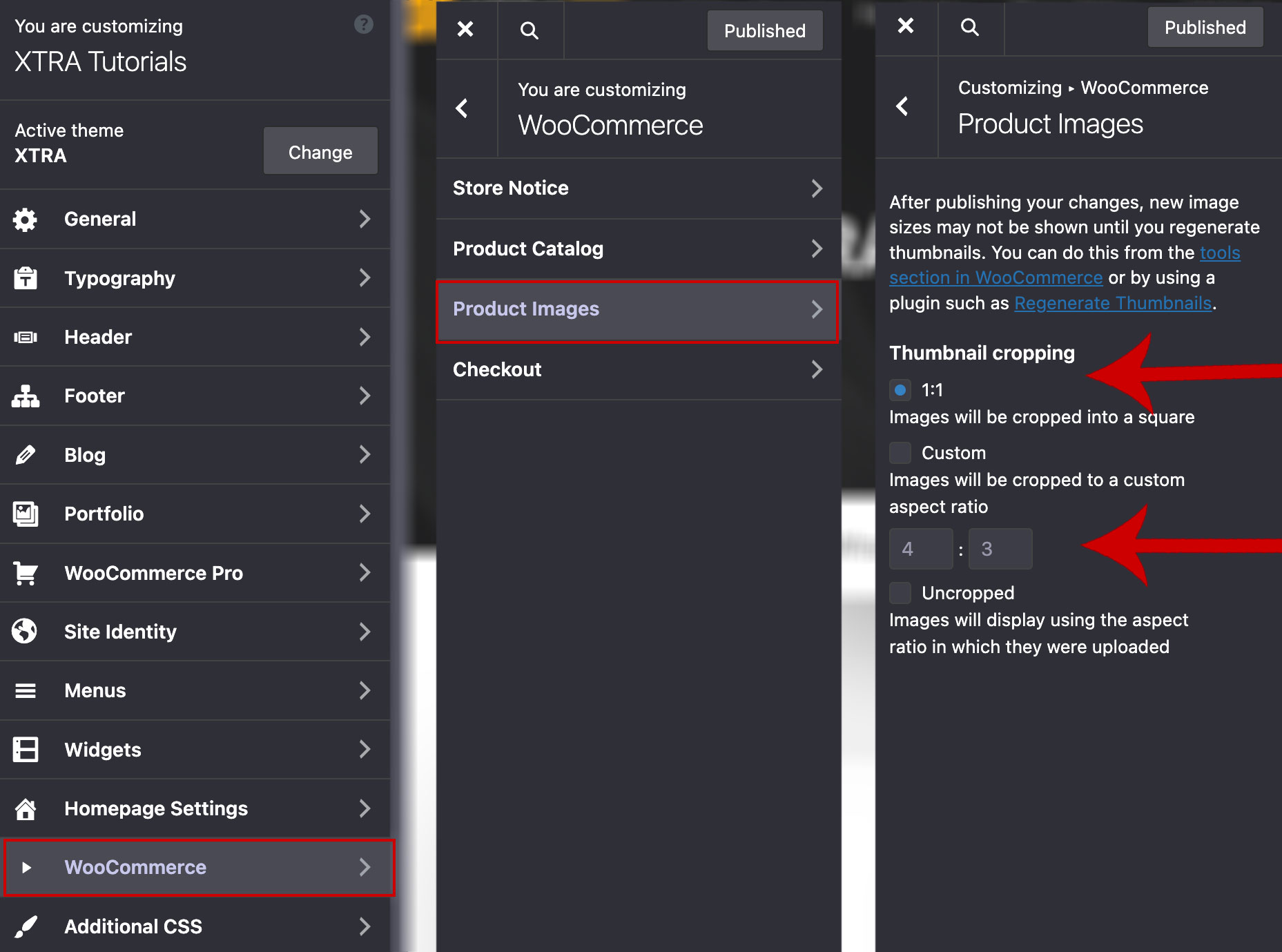
Description and Screenshot
Step 1
Tip
Use Custom CSS (Optional)
If the above methods don’t provide the exact ratio or size adjustments you need, you might have to apply some custom CSS:
/* Example: Adjust the size of product images */
.woocommerce ul.products li.product img {
width: 100%; /* Adjust this value as needed */
height: auto; /* Maintain aspect ratio */
}
/* Example: Force square images */
.woocommerce ul.products li.product img {
object-fit: cover;
width: 300px;
height: 300px;
}