Video Tutorial
Description and Screenshot
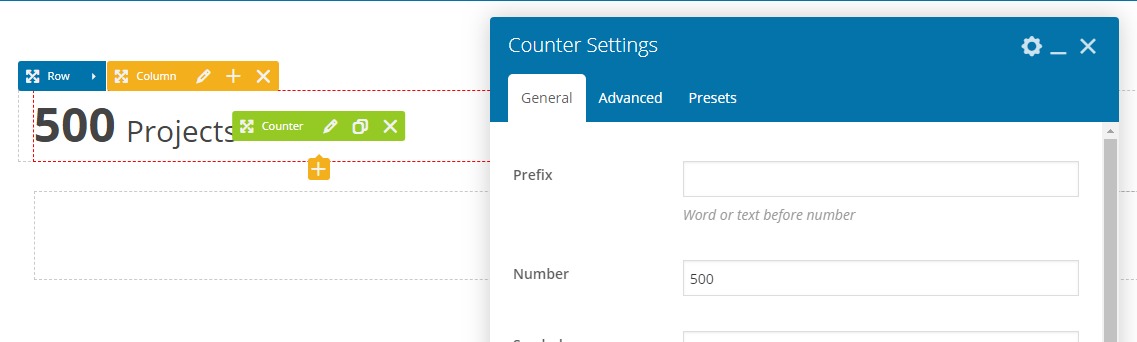
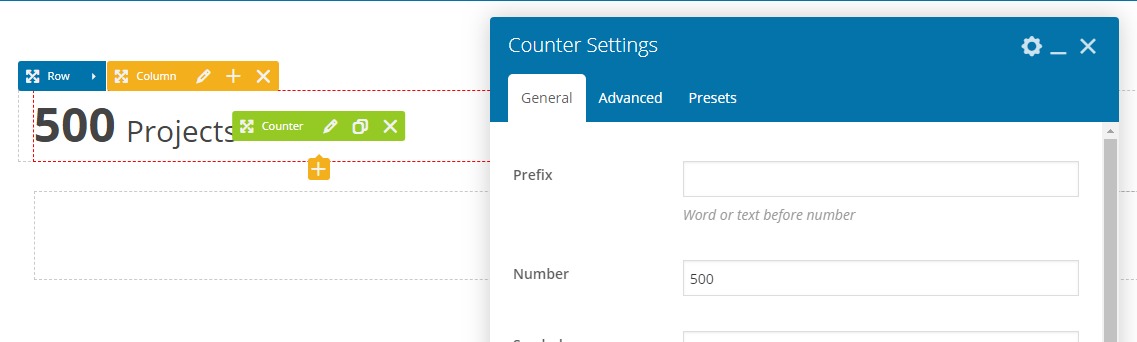
Step 1
Count from 0 to the certain number that you want.

- Prefix – The text before or above number
- Number – Number which you want to count automatically from 0 to it
- Symbol – Symbol after number
- Suffix – The text after or below number
- Position – Potion of container or element children
- Duration seconds – How many seconds you want to take count from 0 to your number
- Delay seconds – How many seconds you want to stop before starting counter to count
- Container Styling – Container styling such as background or border, etc.
- Number Styling – Styling of number color, size, font family, etc.
- Symbol Styling – Styling of symbol color, size, font family, etc.
- Prefix Styling – Styling of prefix text color, size, font family, etc.
- Suffix Styling – Styling of suffix text color, size, font family, etc.
- Advanced tab – Responsive, Animation, Parallax, etc.