and choose your favorite icon from icon library
- Icon position – Icon position on video image over 5 position are available
- Icon size – Icon predefiend sizes, also you can change icon size from icon StyleKit
- Ripple Icon FX? – Ripple animation FX for icon only
- Styling – Styling of container, title, icon background, color, size, border, etc.
- Advanced tab – Responsive, Animation, Parallax, etc.
No comment