Video Tutorial
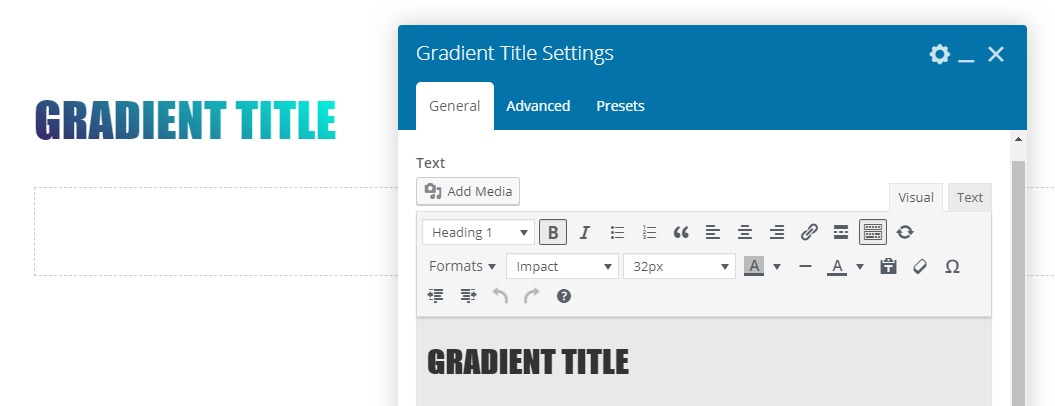
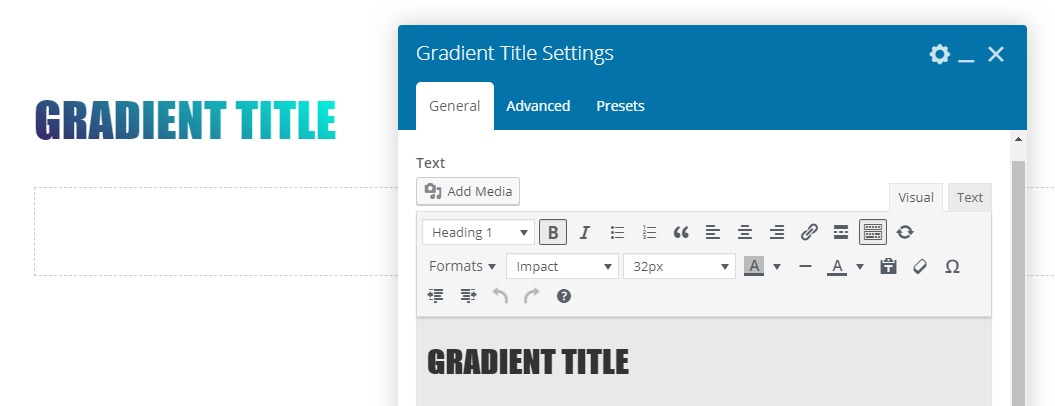
Description and Screenshot
Step 1
Title with inside gradient background color or background image or gif animation for background purpose

- Text – Set you text, title, or contnet
- Background – Set background colors or image
- Presets – This element have multiple stylish presets that you can use them
- Advanced tab – Responsive, Animation, Parallax, etc.