Description and Steps
Step 1
XTRA


How to show google map on your website
Recently Google Map changed their API key’s, So please edit your google map and insert new API key.
You can get new API key here:
https://developers.google.com/maps/documentation/javascript/get-api-key
Alternative Method:
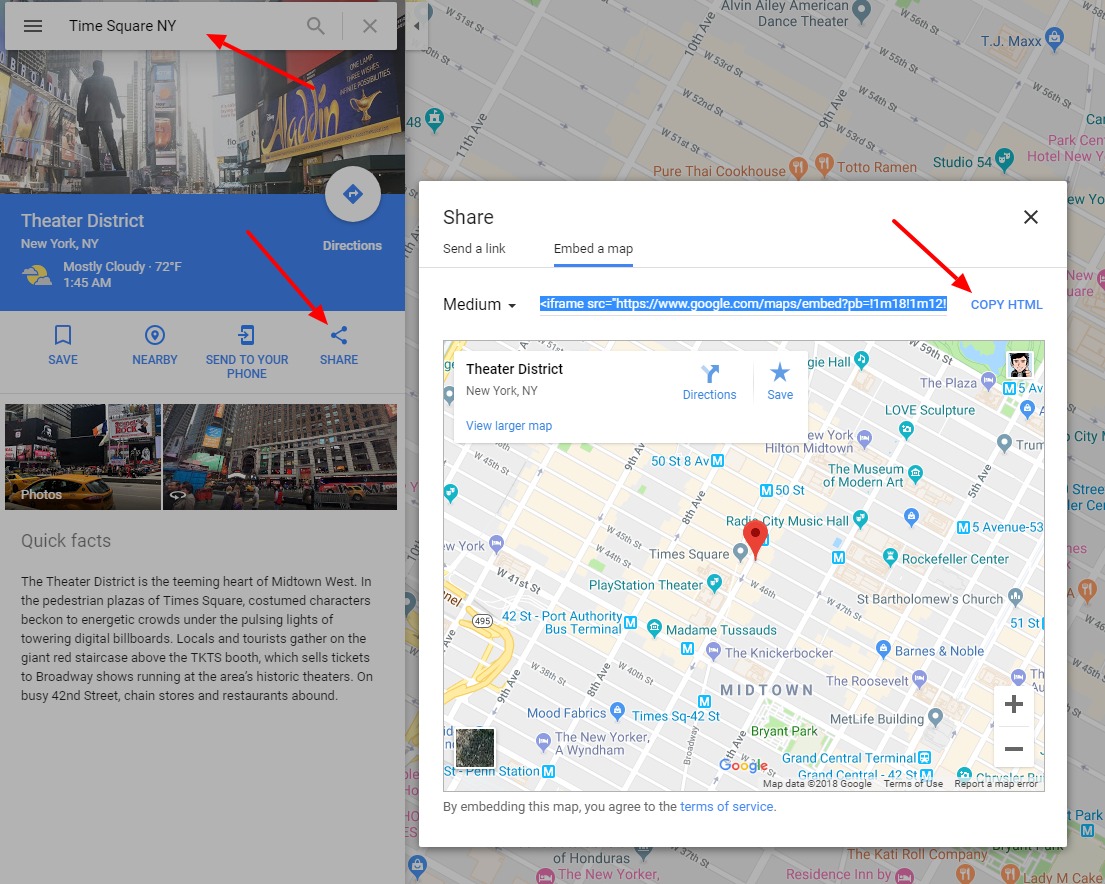
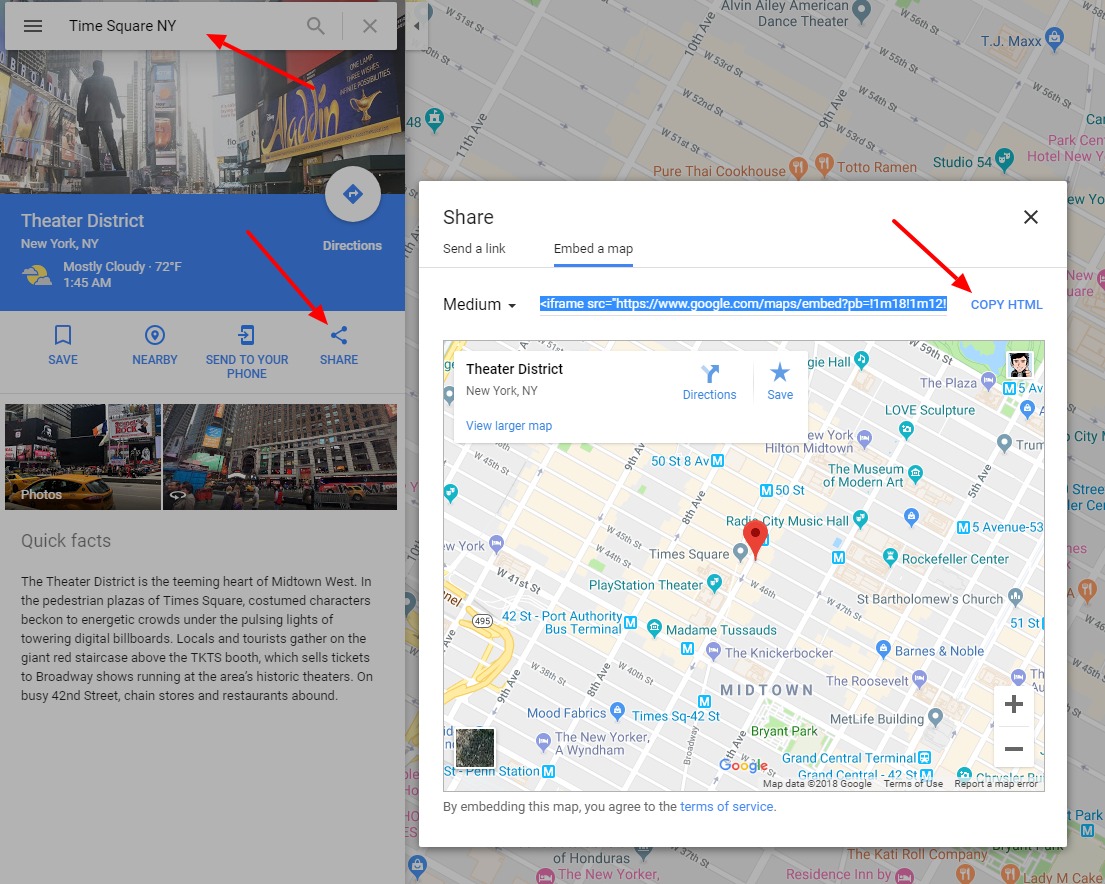
Another way for showing google map on your site is google map iframe, Go to this page: https://www.google.com/maps/
