Video Tutorial
Description and Screenshot
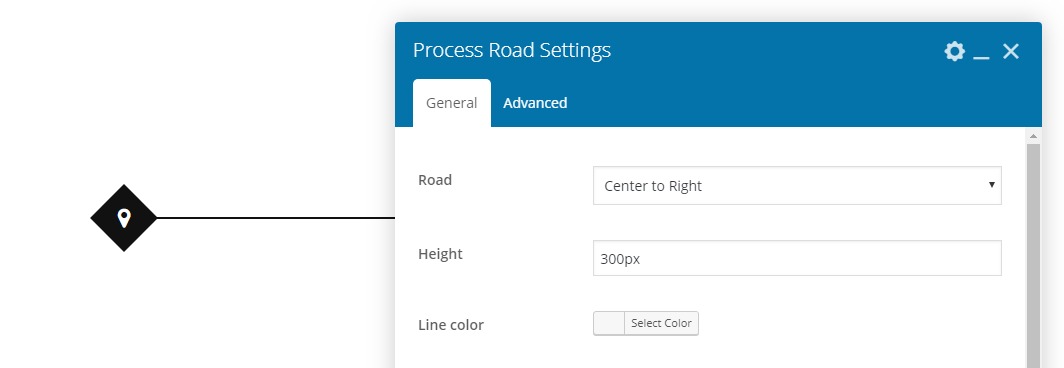
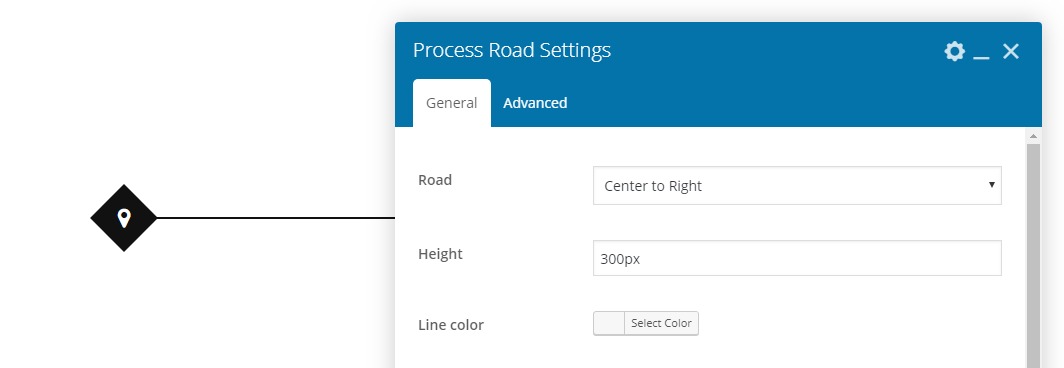
Step 1
Icon and line to four directions, Instead icon also image or number or letter is allowed, Also you can customize icon styling

- Road – Road direction, over 15 different mixed directions
- Height – Element height size by px
- Line Color – Road line color
- Lines Style – Line style solid | dotted | dashed
- Line Size – Line size 1px | 2px | 3px | 4px | 5px
- Icon Type – Icon type image | icon | letter or number
- Icon – Select your favorite icon
- Number – Set number or letter
- Image – Upload your own image, PNG recommended if have background color
- Style – Predefined icon styles Rhombus | Pin | Custom such as circle or square
- Icon Styling – Icon styling background, color, size, etc.
- Advanced tab – Responsive, Animation, Parallax, etc.