Description and Screenshot
Step 1
XTRA

Enable Badge For Menu Item

A menu badge is a small, attention-grabbing indicator often placed next to a menu item in a website or application. It usually contains a short piece of information, such as a number or a word, that provides additional context about that menu item. Here’s why menu badges are widely used and the benefits they offer:
- Highlighting Important Information
- Enhancing User Experience
- Visual Appeal
- Real-Time Updates
- Improved Navigation
The steps for activating the menu badge in Xtra WordPress Theme are fully explained below:

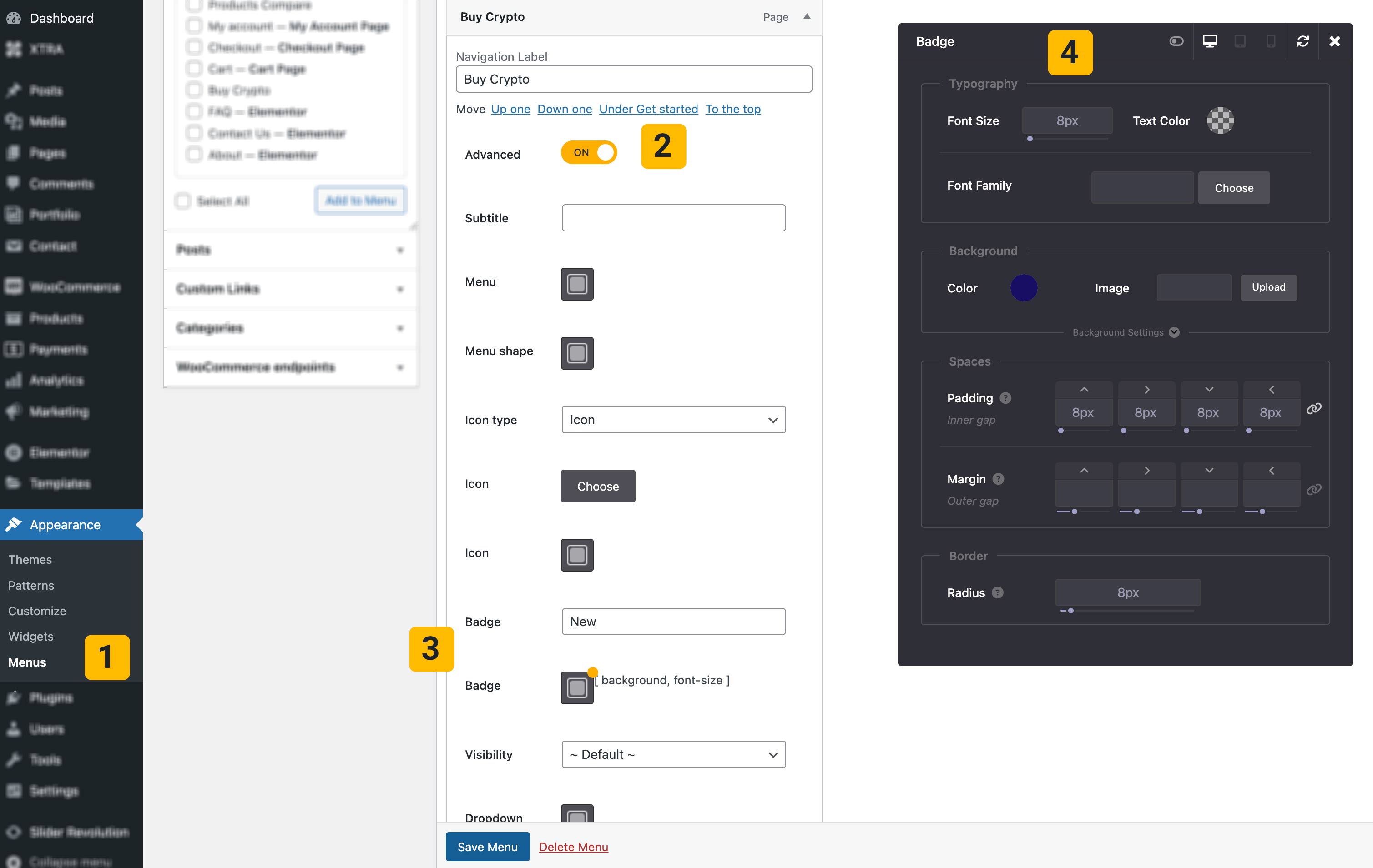
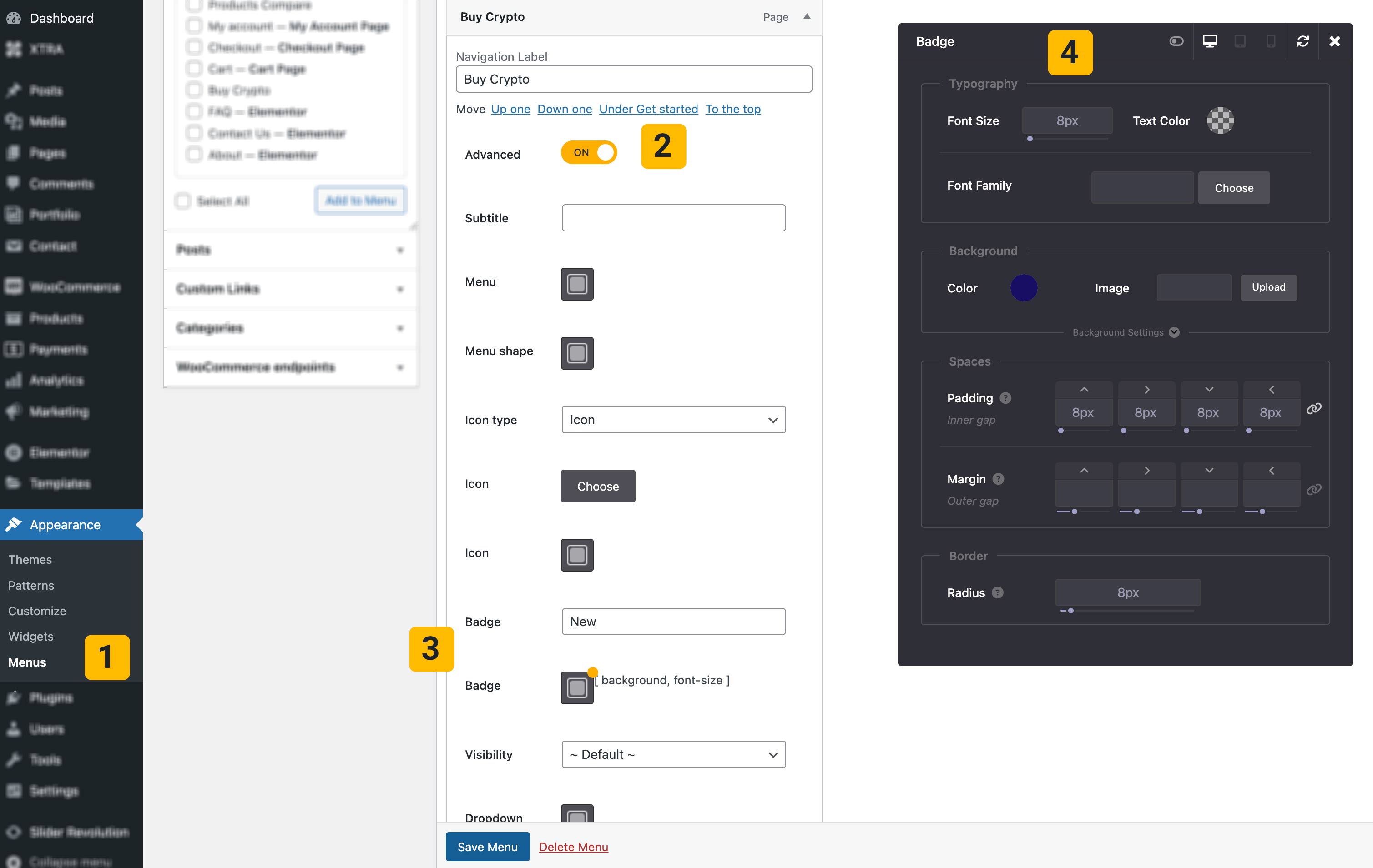
- Go to Dashboard > Appearance > Menus > Choose Your Menu > Choose an Item of Menu
- Turn on Advanced button
- Write text in Badge field
- Style the badge with the help of StyleKit and then click save menu