Video Tutorial
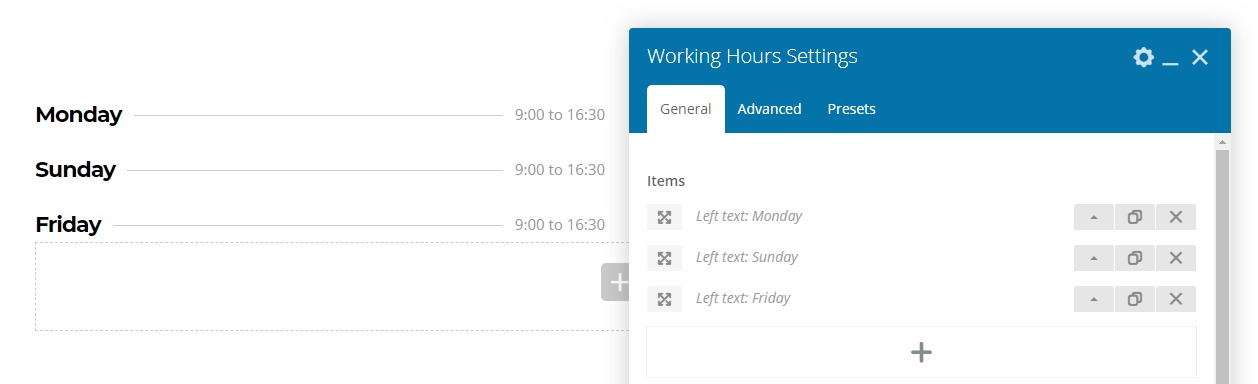
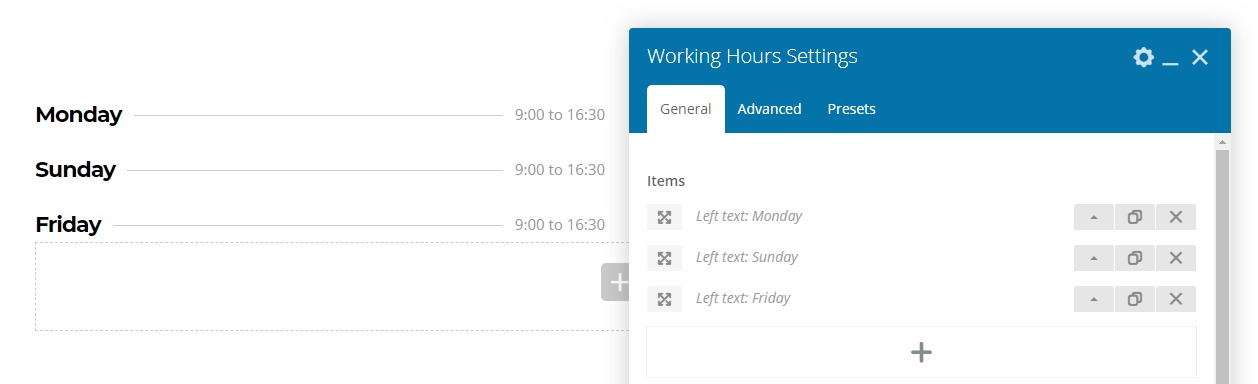
Description and Screenshot
Step 1
Show working hours of days with working times, every parts have StyleKit

- Items – List of items with left and right title and text
- Line Between ? – Enable line between left and right text
- Container – Overall styling background, shadow, border, etc.
- Line – Line styling color, shadow, margin, etc.
- Left text – Left text color, size, typography, etc.
- Right text – Right text color, size, typography, etc.
- Badge – Badge text background, color, size, typography, etc.
- Sub title – Sub title color, size, typography, etc.
- Icon – Icon background, color, size, border, etc.
- Advanced tab – Responsive, Animation, Parallax, etc.