Fixing 404 Error After Importing a Demo
Step 1
Step 01
In some cases, after importing the demo, you may encounter a 404 error and the homepage of the imported demo might not display. This issue can be easily resolved. Check the following path to ensure the static homepage is set up correctly.
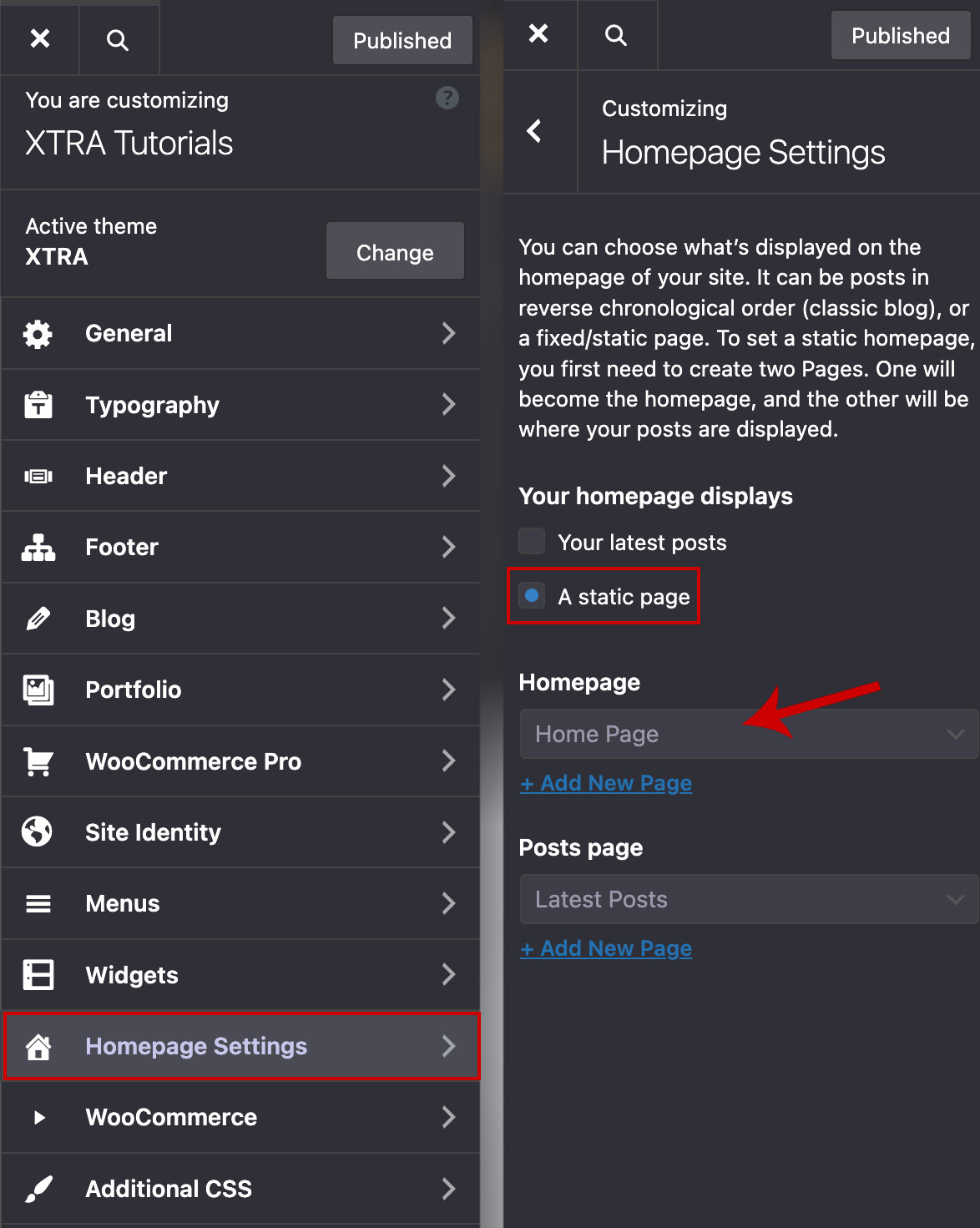
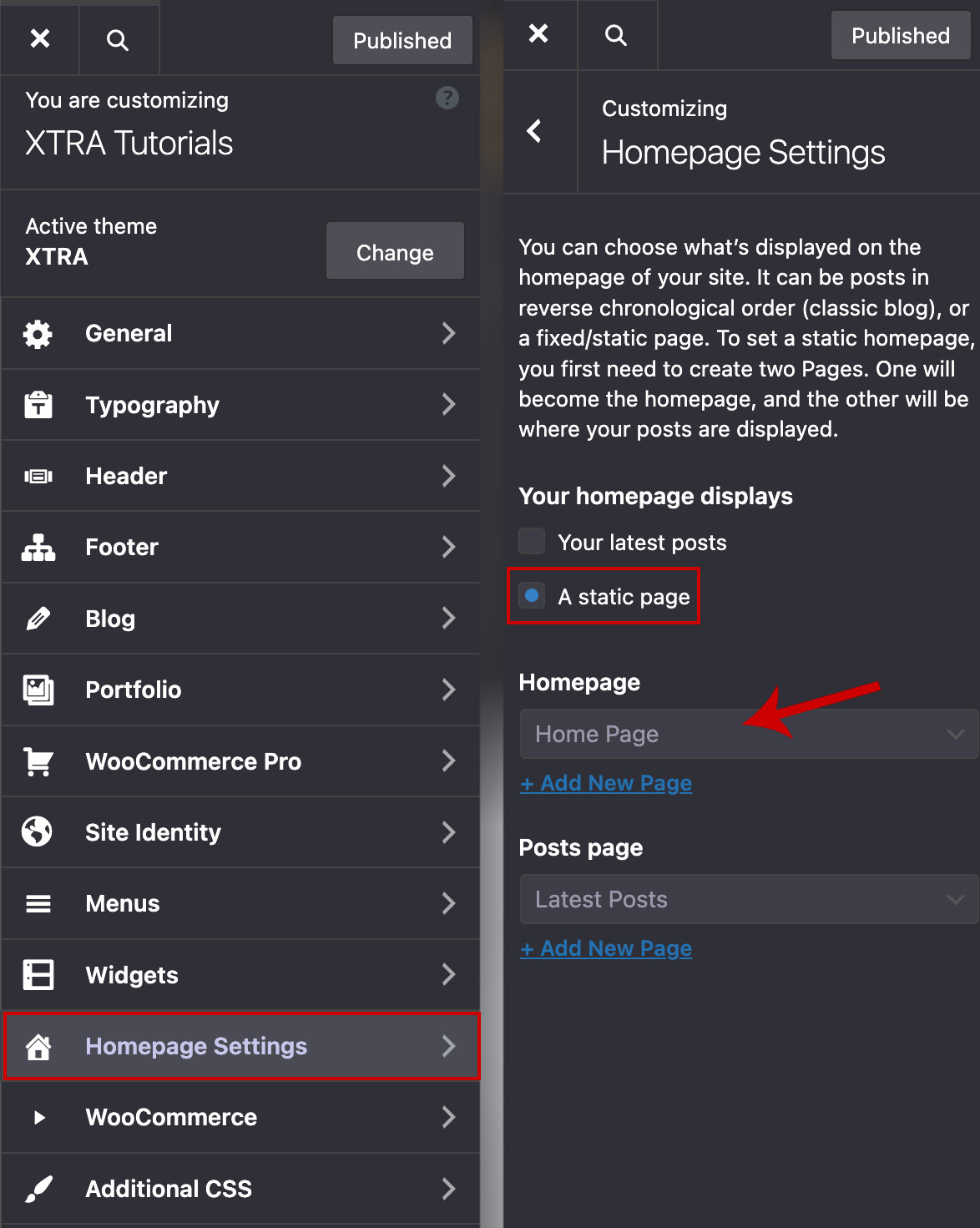
Go to Theme Options > Homepage Settings > Choose “Astatic page” > Select Home Page.