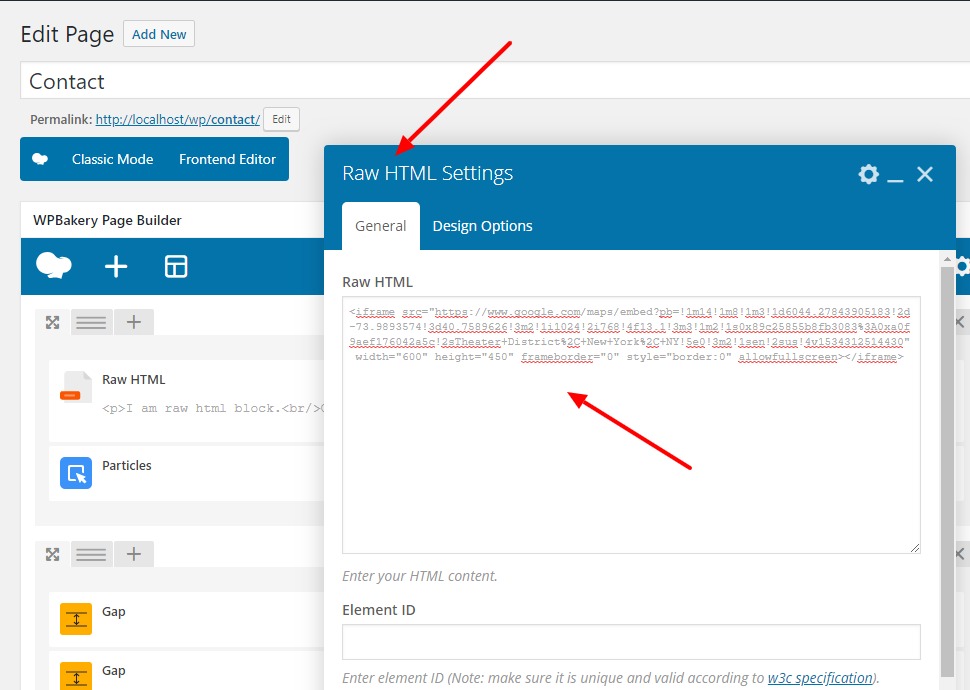
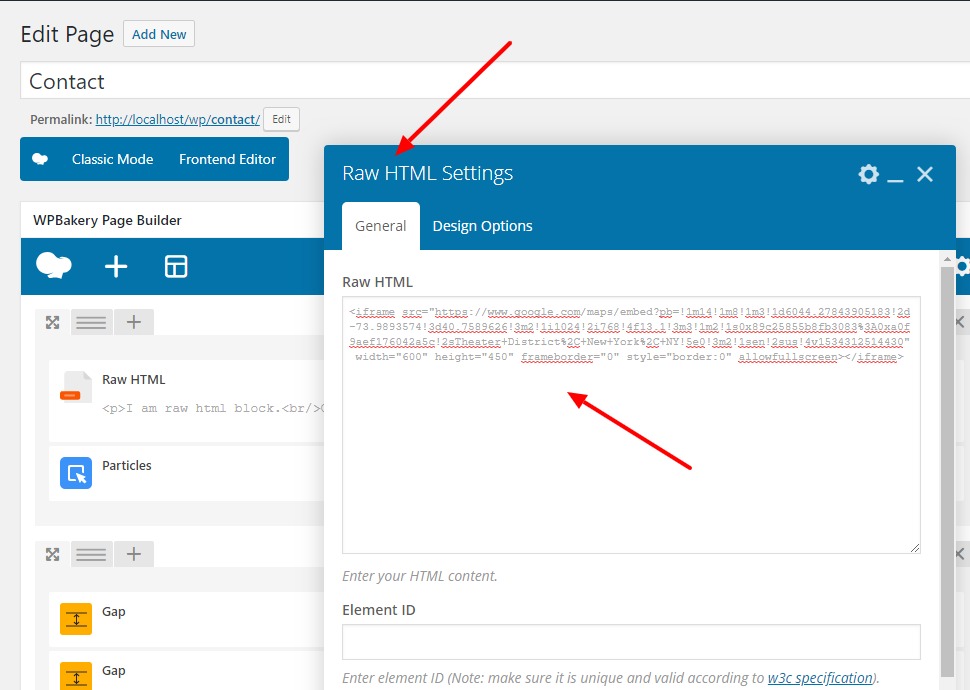
Then search your address and click on share button, Then copy embed code and in your page via page builder add Raw HTMLelement and paste embed code. Please see attachment.


Tips
You may want to know …
- Other solution – You can purchase google map API and use Google Map element and with your API key you can show google map without iframe on your website.