Or in your site front page, in the admin bar find Edit Page ( Back-end Editor ) or Edit with WPBakery Page Builder ( Front-end Editor )
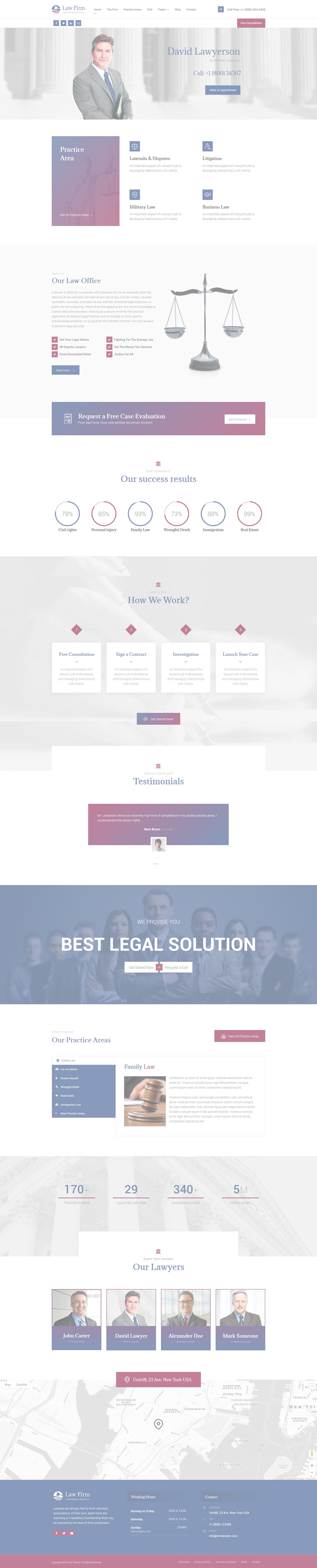
![]()
For changing size and margin, go to Theme Options > Header > Header > Logo element
And for changing margins go to Theme Options > Header > Header bottom bar > Social Element
For disabling slider or changing it with other title type
Example Breadcrumbs or Title, Go to Page Edit > Page Settings > Title Type
For overall website page title type go to Theme Options > Header > Title & Breadcrumbs
Instead Quick Contact also you can create any page and assign it.
In widgets find Footer 1 to Footer 3 sidebar area sections and edit them.
For changing background image or color of Footer, Go to Theme Options > Footer > Footer Widgets > Container stylekit
If you want to remove or change menu items go to Appearance > Menus and edit the footer menu
If you want to remove it go to Theme Options > Footer > Footer top bar and remove Custom Page element from center position.
If its hard for you to editing this tabs, So go to back-end editor and edit tabs content easily.
Content Box has -100px margin from top that you can find it in Edit > Container Stylkit
Content Box has -150px margin from top that you can find it in Edit > Container Stylkit
You can find the Icon of this title in Edit > Shape Tab
You can find the Icon of this title in Edit > Shape Tab
You can edit the Carousel for its settings and Testimonials separatley.
You can find the Icon of this title in Edit > Shape Tab
For editing menu navigation settings go to Theme Options > Header > Header > Menu Element
And for styling menus go to Theme Options > Header > Header > Menu Styles of this Row