Step 02
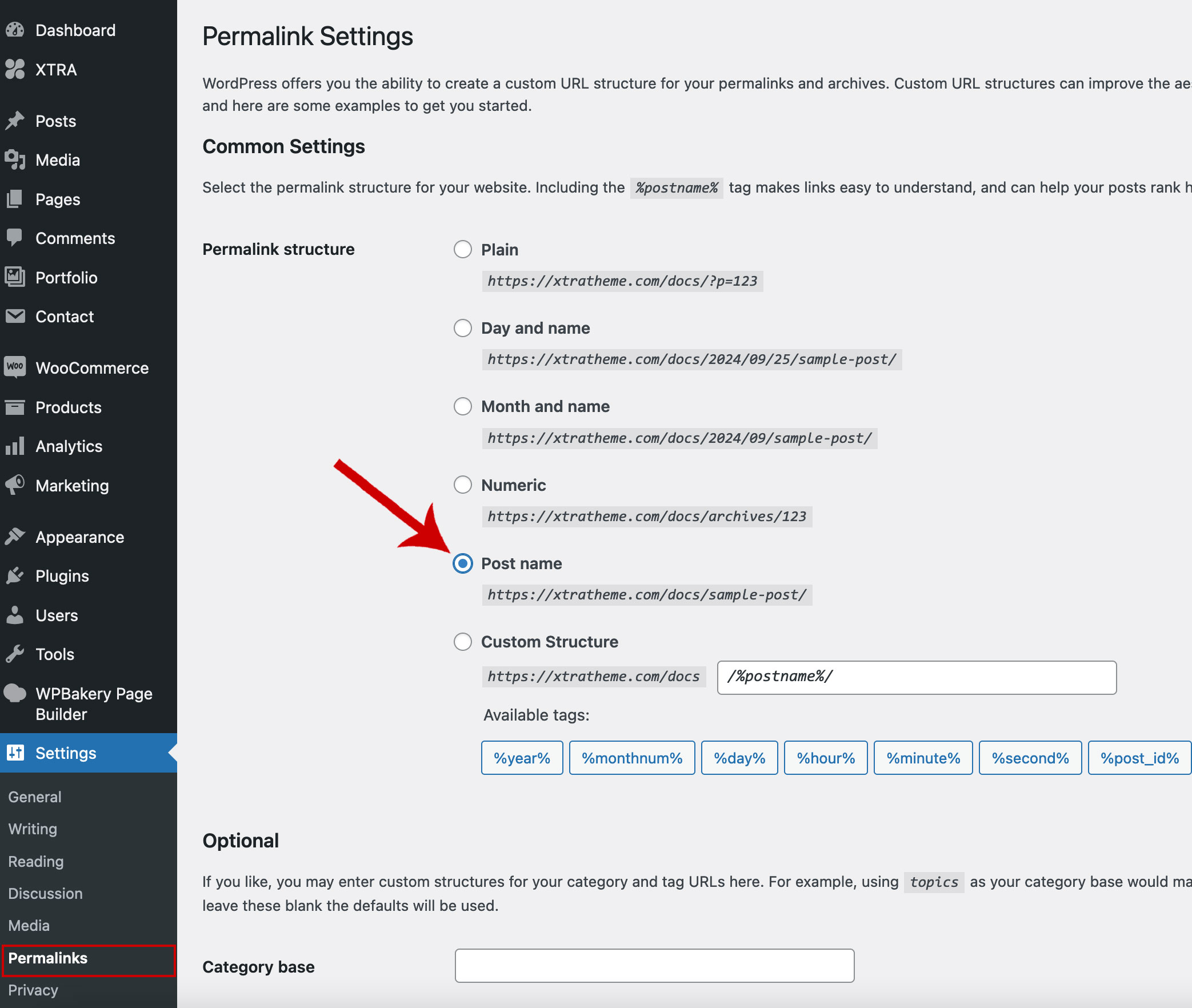
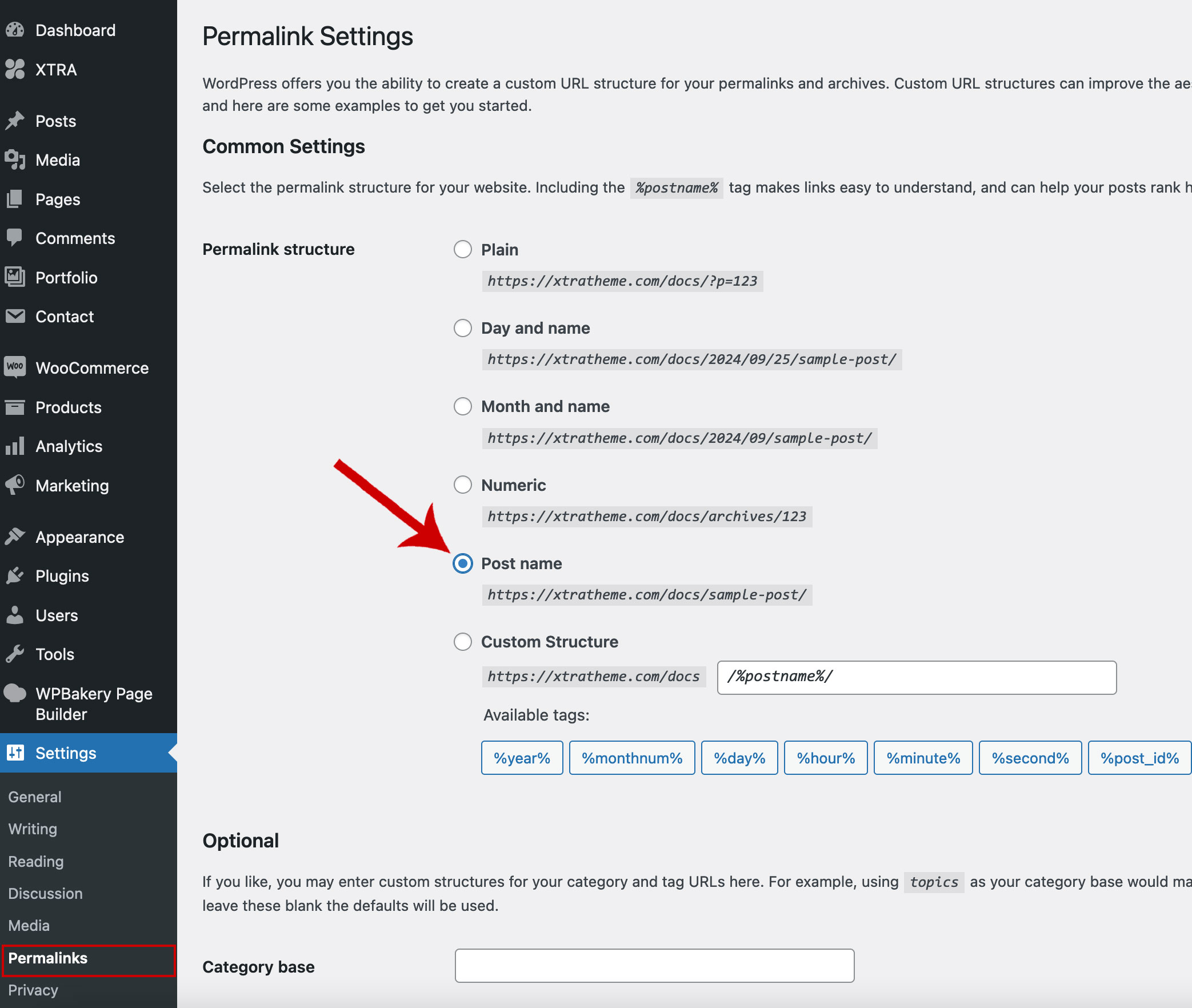
Go to:Dashboard > Settings > Permalink Settings > Set Permalink structure to “Post name”
Then clear your browser cache and check it, if this doesn’t solve the problem, don’t hesitate to get in touch with us through the support tickets.