Description and Screenshot
Step 1
XTRA
Reversing columns in Elementor on mobile devices
In the latest versions of Elementor, with the introduction of Flexbox and Container, managing column order on mobile has become much easier and more flexible. In this tutorial, we have explained how to reverse columns for mobile display.
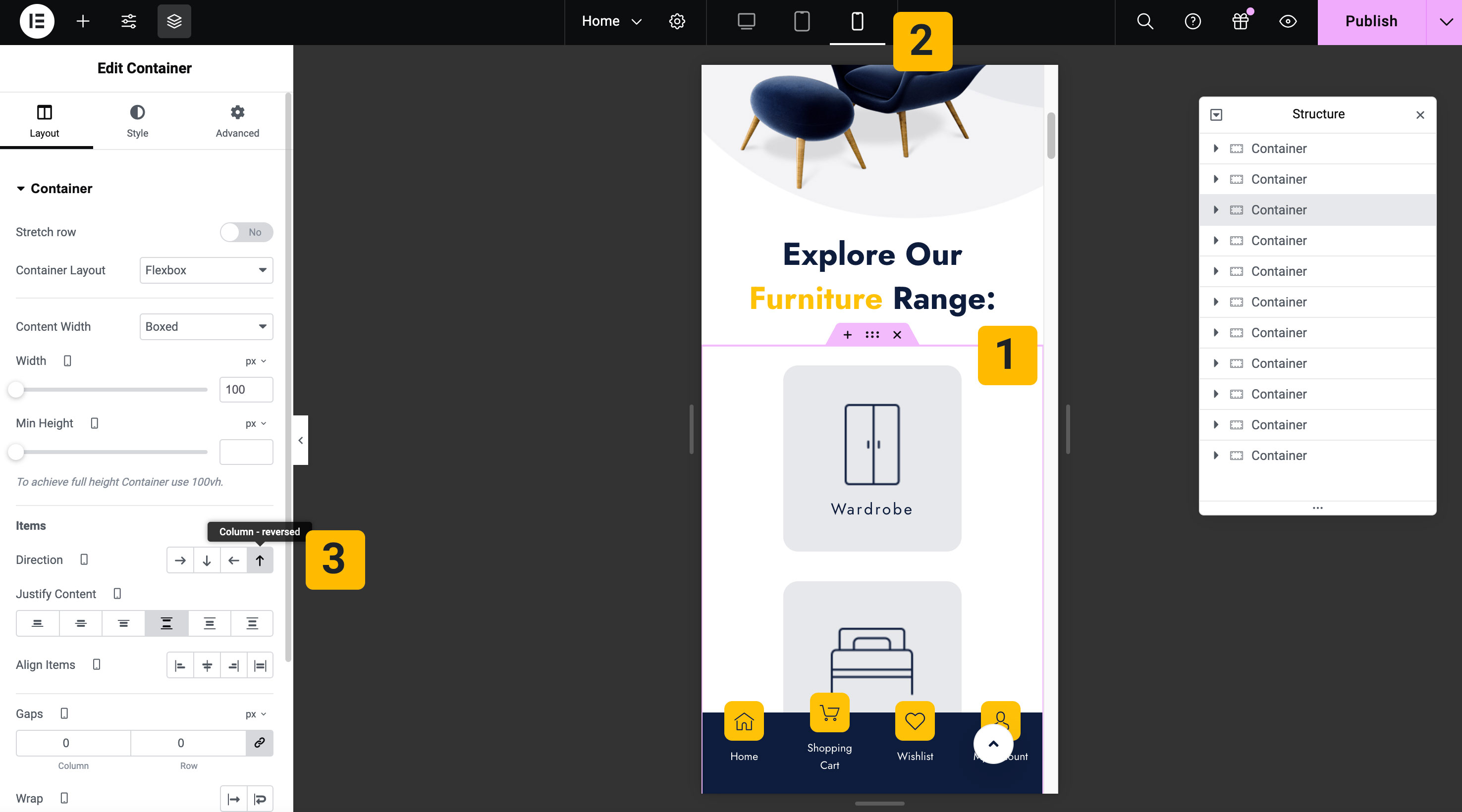
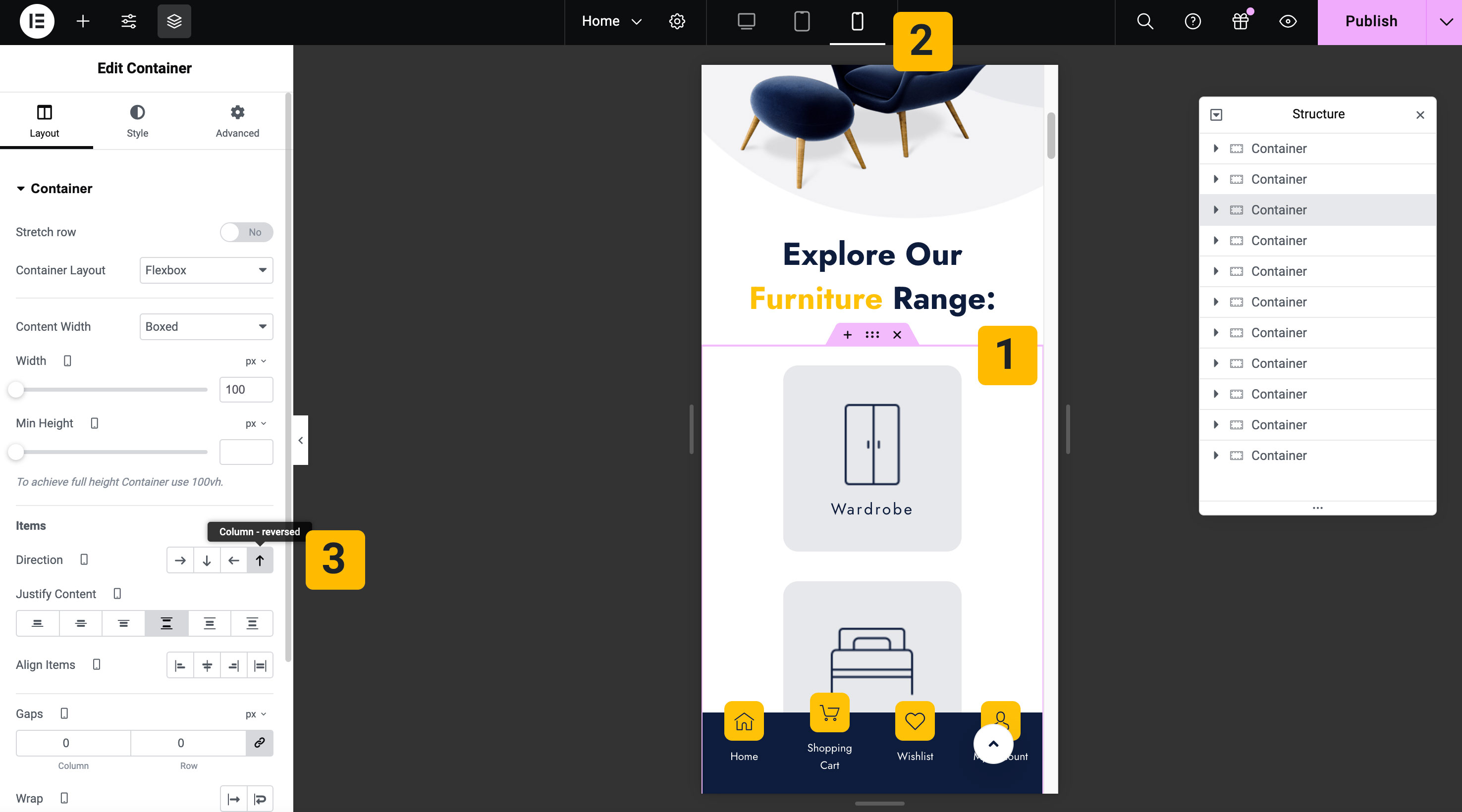
Edit the desired page using the “Edit with Elementor” option.
- Use the Navigator to select the section containing the column.
- Switch the editor mode to mobile from the black toolbar at the top of the page.
- Go to the Layout tab > Items > Set the “Column-reversed”.