Video Tutorial
Description and Screenshot
Step 1
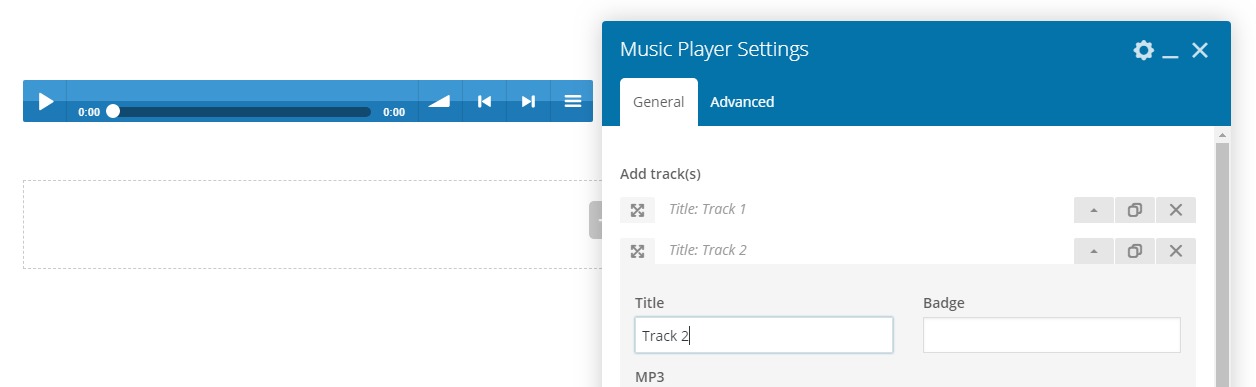
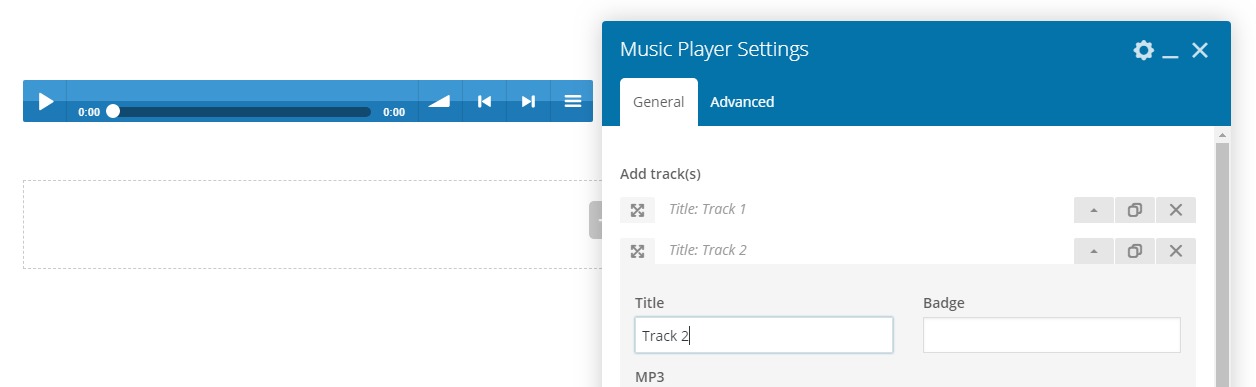
Music Player suitable for single or multiple tracks, supports MP3 format, You can change color of player.

- Track(s) – Add track(s) upload your MP3 file for each track
- Player width – Wdith of the player according to parent size
- Playlist height – Default playlist height, If you set this, then playlist will have scrollbar
- Container styling – Overall player styling margin, background, padding, shadow, etc.
- Player styling – Player styling color scheme, border radius, etc.
- Only play button ? – Only show play icon and hide all controls
- Playlist open? – By default playlist is hidden, If you check this, then playlist will display
- Fixed bottom? – This is awesome feature that you can set player fixed in bottom of screen
- Dark text? – Will make all text and icons on player in dark mode
- Flat? – Flat will removes gradient color scheme of player
- Auto play? – Will automatically rub player on page laods
- Center mode? – Center mode is according to player width and parent width size
- Advanced tab – Responsive, Animation, Parallax, etc.